Líbí se Vám font z cizích webů o který stojíte, ale neznáte název? Nezoufejte, a vyzkoušejte jednu z níže uvedených metod pro zjištění fontu nejen z webů, ale i z fotek.
Způsoby zjištění používaného fontu
- Pomocí zdrojového kódu
- Pomocí rozšíření prohlížeče – pro častější používání
- Rozpoznání fontu pomocí obrázku – online služba WhatTheFont
- Rozpoznávání fontu v Adobe Photoshop
- Bonus – zobrazení a změna fontu ve WordPressu
Pomocí zdrojového kódu
V tomto případě nepotřebujeme nic stahovat, stačí nám pouze zobrazit zdrojový kód stránky, na které používaný font jednoduše najdeme. Zdrojový kód zobrazíme v každém prohlížeči trochu jinak(zde si ukážeme jak by to vypadalo v prohlížeči Chrome).
Najdeme na webu text s fontem, který chceme zjistit a postupujeme následovně:
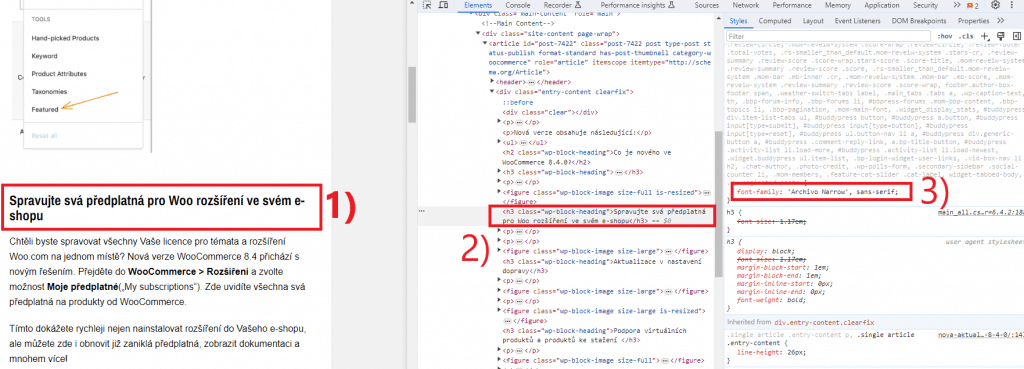
- Klikneme pravým na text a zvolíme možnost prozkoumat
- V elementech by se měl zvolený text vybrat ve zdrojovém kódu
- Pokud se tak již nestalo, otevřeme si tab s názvem „Styles“, kde již můžeme nalézt používaný font

Pomocí rozšíření prohlížeče – pro častější používání
Pokud chceme zjišťovat font na více místech, mohla by být předešlá metoda pomalá. Proto můžeme zvolit některé z rozšířeních prohlížeče.
Ukážeme si zde rozšíření pro Chrome s názvem CSS Peeper. Kromě zjištění fontu dokáže nástroj zobrazit i všechny ostatní styly včetně barev, velikosti kontejnerů, výšky řádku, velikosti fontu a mnoho dalšího.
Rozšíření jednoduše nainstalujeme do Chrome. Po instalaci by se nám vpravo nahoře měla zobrazit ikonka „P“.

