
V jednom z minulých článků jsem popisoval plugin, pomocí kterého jste mohli vytvořit plovoucí sidebar. Protože jsou takové prvky poměrně oblíbené, plugin z dnešního článku bude vytvářet plovoucí menu. Samozřejmě, že toto lze poměrně jednoduše řešit v šabloně, ale plugin má několik nastavení a díky možnosti vybrat barvu, si menu přizpůsobíte šabloně.
Plugin se jmenuje Sticky Notification Bar a je zdarma ke stažení na WordPress.org. Vytváří plovoucí menu, které má několik užitečných nastavení:
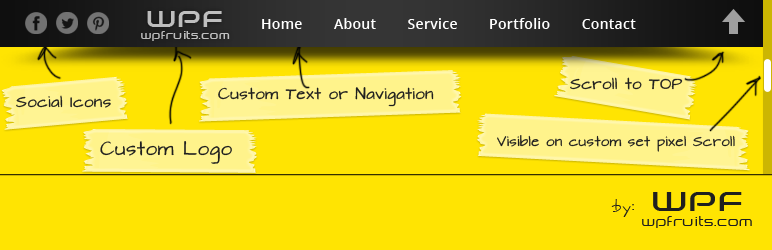
- přidání plovoucího menu, které se zobrazí pouze, když návštěvník roluje po stránce dolů
- můžete nastavit, po kolika posunutých pixelech se má menu zobrazit
- zobrazení sociálních ikon, nebo jejich vypnutí v nastavení
- jednoduše nastavovatelná administrace
- výběr již vytvořeného menu, které se bude v navigaci zobrazovat
- nahrání a zobrazená vlastního loga v menu
- můžete vypnout menu pro post, nebo page
- můžete zobrazit šipku – scrool on to top (nahoru) – po kliknutí se celá stránka odroluje až na začátek
- můžete určit, zda se menu bude zobrazovat na spodní, nebo horní straně monitoru
Osobně se mi ten plugin opravdu líbí, dovedu si ho představit jako doplněk menších webů, klidně affiliate, pokud chcete mít k dispozici stále nějaké informace pro návštěvníky.




