Soubor admin-ajax.php, je součástí administrace a používá jej například Heartbeat API. Díky snadnosti jeho použití, jej často využívají pluginy, které jej volají na frontendu. A to třeba i WooCommerce.

Bohužel, snadnost, s jakou se dá tento soubor použít, pro práci s Ajaxem, láká tvůrce pluginů, aby jej nadužívali.
Když jsem pátral, po tom, proč je Musilda.cz tak pomalý, použil jsem test rychlost načítání, na http://www.webpagetest.org/.
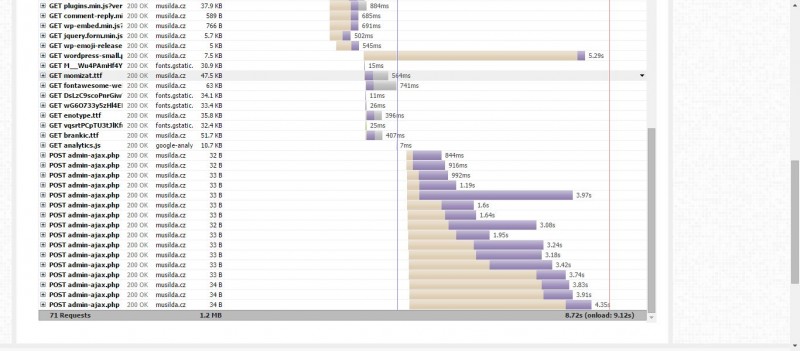
Při výpisu testu, máte k dispozici dva výsledky, jeden pro první načtení a druhý, pro opakované načtení. Tento screen je z opakovaného načtení, kde je krásně vidět, že admin-ajax.php, je velkou brzdou načítání. Při opakovaném načtení, jsou statické soubory již nacacheovány, takže se ve výpise nezobrazují.
Abych zjistil, kde může být problém, využil jsem další test rychlosti, tentokrát https://gtmetrix.com/ a výsledek byl stejný.

Jak je vidět, stejný výsledek. Protože mám ověřeno ze dvou zdrojů, že admin-ajax.php brzdí web, budu muset zjistit, co jej tolikrát za sebou volá.

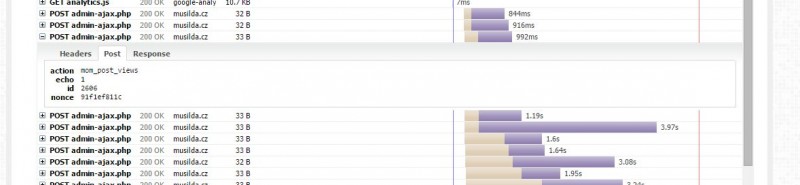
Nevím, zda to je dobře vidět na screenu, ale po rozkliknutí položky, se zobrazí záložky a na záložce Post, je vidět, jaká akce je volaná. V tomto případě mom_post_views. A protože se jedná o Ajax, WordPress má dva hooky, pomocí který můžete zavěšovat funkce, pro zpracování Ajax volání.
Takže jsem věděl, že musím hledat wp_ajax_mom_post_views a wp_ajax_nopriv_mom_post_views. Název hooků se skládá z předpony a názvu samotné akce. Takže pokud je volaná akce mom_post_views, bude hledaný hook wp_ajax_ + mom_post_views.
Protože je však ajax.admin.php primárně určen pro administraci, musím hledat ještě wp_ajax_nopriv_ + mom_post_views. To proto, že tento hook, umožní přístup k volání i pro nepřihlášené návštěvníky.
V jenom souboru jsem našel:
add_action( ‚wp_ajax_mom_post_views‘, ‚getPostViews‘ );
add_action( ‚wp_ajax_nopriv_mom_post_views‘, ‚getPostViews‘);
z čehož vyplývalo, že problémem je zobrazování počtu shlédnutí, které, z nějakého důvodu, volá šablona pomocí Ajaxu.
Což na hlavní straně je minimálně 18x. Náprava už byla jednoduchá, odstranil jsem z js funkci, která výužívala Ajax, v souboru šablony jsem našel místo, kde se získaná data zobrazovala a nahradil jsem tu část, pomocí get_post_meta.
Výsledek už je daleko lepší:

Když řeknu, že jsem zrychlil web o 2 vteřiny, nebude to tak znít, jako když napíšu:




Zdravím, myslím že tu ještě něco zlobí.
http://tools.pingdom.com/fpt/#!/cx3dw4/http://musilda.cz/admin-ajax-php-zpomaluje-stranky/
5,9 MB, 822 requestu (spousta přesměrování)
Taky si dej pozor na tu reklamu na začátku, porušuje pravidla AdSense (reklamu musí být od obsahu alespoň pár px).
V každém případě díky za článek s Admin-ajax.php jsem bojoval na jednom webu a nakonec to musel vyřešit zablokováním přístupu :/ Teď vím co hledat v zdrojovém kódu.
Řekl bych, že se právě teď stránky upravují. Před chvílí tu byla i základní šablona WP. Tak že proto to zpoždění ;) .
Reklama je přilepená od dnešního rána, co jsem aktualizoval šablonu. Uvažuji o tom že ji přepracuji, protože není zrovna rychlá.
Nejen, že není rychlá, ale i docela blbne. Třeba nefungovalo stránkování na úvodní stránce. Já osobně, bych vytvořil nějakou šablonu na základní šabloně WordPressu a tu upravil ke svým potřebám. Také by jsi díky tomu mohl využít již nových funkcí z WP 4.4 .
Podle mě, je to tady moc přeplácaný a ta reklama na začátku článku je jako pěst na oko. Dost zúží začátek článku, což je škoda. Reklamu bych dal někam doprostřed ;) .
Někdy je to prasárna, co někdo dokáže napsat za kód.
Proto je lepší využívat co nejméně pluginů a opravdu si několikrát rozmyslet, zdali danou funkci potřebuji. Pak také, když funkci potřebuji, zdali nejde získat nějak lépe a efektivněji.
Díky za návod. Taky musím tento problém odstranit, protože mi dost zpomaluje načítání.
PS: Nemáte nějakou náhradu za Jetpack, který používám jenom ke sdílení článků na sociálních sítích a ke zobrazení „share“ tlačítek? Dost to totiž taky brzdí…
V.
I am getting this 4 times on waterfall in GTMetrix Report and take about 3 seconds to load. :-(
action=mom_post_views
Please suggest me should I do?
reklamy blokuji a admin-ajax také, takže mi je to jedno