Někdy nastane situace, při které není název stránky nutný, nebo se nehodí k celkovému designu webu. Existuje hned několik způsobů, kterými lze situaci vyřešit. Většinu z nich si dnes ukážeme.
Způsoby, kterými lze deaktivovat zobrazení nadpisu stránek a příspěvků
Gutenberg editor
Pokud pro úpravu stránek používáme Gutenberg editor, máme na výběr ze dvou způsobů, kterými lze nadpis stránky deaktivovat.
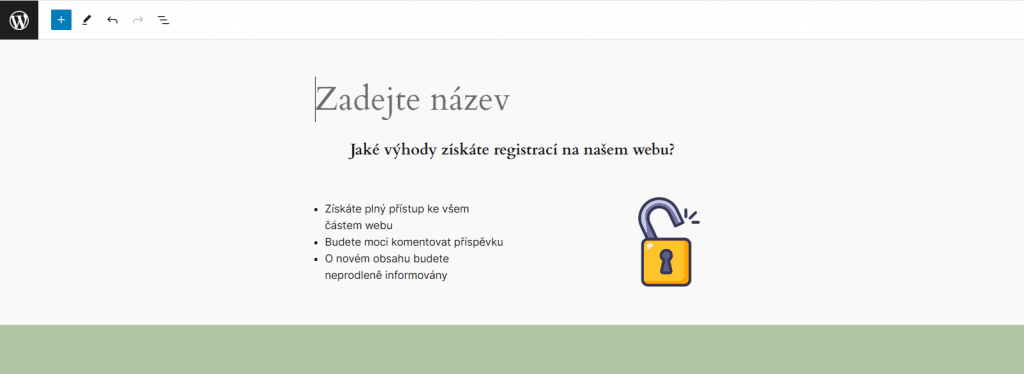
- Smazání nadpisu
Tím nejjednodušším způsobem je smazání nadpisu a uložení stránky. Tento způsob však není správný a doporučuji se mu vyhýbat. Úplné odstranění nadpisu může negativně ovlivnit SEO webu.

- Deaktivace zobrazení nadpisu
Tímto způsobem docílíme toho, že nadpis stránky zůstane, ale pouze se na stránce nebude zobrazovat.
Postup:
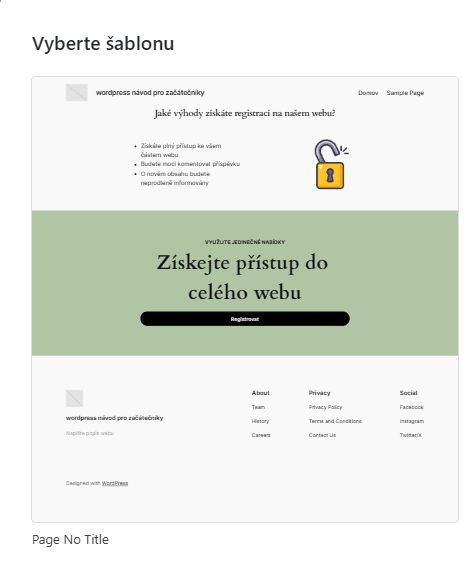
- V pravém horním rohu stránky otevřeme nastavení pro změnu šablony stránky

- Zvolíme možnost „výměna šablony„

- Klikneme na šablonu s názvem „Page No Title„

- Stránku aktualizujeme
Manuálně v nastavení šablony
Většinou najdeme možnost pro deaktivaci nadpisů v samotné šabloně. Nastavení je nejčastěji umístěno v sekci Vzhled > Přizpůsobit > Nastavení stránky.
Příkladem může být šablona Astra:

Custom CSS
Pokud používaná šablona nepodporuje možnost skrytí nadpisu, pořád můžeme skrýt nadpisy pomocí vlastního CSS.
Postup pro skrytí nadpisu u všech stránek:
- V administraci WordPressu přejdeme do sekce Vzhled > Přizpůsobit
- Zvolíme „CSS“
- Zde zadáme následující kód:
.page .entry-title {
display: none;
}- Změny publikujeme
Postup pro skrytí nadpisu u konkrétní stránky:
- V administraci WordPressu přejdeme do sekce Vzhled > Přizpůsobit
- Zvolíme „CSS“
- Zjistíme ID stránky, u které chceme nadpis skrýt
- Přejdeme na danou stránku, klikneme pravým a zvolíme „Prozkoumat“
- V <body> bychom měli mezi classes najít její ID:

