V minulém článku jsme si řekli, co vše si WooCommerce uloží, pokud kliknete na tlačítko Objednat. A dnes si popíšeme, jak probíhá celý objednávkový proces.
Ten začíná tím, že kliknete na tlačítko Přidat do košíku u produktu:
V tu chvíli si WooCommerce uloží data košíku, včetně informace o jaký produkt se jedná, jeho cenu a počet kusů, vložených do košíku.
Tyto údaje pak drží v sessions a jsou vázané na konkrétní cookies, díky čemuž se můžete vrátit na eshop a stále budete mít v košíku zboží, které jste tam umístili dříve.
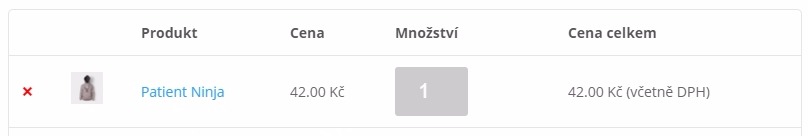
Košík samotný pak zobrazuje informace o jeho obsahu takto:
V případě, že již nechcete nadále procházet eshop a jste rozhodnuti objednávku dokončit, přejdete na stránku objednávky.
Ta je ve výchozím stavu rozdělena na tyto části:
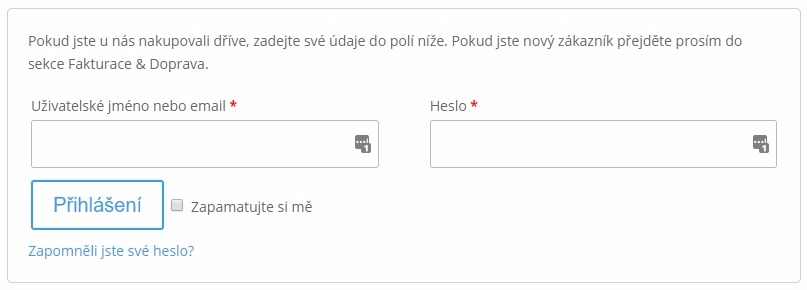
Formulář pro přihlášení (ve výchozím stavu skrytý)
Formulář pro vložení kupónu (ve výchozím stavu skrytý)
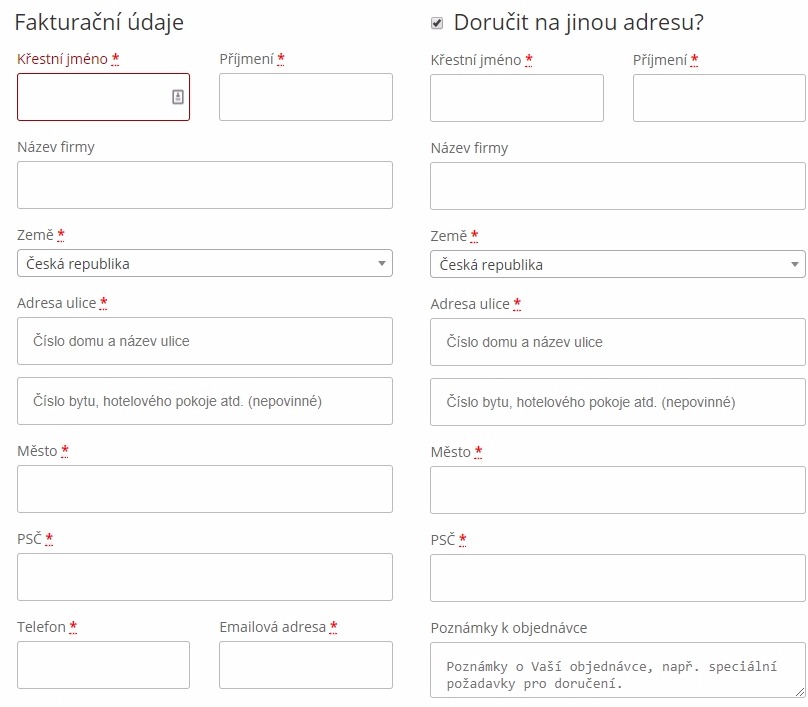
Fakturační a doručovací adresa zákazníka
Zde je třeba upozornit, že poznámka k objednávce není součástí doručovací adresy.
Heslo k založení účtu
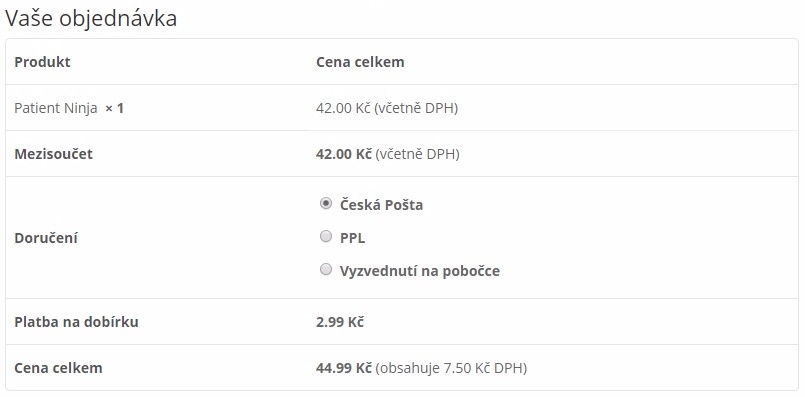
Souhrn objednávky
V souhrnu objednávky je nejprve výpis produktů z košíku a jejich mezisoučet:
Následuje výběr dopravy s případnými příplatky (zde to je příplatek za dobírku) a slevami. Zakončen je souhrn objednávky celkovým součtem:

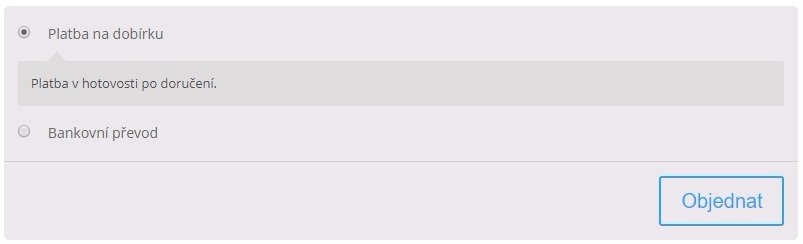
Platební metody
Stránku pokladny ukončuje výběr platebí metody s tlačítkem objednat.
Po vyplnění všech položek adresy zákazníka, výběru dopravy a platby, po kliknutí na tlačítko Objednat dojde ke kontrole pokladny.
V případě, že je některá položka nesprávná, k vytvoření objednávky nedojde a zákazník zůstane na pokladně, kde se zobrazí informace o chybě.
Pokud je vše v pořádku, objednávka se vytvoří a zákazník je přesměrován na děkovnou stránku.
Děkovná stránka
Hned na začátku je třeba zmínit, že děkovná stránka, není stránka, na jakou jste z WordPressu zvyklí, jedná se stále o stránku pokladny, pouze bez formuláře a s informacemi o provedené objednávce.
Takže pokud budete mít potřebu děkovnou stránku nějak upravovat, tak se bez programátora, nebo nějakého pluginu neobejdete.
Informace zobrazené na děkovné stránce
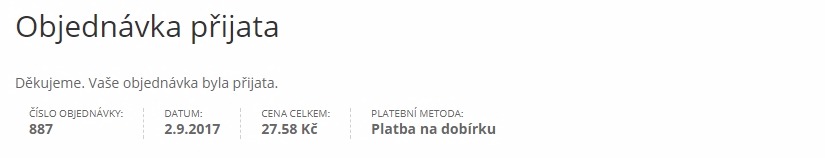
Jako první se na děkovné stránce zobrazují informace o provedené objednávce:
Text se liší v závislosti na tom, zda objednávka byla přijata, nebo selhala. V našem případě byla úspěšná a tak vidíme poděkování, id objednávky, datum vytvoření, celkovou cenu a platební metodu. Pokud jsou vyplněny pokyny k platbě, tak se zobrazují ještě ty.
Pokud objednávka selže a je ji možné znovu zkusit zaplatit, zobrazí se tlačítko pro opakovanou platbu.
Souhrn objednávky:
Následují informace o položkách objednávky, což jsou produkty, doprava, příplatek (fee) a součty.
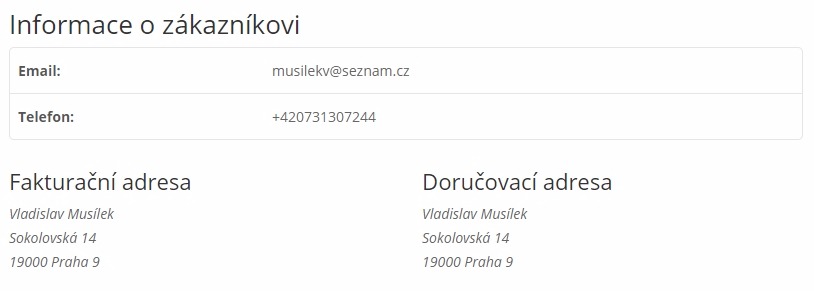
Jako poslední jsou zobrazeny informace o zákazníkovi, jeho email, telefon a adresy:
Děkovná stránka je velmi důležitá ze dvou důvodů.
