WooCommerce umožňuje pomocí jednoduchého nastavení upravit výchozí velikost obrázků. A navíc, od verze 3.3 automaticky i přegeneruje velikosti.
Výchozí velikosti jsou definovány v kódu pluginu a to následujících rozměrech:
- detail produktu – 600 x 600
- obrázek v katalogu – 300 x 300
- náhled – 100 x 100
To jsou výchozí velikosti a pokud se vám vykreslují jiné, je možné, že vaše šablona si generuje vlastní.
Úprava velikosti obrázků
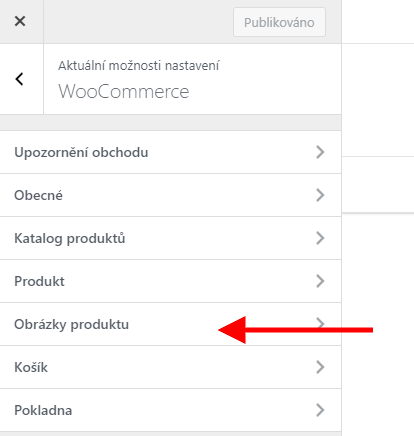
V případě, že chcete změnit velikost obrázků ve WooCommerce, musíte jít v administraci do Vzhled -> Přispůsobit a zde v customizéru najdete záložku WooCommerce.
V ní kliknete na obrázky produktu
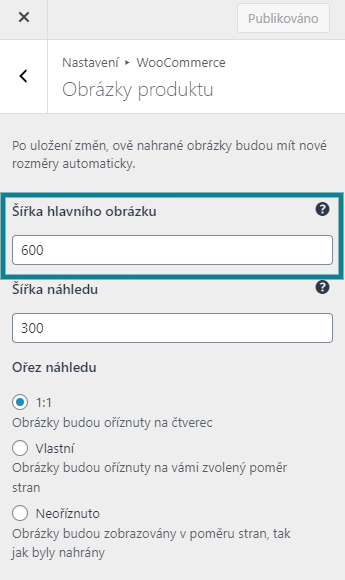
Po rozkliknutí máte možnost měnit velikosti:
Detailu produktu
Obrázku v katalogu
Možná se vám bude zdát divné, že se zadávají jen šířky, ale když se představíte stránku eshopu, tak ve většině případů to bývá mřížka. Proto je pro responsivitu důležitější šíře obrázku.
Nastavení ořezu
Pokud netušíte, jak funguje ořez, můžete se podívat sem https://musilda.cz/vite-woocommerce-pracuje-obrazky-eshopu/
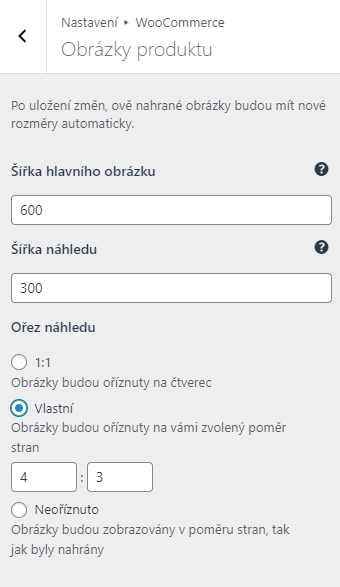
Všechny volby, které máte k dispozici nemají další nastavení, kromě volby Vlastní, kde zadáváte poměr stran, na které chcete obrázky oříznout.
Pokud máte obrázky, které jsou čtvercové, nechte první volbu. Pokud prodáváte módu, využijte poměr stran.
S ořezáváním obrázku bojují především eshopy, plněné importem od dodavatele, kdy nemáte vliv na jejich rozměry.
Pak je lepší nechat původní poměr a obrázky vycentrovat vertikálně i horizontálně uvnitř boxu.
Pokud jste někde četli, že po změně rozměrů obrázků je musíte přegenerovat, tak u WooCommerce to neplatí, ta to udělá na pozadí za vás.








Pingback: Jak změnit velikost produktového obrázku ve WooCommerce – WP kompas