Nastavení zobrazovaní produktů, je jedno z nastavení, které může ovlivnit celkový vzhled vašeho eshopu. Proto si projdeme jednotlivé prvky této sekce.
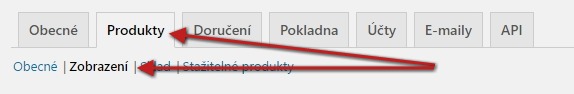
Zobrazování produktů najdete ve menu WooCommerce -> Nastavení -> Produkty, záložka Zobrazení:
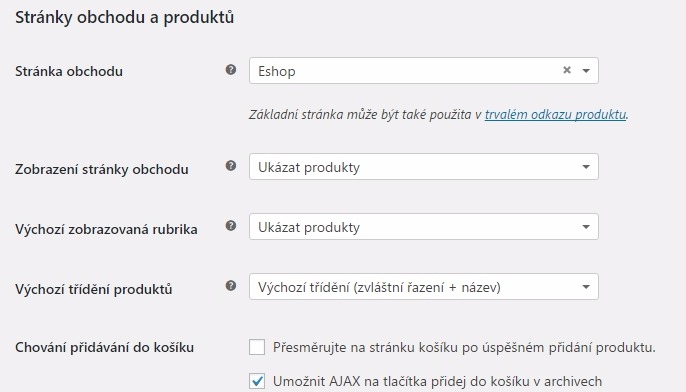
Stránky obchodu a produktů
Nastavení stránky obchodu a produktů obsahuje následující položky:
- Stránka obchodu
- Zobrazení stránky obchodu
- Výchozí zobrazovaná rubrika
- Výchozí třídění produktů
- Chování při přidání do košíku
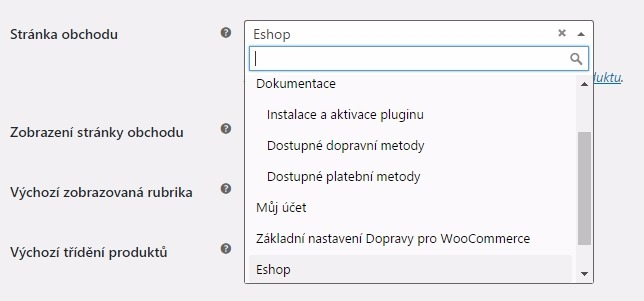
Stránka obchodu
Při instalaci WooCommerce, se automaticky vytvoří výchozí stránka obchodu. Je to v podstatě výpis produktů, ale není to kategorie produktu. Proto je výpis realizován pomocí shortcodu, který je obsahem stránky. Vy se můžete rozhodnout, že použijete jinou stránku, než tu defaultní a zde to můžete změnit. Vybraná stránka by měla obsahovat příslušný shortcode.
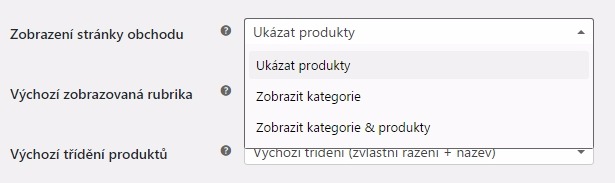
Zobrazení stránky obchodu a výchozí zobrazování rubriky
Tato dvě nastavení jsou identická, první se týká stránky obchodu a druhé je pro výpis kategorie.
WooCommerce má ve výpisu produktu, možnost zobrazovat kategorie obchodu. V případě, že se jedná o výpis kategorie, zobrazuje na prvních místech, místo produktů, náhledy a odkazy na podkategorie.
- zobrazit produkty – ve výpisu budou jen produkty
- zobrazit kategorie – ve výpisu budou jen podkategorie
- zobrazit obojí – na prvních místech výpisu budou podkategorie, následují produkty
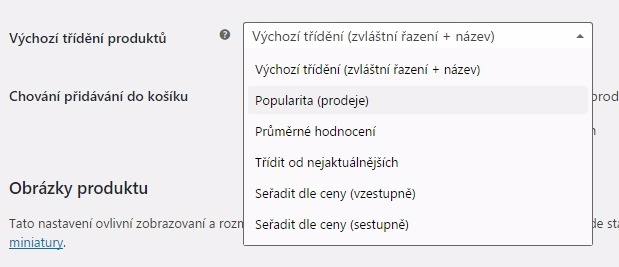
Výchozí třídění produktů
Ve výpis produktů, najdete na pravé straně, roletku, pomocí níž můžete seřadit produkty. V tomto nastavení určíte, podle čeho se má řadit výchozí výpis, po načtení stránky.
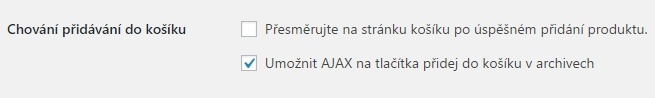
Chování, při přidávání do košíku
Toto nastavení má jen dva checkboxy
- Přesměrování do košíku po přídání produktu
- AJAX tlačítka“přidat do košíku“, ve výpisu produktů.
První nastavení vynutí přesměrování do košíku, pokaždé, když přidáte produkt. Pokud je vypnuté, zůstáváte na stránce produktu.
Druhé, AJAX na tlačítku ve výpisu produktů, umožní použít efekt přidání, bez přesměrování stránky.
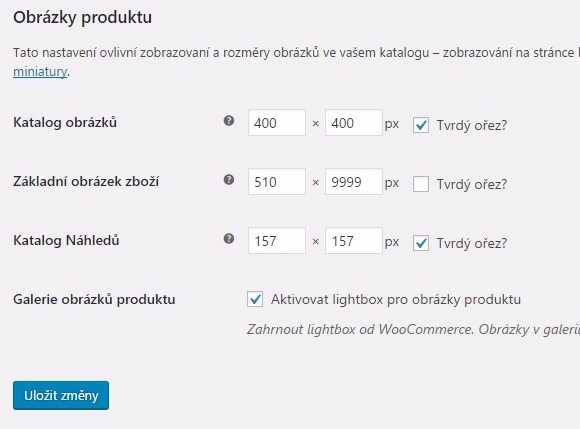
Nastavení obrázků produktu
Toto nastavení, definuje velikost náhledových obrázků pro eshop. Jsou to tyto tři:
- Základní obrázek – to je velký obrázek na detailu produktu
- Obrázek ve výpisu produktů – to je menší obrázek, zobrazovaný v kategoriích
- Katalog náhledů – to je nejmenší obrázek, zobrazující se pod hlavním obrázkem produktu, nebo se používá například ve widgetech
Nastavení vpadá takto:
Jak můžete vidět, u každého typu obrázku, jsou tři položky:
- šířka
- výška
- druh ořezu
Druh ořezu je zde asi nejdůležitější položkou.
O náhledových obrázcích jsem psal zde http://musilda.cz/nahledove-obrazky-ve-wordpressu/
V podstatě stačí dodržovat jedno pravidlo – obrázek by měl být vždy větší, než nastavení rozměry obrázku produktu.
Tvrdý ořez (hard crop) vždy zmenší obrázek na nejbližší použitelnou šířku/výšku a zbytek ořízne. Obrázek má tak stále stejný rozměr.
Občas se stane, většinou u oblečení, kdy je obrázek vyšší, že chybí hlavy, či nohy postav. To je nežádoucí.
V tomto případě vypneme tvrdý ořez a jednu stranu, většinou to bývá výška, nastavíme na co největší číslo. 9999 je dostatečná hodnota.
V tuto chvíli se obrázek zmenší na nejmenší použitelný rozměr, nyní je to šířka a protože není nastaven tvrdý ořez, ponechá výšku bez úpravy. Tím docílíte správného zobrazení obrázků, jenž nejsou čtvercové. Je však důležité, aby měly obrázky stejný rozměr, jinak bude každý jinak vysoký.
V dalším díle se podíváme na nastavení skladu.
Předchozí články:











Pingback: Jak funguje DPH ve WooCommerce - Musilda.cz
Pingback: WooCommerce nastavení dopravy - Musilda.cz
Dobrý den,stránku „obchod“ mám ve woocommerce nastavenou na zobrazování kategorií potřeboval bych editovat velikost písma a umístnění nadpisu (označení kategorie). V defaultu jsou nápisy malé a nevýrazné Děkuji
Dobrý den
toho docílíte pomocí css, je to záležitost šablony.
Dobry den
chcem sa opytat preco nemam „Zobrazenie“ v „Produkte“ v woocommerce ?
potrebujem si nastavit počet položiek v eshope a neviem to bez toho.
Viete mi prosim poradit ?