- pluginy pro dopravní služby ji používají pro zobrazení doplňkových instrukcí
- pluginy pro analytiku/affiliate/meření ji používají pro zavolání konverzních/měřících scriptů
Pozor tedy na neodborné zásahy, jenž vám tyto fukce omezí.
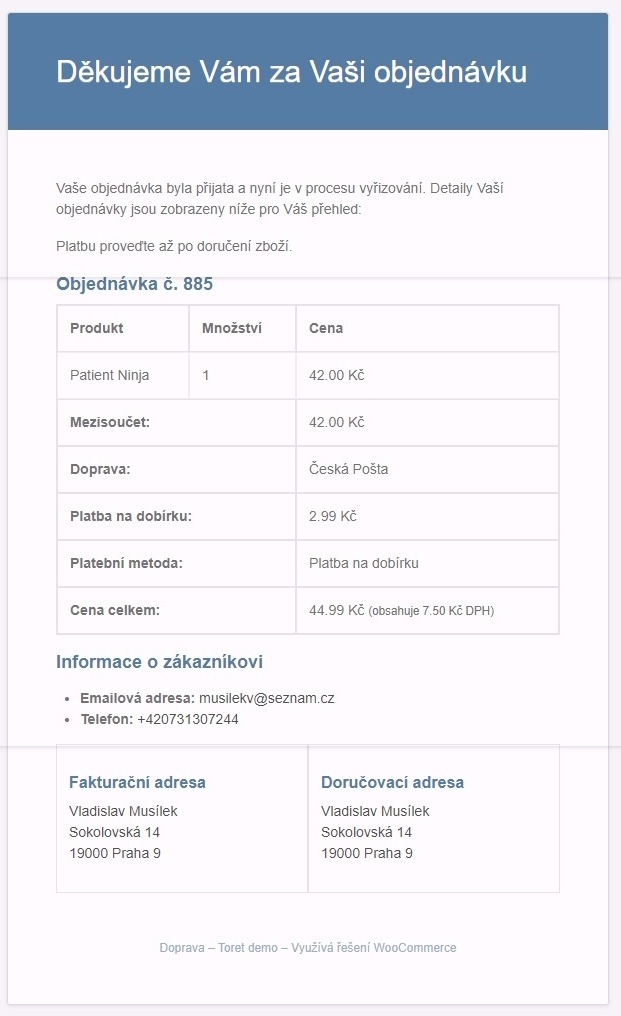
Email o provedené objednávce
Jak jsem psal již dříve, v tu chvíli, kdy kliknete na tlačitko objednat, vytvoří se objednávka a na platební metodě pak záleží, do jakého stavu se dostane. V naší ukázce byla obejdnávka uvedena do stavu zpracovává se a proto byl zákazníkovi odeslán email o zpracovávání objedávky. Při jiných stavech se odešle email, jenž je k tomu určený.
Email je posledním krokem procesu objednávky, jenž je viditelný ze strany zákazníka. Administrace a zpracování objednávky je pak prováděno správcem obchodu z administrace a k tomu se dostaneme v dalších částech.

















Dobrý den, můžete doporučit nějaký plugin, který dokáže děkovnou stránku uživateli jednoduše zpřístupnit k editaci, aniž by uživatel dokázal zbourat to co píšete (analytics apod)?
Dobrý den – custom thankyou page by měl zvládnout to co potřebujete.
Dobrý den,
měl bych dotaz k faktuře. Woo vygeneruje svou vlastní fakturu, ale oficial faktura pro zákazníka vznikne až v účetnictví abra (pdf) a tu bych potřeboval zákazníkovi doruči, nejlépe aby byla v jeho účtu ke stažení a uplně nejlépe, aby tam měl historii. Možná jsem se jen zamotal, ale nenapadá mě jak ji tam dostat.
Děkuji za radu/nápad
Krásný den
Dobrý den,
Abra má API, které můžete použít k přesunu PDF do eshopu. Ale to bude potřebovat programátora se znalostí systému.