Netuším proč, ale když dostanu grafický návrh e-shopu, tak na stránce košíku, je ikona pro odebrání z košíku v tabulce až na posledním místě. Musím se zeptat ve skupině grafiků na Facebooku, jestli nejsou nějak domluvení.
V každém případě přesun není moc složitý, jedná se o jednoduchou úpravu html tabulky.
První co musíme udělat, je zkopírovat soubor cart.php, který najdete v wp-content/plugins/woocomerce/templates/cart a zkopírovat jej do složky themes/vase-sablona/woocomerce/cart.
Předpokládám, že tam ten soubor ještě nemáte, pokud ano, jen jej otevřete a můžete upravovat.
V něm najdete kód:
<tr>
<th class="product-remove"> </th>
<th class="product-thumbnail"> </th>
<th class="product-name"><?php esc_html_e( 'Product', 'woocommerce' ); ?></th>
<th class="product-price"><?php esc_html_e( 'Price', 'woocommerce' ); ?></th>
<th class="product-quantity"><?php esc_html_e( 'Quantity', 'woocommerce' ); ?></th>
<th class="product-subtotal"><?php esc_html_e( 'Subtotal', 'woocommerce' ); ?></th>
</tr>a ten upravíte na:
<tr>
<th class="product-thumbnail"> </th>
<th class="product-name"><?php esc_html_e( 'Product', 'woocommerce' ); ?></th>
<th class="product-price"><?php esc_html_e( 'Price', 'woocommerce' ); ?></th>
<th class="product-quantity"><?php esc_html_e( 'Quantity', 'woocommerce' ); ?></th>
<th class="product-subtotal"><?php esc_html_e( 'Subtotal', 'woocommerce' ); ?></th>
<th class="product-remove"> </th>
</tr>Pak vezmete kód:
<tr class="woocommerce-cart-form__cart-item <?php echo esc_attr( apply_filters( 'woocommerce_cart_item_class', 'cart_item', $cart_item, $cart_item_key ) ); ?>">
<td class="product-remove">
<?php
echo apply_filters( // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
'woocommerce_cart_item_remove_link',
sprintf(
'<a href="%s" class="remove" aria-label="%s" data-product_id="%s" data-product_sku="%s">×</a>',
esc_url( wc_get_cart_remove_url( $cart_item_key ) ),
esc_html__( 'Remove this item', 'woocommerce' ),
esc_attr( $product_id ),
esc_attr( $_product->get_sku() )
),
$cart_item_key
);
?>
</td>
<td class="product-thumbnail">
...........
<td class="product-subtotal" data-title="<?php esc_attr_e( 'Subtotal', 'woocommerce' ); ?>">
<?php
echo apply_filters( 'woocommerce_cart_item_subtotal', WC()->cart->get_product_subtotal( $_product, $cart_item['quantity'] ), $cart_item, $cart_item_key ); // PHPCS: XSS ok.
?>
</td>
</tr>na:
<tr class="woocommerce-cart-form__cart-item <?php echo esc_attr( apply_filters( 'woocommerce_cart_item_class', 'cart_item', $cart_item, $cart_item_key ) ); ?>">
<td class="product-thumbnail">
...........
<td class="product-subtotal" data-title="<?php esc_attr_e( 'Subtotal', 'woocommerce' ); ?>">
<?php
echo apply_filters( 'woocommerce_cart_item_subtotal', WC()->cart->get_product_subtotal( $_product, $cart_item['quantity'] ), $cart_item, $cart_item_key ); // PHPCS: XSS ok.
?>
</td>
<td class="product-remove">
<?php
echo apply_filters( // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
'woocommerce_cart_item_remove_link',
sprintf(
'<a href="%s" class="remove" aria-label="%s" data-product_id="%s" data-product_sku="%s">×</a>',
esc_url( wc_get_cart_remove_url( $cart_item_key ) ),
esc_html__( 'Remove this item', 'woocommerce' ),
esc_attr( $product_id ),
esc_attr( $_product->get_sku() )
),
$cart_item_key
);
?>
</td>
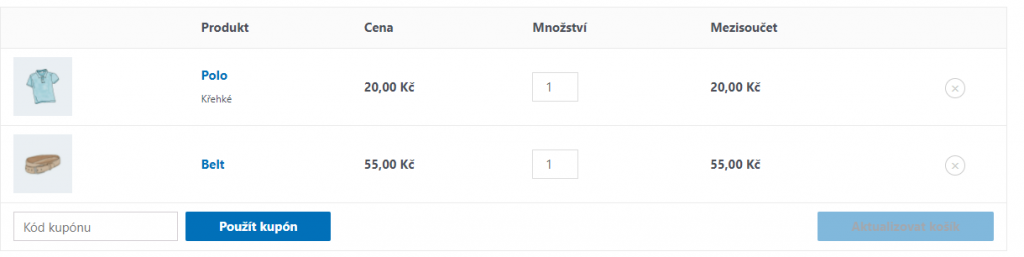
</tr>Je to v podstatě ctrl + c a ctrl + v. Výsledek je: