Souhrn objednávky ve WooCommerce e-mailu je tak trochu zjednodušený. Cena za položku je zobrazena v souhrnu a neobsahuje cenu bez DPH. V návodu si ukážeme, jak zobrazit obě ceny.
Bohužel si již nevystačíme s akcemi a filtry, ale budeme muset upravit html kód šablony.
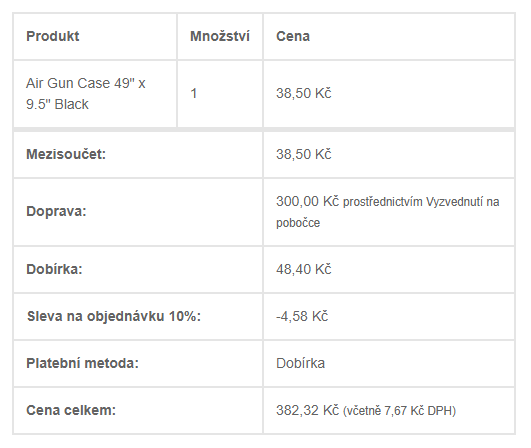
Jak vypadá defaultní tabulka

Jak vidíte, pokud budeme chtít přidat další sloupce tabulky, budeme ji muset upravit.
Úprava hlavičky tabulky
Nejprve vezmeme soubor email-order-details.php a zkopírujeme jej do aktivní šablony (nepochybuji o tom, že máte aktivní child šablonu a needitujete rodičovskou šablonu).
Kód hlavičky vypadá takto:
<thead>
<tr>
<th class="td" scope="col" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php esc_html_e( 'Product', 'woocommerce' ); ?></th>
<th class="td" scope="col" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php esc_html_e( 'Quantity', 'woocommerce' ); ?></th>
<th class="td" scope="col" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php esc_html_e( 'Price', 'woocommerce' ); ?></th>
</tr>
</thead>Přidáme další buňku a upravíme text Price:
<tr>
<th class="td" scope="col" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php esc_html_e( 'Product', 'woocommerce' ); ?></th>
<th class="td" scope="col" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php esc_html_e( 'Quantity', 'woocommerce' ); ?></th>
<th class="td" scope="col" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php esc_html_e( 'Price without vat', 'woocommerce' ); ?></th>
<th class="td" scope="col" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php esc_html_e( 'Price with vat', 'woocommerce' ); ?></th>
</tr>Úprava řádku tabulky
V řádku nám bohužel nestačí jen přidat buňku, ale musíme získat cenu s a bez dph, abychom je mohli zobrazit.
Vezmeme soubor email-order-item.php a přesuneme jej do šablony.
Originální kód:
<td class="td" style="text-align:<?php echo esc_attr( $text_align ); ?>; vertical-align:middle; font-family: 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif;">
<?php echo wp_kses_post( $order->get_formatted_line_subtotal( $item ) ); ?>
</td>Změníme na:
<?php
$price_without_vat = $order->get_line_total( $item, $false );
$price_with_vat = $order->get_line_total( $item, true );
?>
<td class="td" style="text-align:<?php echo esc_attr( $text_align ); ?>; vertical-align:middle; font-family: 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif;">
<?php echo wc_price( $price_without_vat ); ?>
</td>
<td class="td" style="text-align:<?php echo esc_attr( $text_align ); ?>; vertical-align:middle; font-family: 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif;">
<?php echo wc_price( $price_with_vat ); ?>
</td>Tím jsme získali cenu s DPH a cenu bez DPH.
Jako poslední musíme ještě pro get order item totals a order note změnit colspan z 2 na 3, jinak se nám rozsype spodek tabulky.
$item_totals = $order->get_order_item_totals();
if ( $item_totals ) {
$i = 0;
foreach ( $item_totals as $total ) {
$i++;
?>
<tr>
<th class="td" scope="row" colspan="3" style="text-align:<?php echo esc_attr( $text_align ); ?>; <?php echo ( 1 === $i ) ? 'border-top-width: 4px;' : ''; ?>"><?php echo wp_kses_post( $total['label'] ); ?></th>
<td class="td" style="text-align:<?php echo esc_attr( $text_align ); ?>; <?php echo ( 1 === $i ) ? 'border-top-width: 4px;' : ''; ?>"><?php echo wp_kses_post( $total['value'] ); ?></td>
</tr>
<?php
}
}
if ( $order->get_customer_note() ) {
?>
<tr>
<th class="td" scope="row" colspan="3" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php esc_html_e( 'Note:', 'woocommerce' ); ?></th>
<td class="td" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php echo wp_kses_post( nl2br( wptexturize( $order->get_customer_note() ) ) ); ?></td>
</tr>
<?php
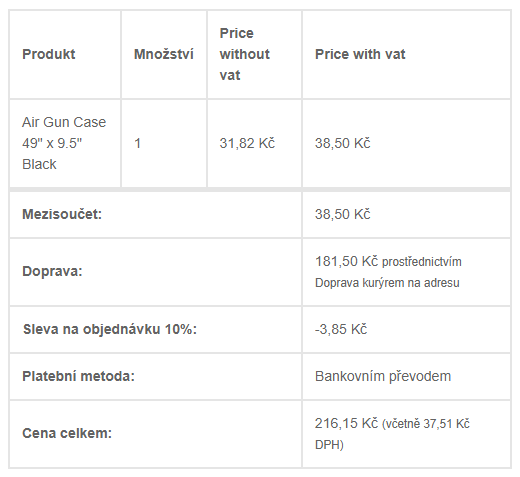
}Výsledek