- V tomto případě se jedná o třídu „page-id-3„
- Na základě třídy dané stránky zadáme do CSS následující kód (před třídu nesmíme zapomenout přidat tečku!):
.page-id-3 .entry-title {
display: none;
}- Změny publikujeme
Plugin
Jako poslední způsob pro skrytí názvu stránek je plugin. Příkladem může být „Title Remover“ (bohužel bylo rozšíření naposledy testované tři roky zpátky), který každé stránce přidá možnost pro skrytí nadpisu.
Postup:
- Přidáme plugin Title Remover, který následně aktivujeme (Pluginy > Přidat nový plugin)
- Po aktivaci vybereme stránku u které chceme deaktivovat zobrazení nadpisu
- Pod vlastnostmi stránky najdeme možnost „Hide title“
- Zaškrtneme pole „Hide the title for this item“ a uložíme změny

Nadpis stránky a SEO
Vyhledávače, jako je například Google a Seznam používají roboty(crawlery), kteří procházejí webové stránky a indexují jejich obsah. Při indexování našeho webu dokážou crawleři odlišovat jednotlivé prvky na každé stránce (jako je nadpis, text stránky a hierarchie stránky), aby zjistili, o čem stránka je.
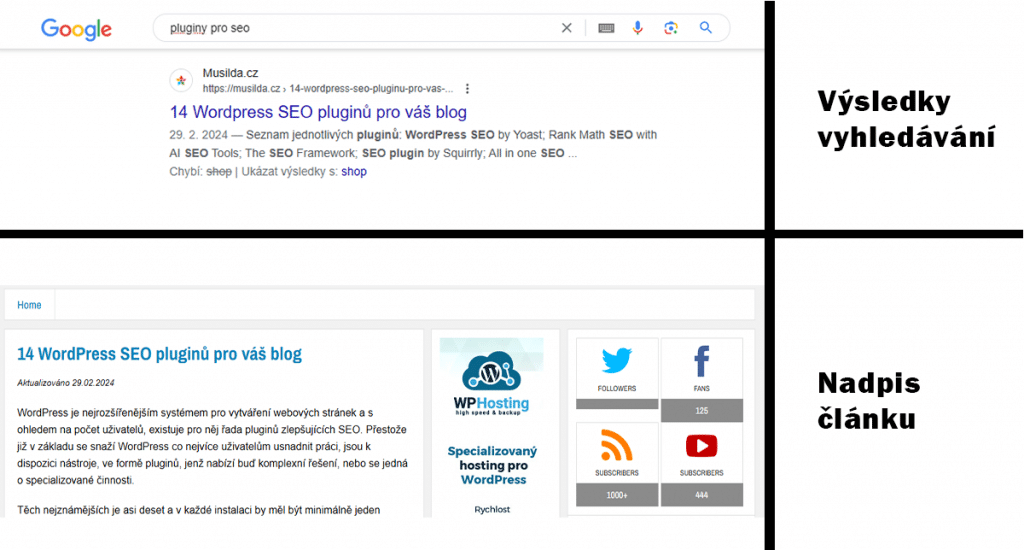
Velmi často se stává, že nadpis příspěvku ve výsledcích vyhledávání odpovídá názvu samotného článku:

Pro pochopení je důležité znát rozdíly mezi <title> a <h1>.
<title>
Nadpis je nejčastěji použit ve výsledcích vyhledávání (SERP) a není viditelný v body, jako je zbylý obsah webu.
<h1>
H1 je nejvyšší nadpis ze 6 možných, který se v body objevuje. Usnadňuje vyhledávačům pochopit kontext obsahu a moc často se nestává, že by se objevil ve výsledcích vyhledávání.
Problém nastává tehdy, pokud naše stránky nemají nadpisy (titles), ani nadpisy H1. Vyhledávače pak nebudou schopny během procházení správně určit kontext webu, a místo chybějícího nadpisu často vezmou první řetězec textu ze stránky, který použijí jako nadpis.



