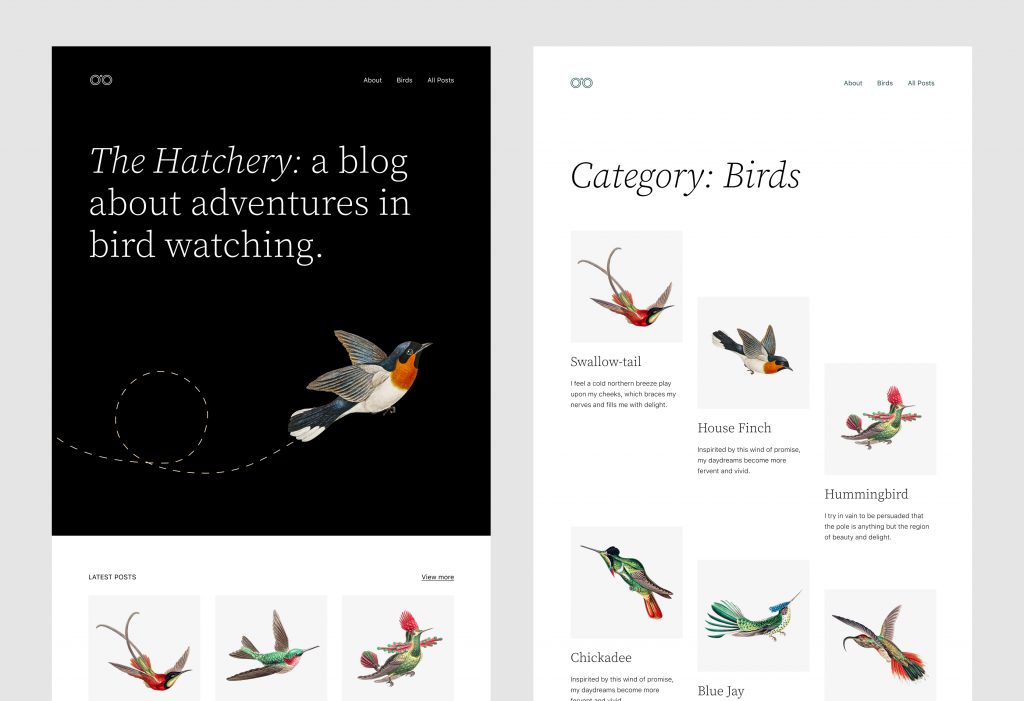
Nová „výchozí“ šablona Twenty Twenty-Two, která bude distribuována s WordPressem 5.9, byla představena na WordPress.org.
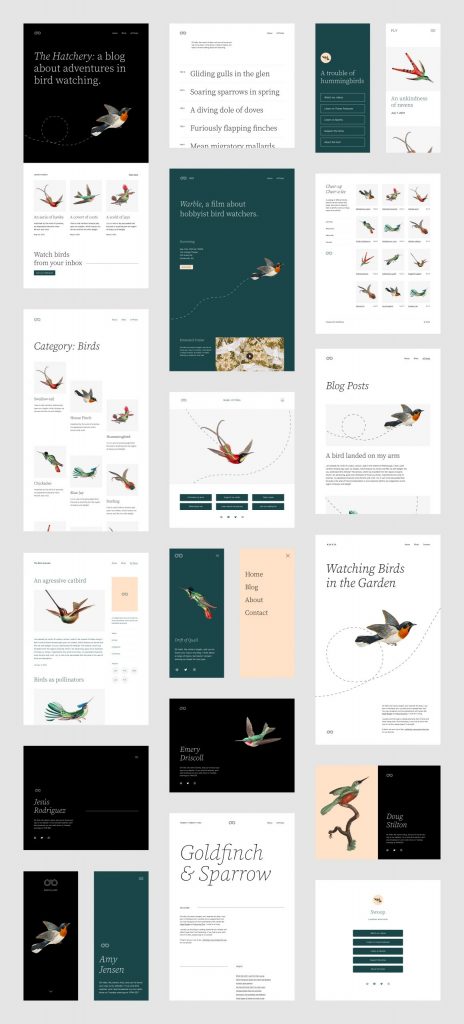
To že je šablona zaměřená na silné designové prvky, font pro nadpisy byl použit Source Serif Pro a že inspirací byli ptáčkové, kteří jsou ostatně na obrázcích, toho si na internetu přečtete hromadu v jiných článcích.
Já se zaměřím na to, že jde o šablonu, která bude podporovat tzv. full site editing a global styles.