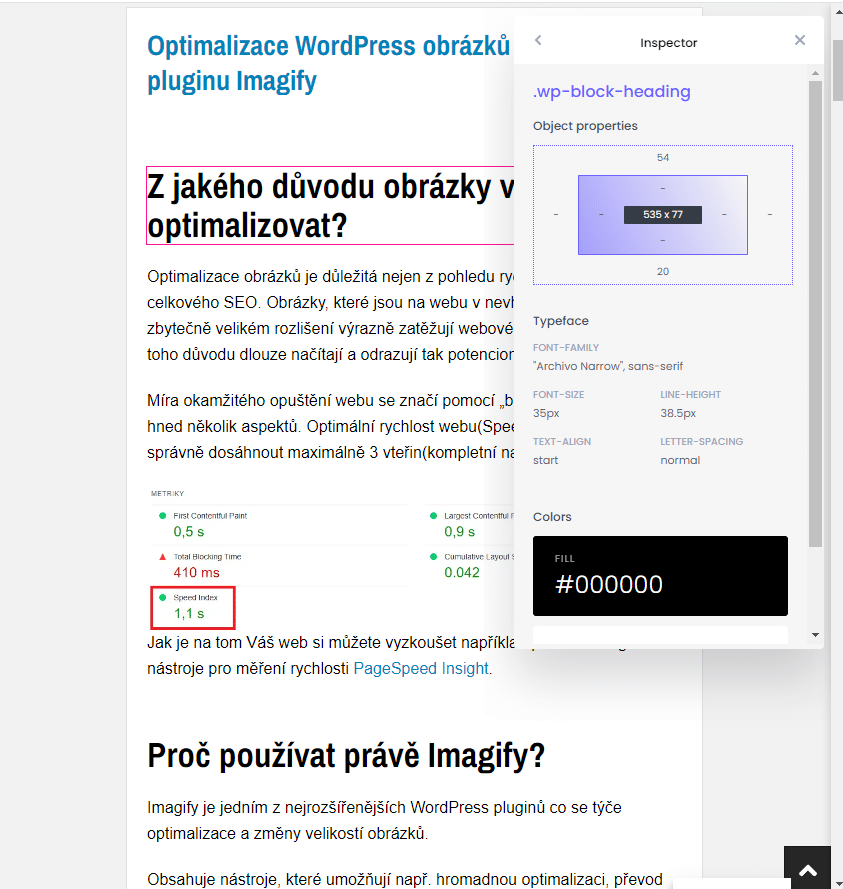
Po rozkliknutí ikonky můžeme na stránce zvolit libovolný text, na který stačí pouze kliknout, a veškeré údaje o fontu se nám zobrazí v tabulce.

Rozpoznání fontu pomocí obrázku – online služba WhatTheFont
Pokud máme pouze obrázek s fontem, u kterého neznáme název, může být řešením například nezpoplatněná online služba „WhatTheFont„.
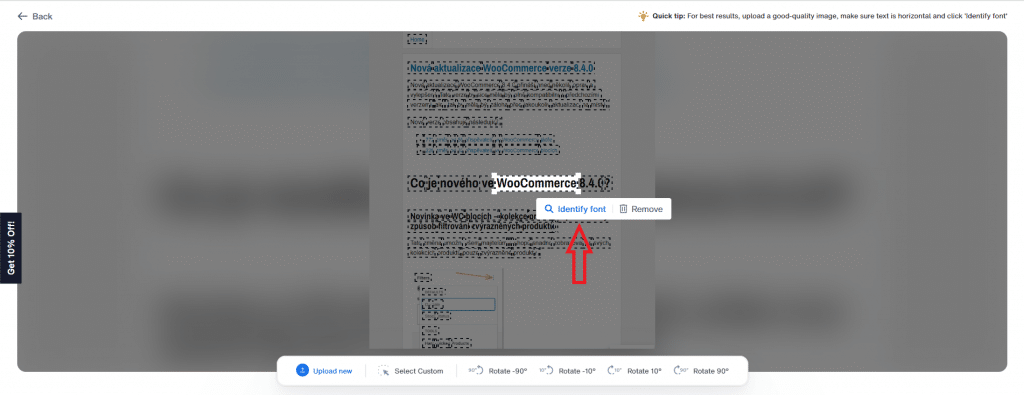
Stačí když obrázek importujeme, zvolíme text u kterého chceme rozpoznat font, a zvolíme „Identify font“. Nástroj následně s vysokou přesností zobrazí několik možností, o který font by se mohlo jednat.

Pokud jsme v nástroji nenašli potřebný font, můžeme zkusit některou z alternativ nástroje(WhatFontis, Fount).
Aplikace WhatTheFont pro mobilní zařízení
WhatTheFont se nabízí i jako aplikace pro mobily, pomocí které můžeme font rozpoznávat odkudkoliv.

