Aktualizováno 29.01.2024
Gutenberg zcela změní práci s obsahem ve WordPressu a proto se podíváme, co nás ve světě bloků čeká.
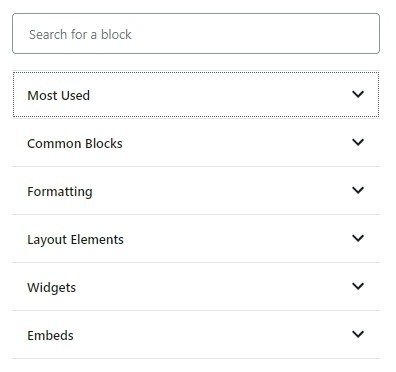
Po instalaci, nebo aktivaci editoru, máte k dispozici okamžitě sadu základních bloků, jenž vám umožní vytvářet obsah na stránce. Jsou rozděleny podle druhu použití do šesti skupin a každý z nich obsahuje vlastní nastavení.
Nejzákladnější Gutenberg bloky – Common Blocks
Paragraph blok
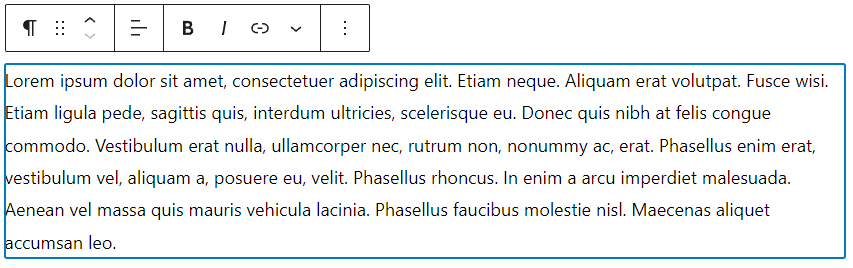
Paragraph rovná se odstavec a v HTML jej prezentují značky „p“. Tak jako každý blok, má i paragraph prvky, které se zvýrazní po najetí myši, nebo po kliknutí. Většina z těchto prvků je společná pro všechny bloky, proto je právě odstavec ideální pro jejich popis. Po najetí myši na odstavec, orámuje se blok rámečkem, v horním pravém rohu se zobrazí jeho název a po levé straně se zobrazí možnost pro přesouvání bloku v hierarchii stránky:

Šipkami můžete posouvat blok nahoru a dolů. Když najedete na šest teček mezi šipkami, změní se kurzor na ručičku a můžete blok přesunout tažením myši.
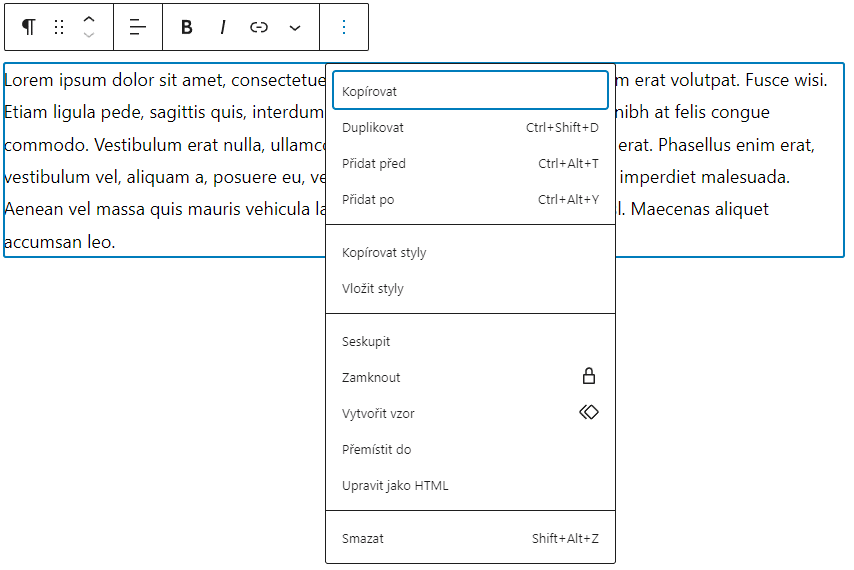
Jakmile kliknete do bloku, zobrazí se menu s možnostmi úprav bloku:

Všimněte si, že v levém horním rohu roletky, která umožňuje jednoduše přepnout pragraf do jiného bloku. Dále můžete zarovnat text do středu, nebo vpravo, označit část textu tučně, nebo kurzívou, vložit odkaz a pod malou šipečkou najdete možnosti, jako je horní a dolní index, přeškrtnutí textu….
Poslední tři tečky skrývají další menu, jenž umožňuje kopírovat a duplikovat blok, vložit jiný blok před a za aktuální, kopírovat a vkládat styly, seskupit, zamknout, vytvořit vzor, přemístit do, upravovat jej jako html a odstranit jej.
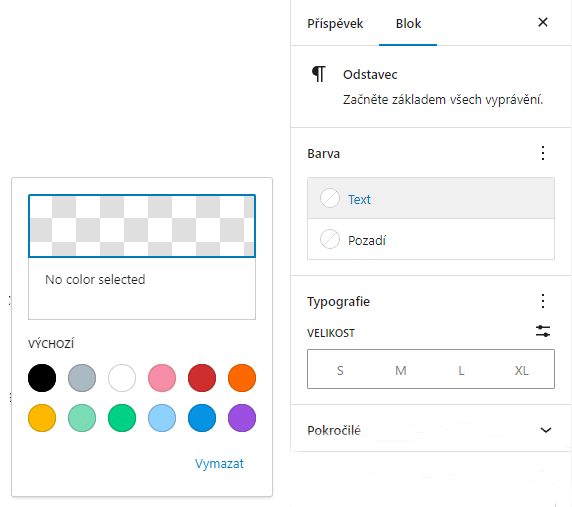
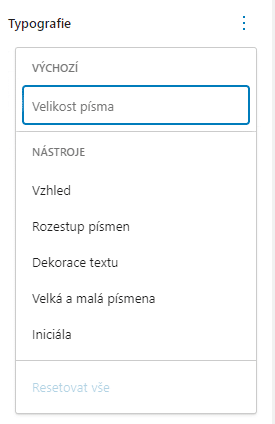
Nesmíme ale zapomenout na možnosti, které se nám u každého bloku zobrazí po pravé straně. Ty umožňují dělat další úpravy, jako třeba nastavit velikost písma, dát odstavci první písmo větší (dropcap) a měnit barvu textu a pozadí.


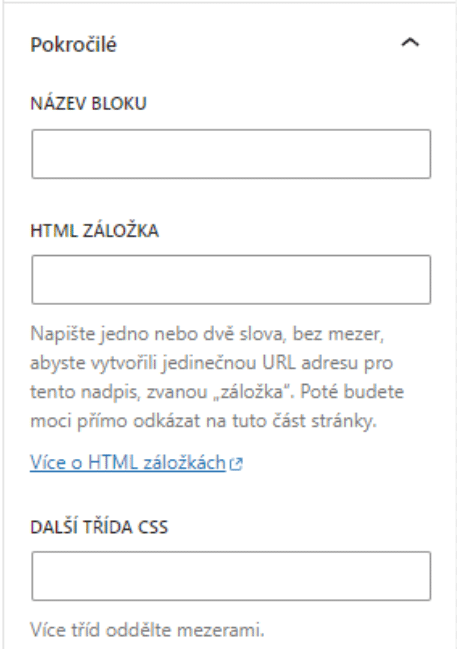
Roletka Advanced ukrývá možnost přidání bloku vlastní css třídu. Toto nastavení je u každého bloku v Gutenbergu.

Nadpis blok
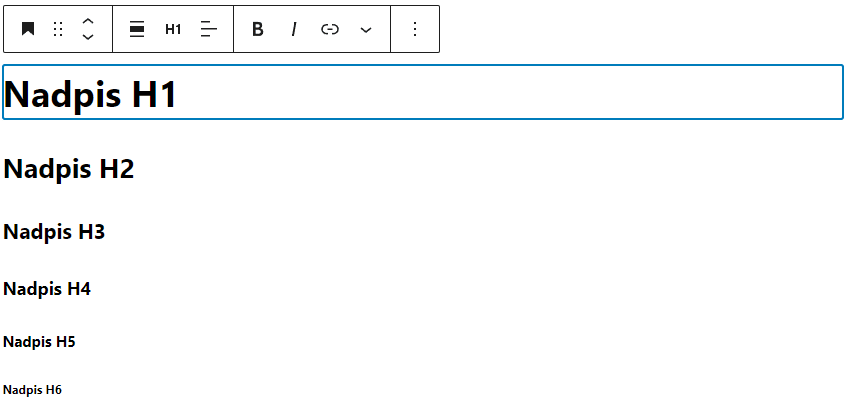
Blok pro vytváření nadpisů je podobný bloku pro odstavec, jako možnosti vidíte na obrázku:

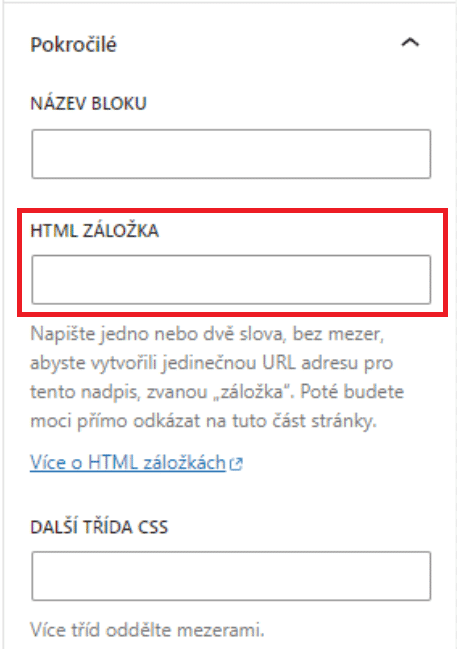
Postranní menu nabízí téměř identické nastavení, jako má paragraf blok. Důležitou funkcí jsou tzv. HTML záložky, díky kterým je možné vytvářet odkazy na konkrétní místo ve stránce.

Blok obrázek
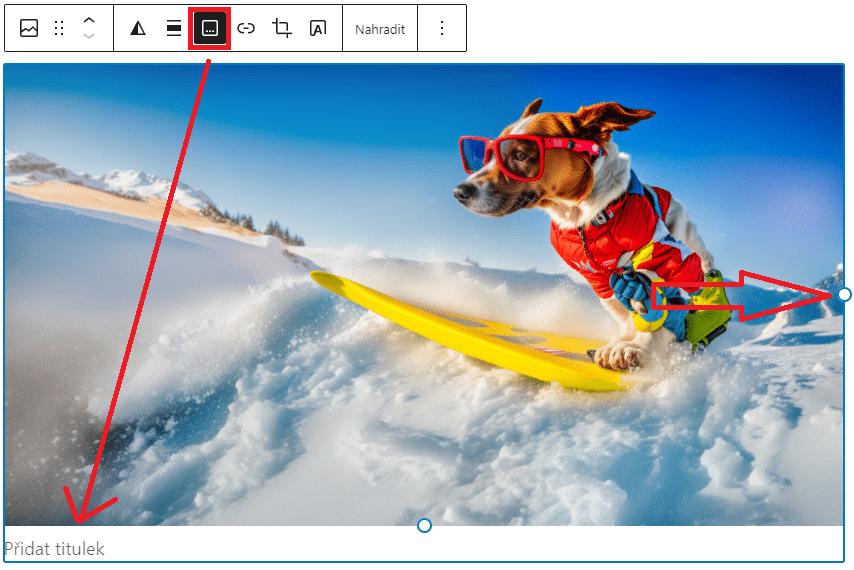
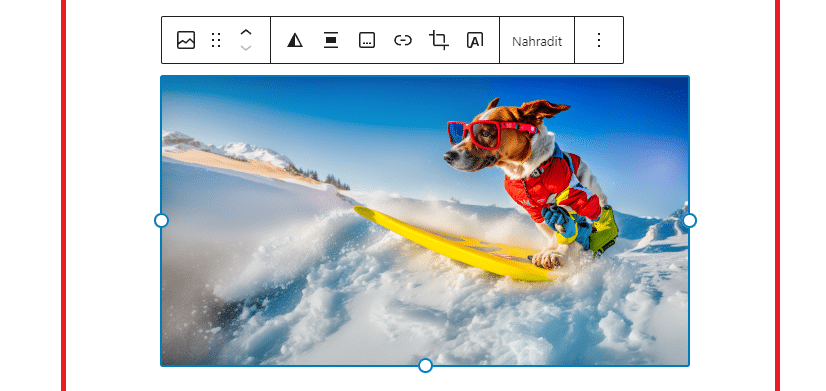
Vložení obrázku pomocí bloku je stejně jednoduché, jako vytvoření nadpisu. V horním panelu znamená trojúhelník nastavení dvojitého filtru a ikonka s tečkami je pro přidání titulku. Dále už je zde jen nastavení odkazu, oříznutí obrázku, a poslední skvělou funkcí je i přidání textu přes obrázek.
Blok pro obrázek má ale jednu zajímavou vlastnost, a tou je možnost jej zmenšit tahem myši. Všimněte si modrých teček na krajích obrázku:

Výsledek:

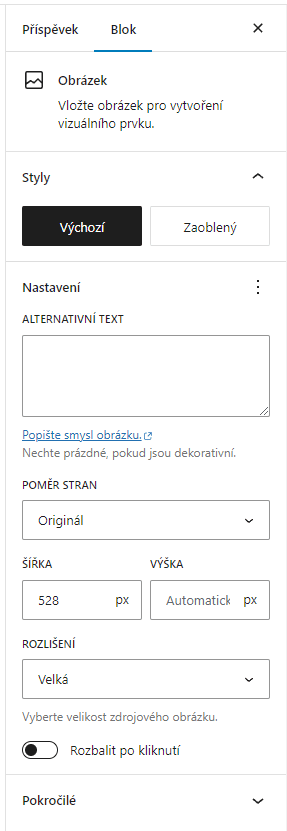
Samozřejmě, i obrázek má nastavení po pravé straně, tam můžete upravovat také styly, měnit alt text, poměr stran, šířku a výšku, rozlišení, rozbalení obrázku po kliknutí:

Blok seznam
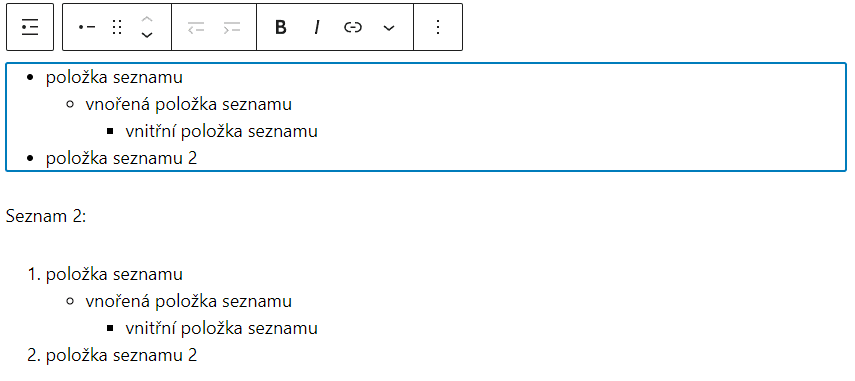
Jednoduchý blok, jenž umožňuje vytvořit číslovaný s nečíslovaný seznam. Kromě možností, viditelných na obrázku, má pouze pár možností v levém panelu pro změnu typologie.

Blok galerie
Galerie byla a je součástí WordPressu už hodně dlouho a proto v Gutenbergu nesmí chybět ani tento blok.