Full site editing a global styles jsou vylepšení, která souvisí s Gutenbergem. Tak jak se posouvá vývoj editoru, dostal se WordPress do fáze, kdy chce být co nejvíce přiblížen webpage builderům, jako jsou Elementor, nebo Oxygen.
Ono to asi nikdy nebude úplně stejné, ale ten trend je jasný – editovat vše co jde v Gutenbergu.
A to je první věc, která se vám připomene po aktivaci šablony:

Takže si nejdřív nainstaluji plugin Gutenberg. Pokud si říkáte, že ten je přece součástí WordPressu, tak to tak úplně není. V pluginu jsou funkce, které editor ve WordPressu ještě neobsahuje.

První co vás „trkne“ po aktivaci šablony, je změna submenu Vzhled a nová položka Site Editor.

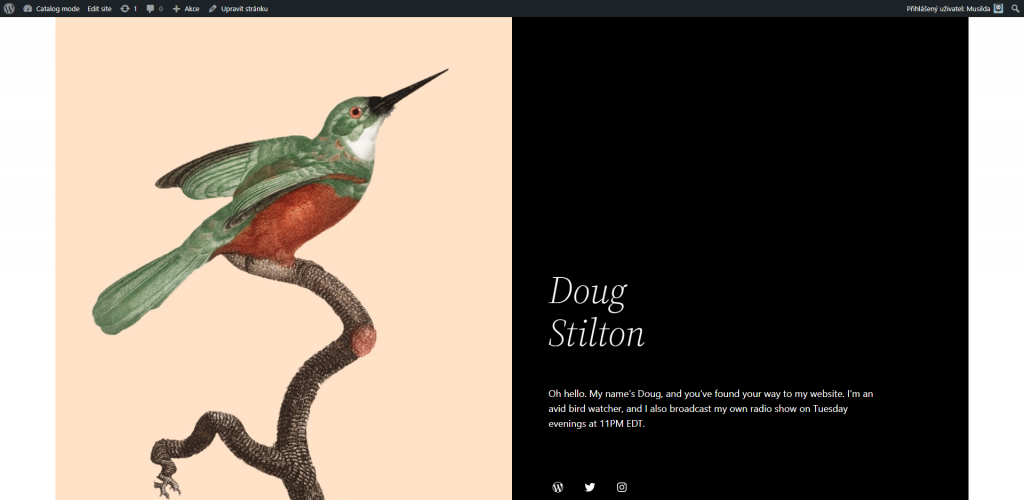
Editoru se budeme věnovat jindy, takže si v něm najdeme menu se stránkami a tam vlezeme do Twenty Twenty-Two stránky, kterou jsem vytvořil pro testování:

Na levé straně je so zobrazíme všechny bloky, stejně jako v Gutenbergu a v záložce Předlohy najdete výběru již připravených bloků, které jsou součástí šablony. Já jsem si pro ukázku vybral About page with media on left.

Celý připravený design je možné po vložení upravovat stejně jako bloky v Gutenbergu, takže z tohto pohledu to je za mě úplně skvělé.

Jak můžete vidět, šablona silně zaměřila na práci s editorem a to sebou nese ještě jednu věc, která vás může zaskočit.
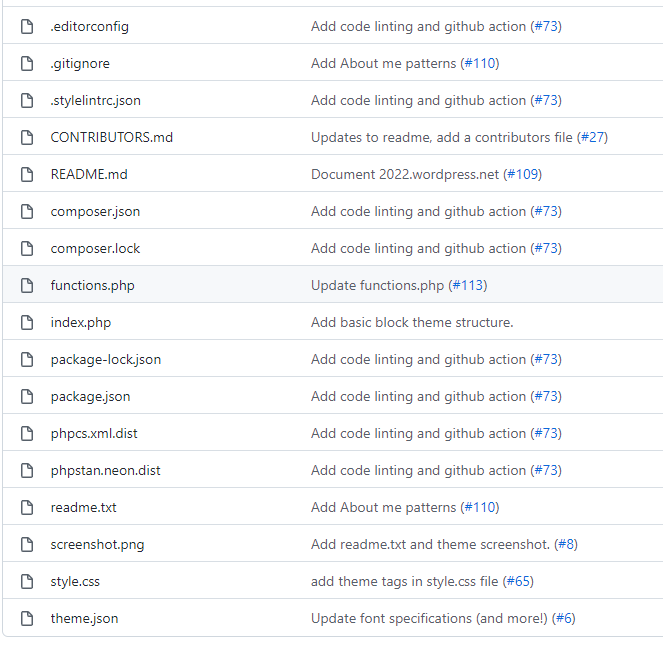
Struktura souborů je úplně jiná, než na co jste zvyklí:

Jak můžete vidět, tak zde nejsou žádné soubory, jako page.php, single.php, atd. Předpokládá se, že většinu z obsahu budete skládat pomocí Gutenbergu.

To samé platí i o složkách, které obsahují bloky připravené pro editor, takže vaše práce s kódem se velmi změní. Je to za mne asi největší změna v práci se šablonami, která nás čeká a bude tu poměrně dlouhé období, než na nový standart přejdou kodéři a vývojáři.
Nové soubory mají totiž poněkud odlišný kód, než ty na které jste si zvykli:
<!-- wp:template-part {"slug":"header","tagName":"header","style":{"spacing":{"padding":{"right":"max(1.25rem, 5vw)","left":"max(1.25rem, 5vw)"}}},"layout":{"inherit":true}} /-->
<!-- wp:group {"tagName":"main","style":{"spacing":{"padding":{"right":"max(1.25rem, 5vw)","left":"max(1.25rem, 5vw)"}}}} -->
<main class="wp-block-group" style="padding-right:max(1.25rem, 5vw);padding-left:max(1.25rem, 5vw)"><!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group"><!-- wp:heading {"style":{"typography":{"fontSize":"clamp(4rem, 40vw, 20rem)","fontWeight":"200","lineHeight":"0"}},"className":"has-text-align-center"} -->
<h2 class="has-text-align-center" style="font-size:clamp(4rem, 40vw, 20rem);font-weight:200;line-height:0">404</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">This page could not be found.</p>
<!-- /wp:paragraph -->
<!-- wp:search {"label":"Search","showLabel":false,"width":50,"widthUnit":"%","buttonText":"Search","buttonUseIcon":true,"align":"center"} /-->
<!-- wp:spacer {"height":128} -->
<div style="height:128px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer --></div>
<!-- /wp:group --></main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","tagName":"footer","style":{"spacing":{"padding":{"right":"max(1.25rem, 5vw)","left":"max(1.25rem, 5vw)"}}},"layout":{"inherit":true}} /-->Toto je konkrétně zdrojový kód souboru 404.html ve složce block-templates.
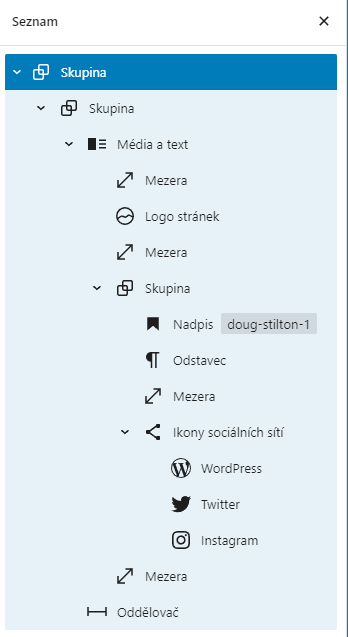
Na závěr ještě screen bloků, které šablona obsahuje:





Hmmm, to vypadá hodně dobře. Jsem zvědavý, jak budou reagovat vývojáři šablon na funkci FSE (Full Site Editing)
Dobrý den,
už delší dobu sleduji Váš web a jsem Váš velký fanda!
Chtěl jsem Vás jen požádat o drobnou radu.
Ztratil se mi instalační balíček na jednu šablonu, kterou mám na svém webu. A potřeboval bych tu samou šablonu použít pro jiný web.
Existuje řešení, jak šablonu z webu stáhnout a nainstalovat na jiný web?
Předem Vám moc děkuji za radu.
Srdečně
David Bail
Dobrý den,
stačí přes ftp stáhnout složku se šablonou a buď ji na druhý web nahrát přes ftp, nebo zazipovat a normálěn nainstalovat.