Rozpoznávání fontu v Adobe Photoshop
Pokud při své práci používáme Photoshop, můžeme používaný font z fotky zjistit přímo v něm.
Pomocí nástroje Photoshopu jsme tento font schopni najít za relativně krátkou chvíli. Přesný návod je uveden níže:
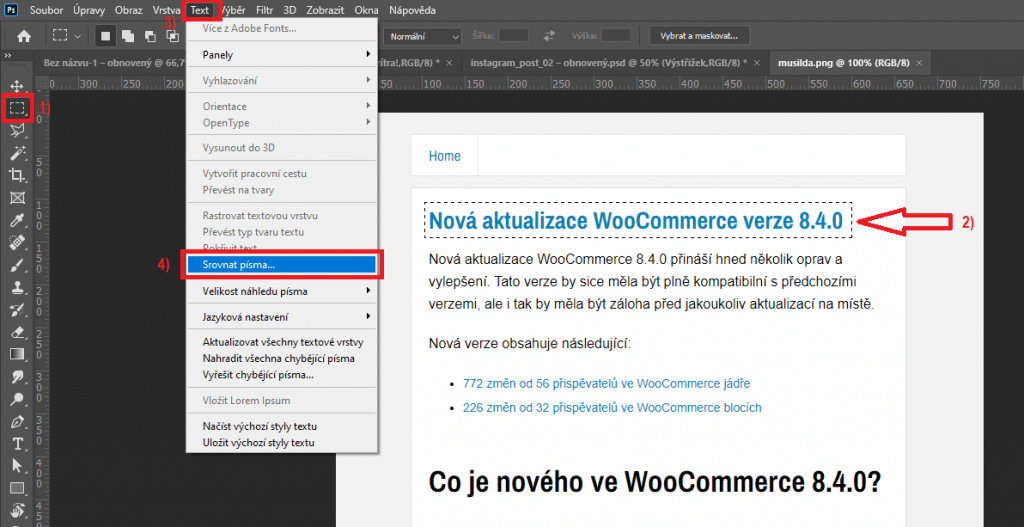
- Zvolte nástroj pro obdélníkový výběr
- Vyberte oblast textu, u kterého chcete rozpoznat font
- Přejděte do tabu Text a zvolte možnost Srovnat písma…

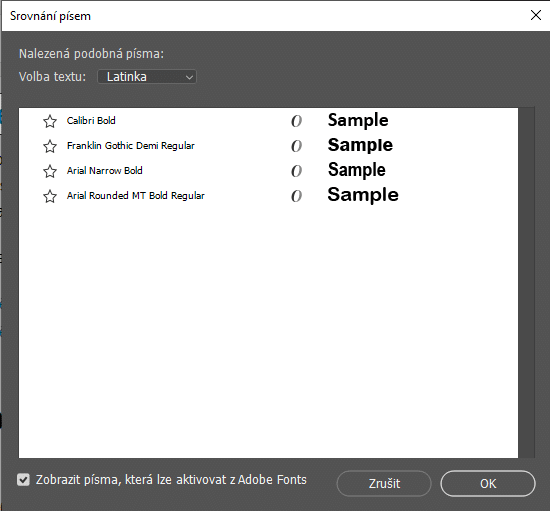
Ve finále by se mělo otevřít okno s podobnými fonty.

Bonus – zobrazení a změna fontu ve WordPressu
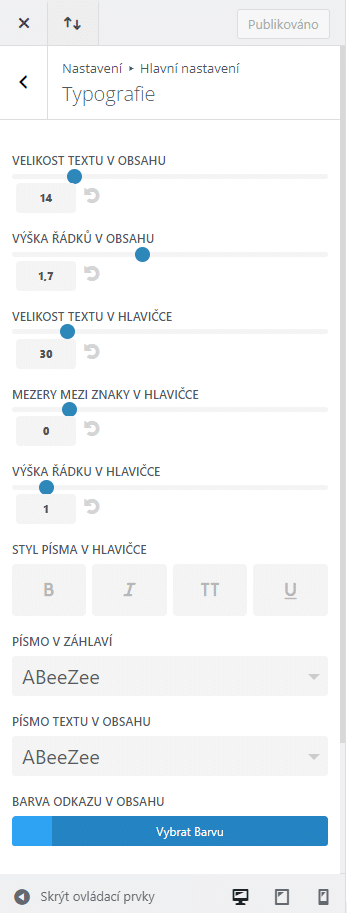
Zobrazení a nastavení používaného fontu ve WordPressu většinou najdeme jednoduše v nastavení Vzhled > Přizpůsobit > Hlavní nastavení > Typografie

V jiných případech může být nastavení fontu v nastavení používané WordPress šablony. Pokud stránka nereaguje na globální změnu fontu, může být font pevně nastaven na konkrétním textovém poli.



