Po vytvoření vlastního typu produktu, přichází na řadu úprava zobrazování tabů v administraci produktu.
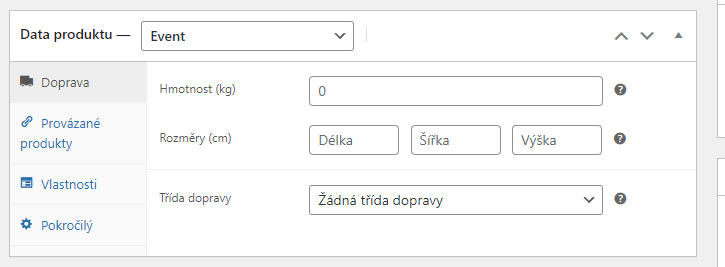
Aktuálně vypadá zobrazení tabů takto:

Jak můžete vidět, nezobrazuje se záložka se zadáním ceny, což je dost nepříjemné. Souvisí to se trídami hide_if_{product-type} a show_if_{product-type}.
Bohužel, i když do položky pomocí filtru přidáme show_if_event, tak by to sice mělo fungovat, ale nefunguje.
Takže si musíme vypomoci javascriptovou opičárnou a nacpat tu třídu, tam kam potřebujeme:
/**
* Show pricing fields for event product.
*/
add_action( 'admin_footer', 'event_product_custom_js' );
function event_product_custom_js() {
if ( 'product' != get_post_type() ) :
return;
endif;
?><script type='text/javascript'>
jQuery( document ).ready( function() {
jQuery( '.options_group.pricing' ).addClass( 'show_if_event' );
jQuery( '.show_if_event' ).show();
});
</script><?php
}Ještě musíme na záložku Obecné, přidat pomocí filtru třídu show_if_event:
add_filter( 'woocommerce_product_data_tabs', 'musilda_event_product_data_tabs', 10, 1 );
function musilda_event_product_data_tabs( $option ) {
global $post;
$product = wc_get_product( $post->ID );
if ( 'event' == $product->get_type() ) {
$option['general']['class'][] = 'show_if_event';
}
return $option;
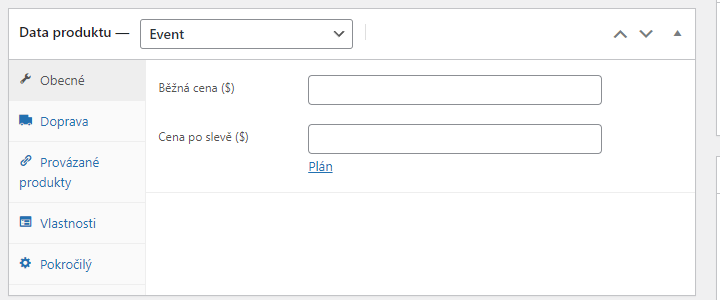
}A už to vypadá lépe, cena se zobrazila:

Protože však děláme produkt typu event, což je virtuální produkt, ostatní záložky nepotřebujeme.
Upravíme tedy předchozí funkci:
add_filter( 'woocommerce_product_data_tabs', 'musilda_event_product_data_tabs', 10, 1 );
function musilda_event_product_data_tabs( $option ) {
global $post;
$product = wc_get_product( $post->ID );
if ( 'event' == $product->get_type() ) {
$option['general']['class'][] = 'show_if_event';
$option['general']['class'][] = 'active';
$option['inventory']['class'][] = 'hide_if_event';
$option['shipping']['class'][] = 'hide_if_event';
$option['linked_product']['class'][] = 'hide_if_event';
$option['attribute']['class'][] = 'hide_if_event';
$option['advanced']['class'][] = 'hide_if_event';
}
return $option;
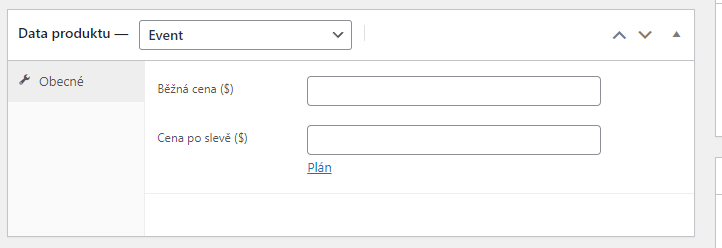
}Tím skryjeme ostatní záložky:

To je dnes vše, kód najdete na Githubu https://github.com/Musilda/musilda-eventpress a příště si přidáme vlastní záložku s daty, které budeme pro jednoduchý event potřebovat.