DAKUJEM
Dobrý den,
u kategorií( složek), pod kterými jsou další podkategorie a jednotlivé produkty, se zobrazuje počet jednotlivých produktů. To je docela rušivé a chtěl bych to skrýt. Nikde tuto možnost nevidím. Tušíte jak na to?
Díky za radu
Marek
Dobrý den,
už se Vám podařilo zjistit, jak se to udělá? Taky bych to potřebovala nebo aspoň aby ty počty produktů nebyly podbarvené žlutě… Nedokážu se toho zbavit. Díky
Terezka
Dobrý den, psal jsem o tom v tomto článku, je to velmi jednoduché https://musilda.cz/jak-odstranit-pocet-produktu-u-subkategorii-ve-woocommerce/
Dobrý den, rád bych se zeptal, v jaké šabloně je možné editovat podobu výpisu subkategorií, pokud mám nastaveno Typ zobrazení – obojí. Potřeboval bych upravit tak, aby subkategorie nebyly součástí výpisu produktů, ale byly nad produkty. Ideálně ještě někde výš. Předem děkuji za pomoc.
Dobrý den asi to sem moc nepatří ale potřeboval bych vědět zda jde nastavit nebo zda je nějaký plugin na to aby po zakoupení produktu „zmizel“ z nabídky. V nastavení skladu jsem nic takového nenašel ani v nastavení šablony. Děkuji
Omlouvám se asi jsem to už našel v nastavení woocomeerce – sklad
Ahoj, to nastaveni PRODUKTY >>> ZOBRAZENI a orez nejak z wordpressu zmizelo….nebo ho tam aspon nemam…
Tiez tam nevidim to nadstavenia zobrazenia.. ??
Část nastavení se přesunula to customizéru Vzhled -> Upravit
Dobrý den jsem začátečník tak se omlouvám za hloupý dotaz. Kde prosím najdu jak zde zmiňujete customizér Vzhled -> Upravit? Nikde to nemohu najít :-( děkuji moc
Dobrý den,
musíte jít do záložky Vzhled v postraním menu administrace.
Ahoj, prosím mohu se zeptat našla jsi to? ja to bohužel taktéž nemohu najít…
Moc děkuji
Je to v nastavení Vhled ->Přispůsobit -> WooCommerce, tam se nastavuje zobrazení produktů.
Dobrý den,
já se taktéž velice omlouvám, ale taktéž nemohu najít PRODUKTY >>> ZOBRAZENI a bohužel ani ve Vzhled -> Upravit se jaksi nevyznám, bylo by možné zaslat přímo screenshot? obrazovky kde se to nastavení produktů upravuje?
Moc vám děkuji
Návod je super, vše jsem nastavila, jen bojuji s tím, že v náhledu nastvení woo commerce se to krásně zobrazí, dám aktualizovat a na webu se pak zobrazí pouze kategorie a zboží sice ano, ale nad tím jsou nápisy Nové v, Oblíbené, Nejlepší prodejci… jak se toho prosím zbavit? Děkuji!
Dobry den,potrebovala bych prosim poradit s nasledujicim..eshop nastaveny je v poradku, „jen“ policko „do kosiku“ u produktu se zobrazuje tak svetle,ze neni videt, ztmavi se jen pri najeti mysi na nej. Drive to bylo v poradku. Dekuji
Dobrý den,
podle mého bude stačit upravit css.
Pokud ve Woocommerce u produktu nastavím základní cenu a nějakou nižší cenu po slevě, označí se mi produkt ikonou kroužku s textem “VÝPRODEJ”. Chtěl bych tento text změnit na AKCE nebo SLEVA. Slovo VÝPRODEJ evokuje něco, co je výběhové, staré. Přitom slevu nebo akci je možné chtít použít i pro nové věci, novinky při uvedení.
Hledal jsem v překladech Woocommerce a nenašel jsem tento výraz. Máte někdo tušení, kde by to šlo nastavit? Nebo bylo by možné to ošetřit nějakým css souborem v child theme?
Dobrý den,
lze nastavit zobrazování produktů tak, aby první byly ty, co jsou skladem při nastavení vzhledu na Kategorie? Tento postup bohužel funguje jen pokud mám nastavenou stránku eshopu na zobrazování produktů a nikoliv kategorií. Nemohu nikde najít postup, jestli lze nastavit i to, jak se mají zobrazovat produkty v jednotlivých kategoriích. A ještě jeden dotaz – existuje nějaký plugin na zobrazení vybraných produktů v grid (mřížce) na home page (ideálně pomocí widgetu)? Děkuji.