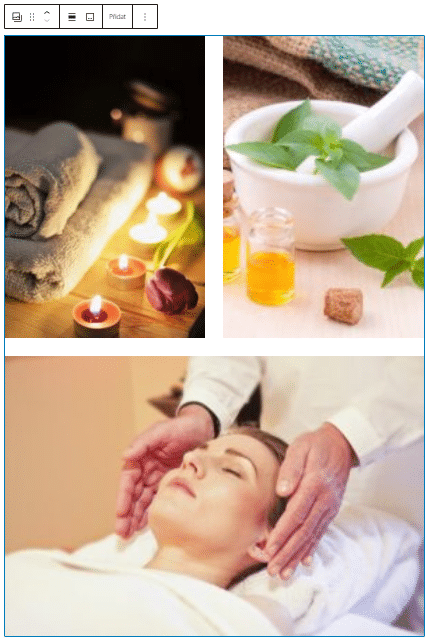
Při výběru obrázků do galerie si zvolíte i počet sloupců, pro obrázky. Já sem vybral dva sloupce, avšak, protože jsem vybral obrázky tři, ten poslední se roztáhne do volného místa:

Naštěstí můžete počet sloupců měnit jednoduše v postranním panelu:

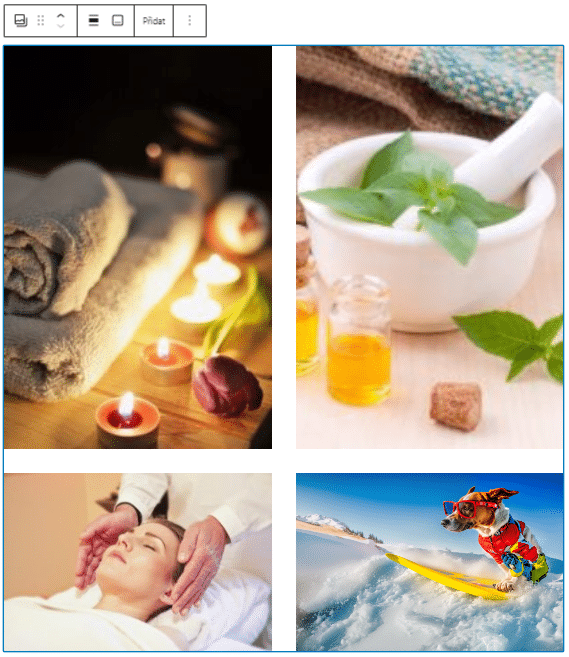
Trošku hraní s galerií – přidal jsem čtvrtý obrázek:

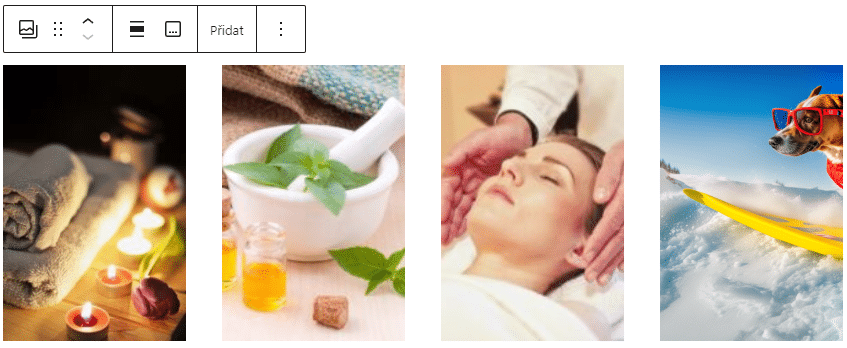
a změnil jsem layout na čtyři sloupce:

To by pro začátek mohlo stačit a příště se podíváme na vkládání multimédií.
Pokud máte obavy z přechodu na Gutenberg a budete chtít být připraveni, pomůžeme vám s testováním – musilda@musilda.cz
V každém případě sledujte tento web, chystáme další články o novém editoru.





moc pěkný návod, sepsal jsem taky návod na Gutenberg, ale tak podrobný není. Najdete ho zde: https://www.wpmax.cz/prace-s-novym-editorem-prispevku-gutenberg/
Pingback: WordPress Gutenberg - základní bloky druhá část - multimédia - Musilda.cz