Rychlá jednoduchá a spolehlivá šablona pro WordPress? Přesně taková je šablona GeneratePress. S více než dvěma a půl miliony stažení se řadí k nejpopulárnějším šablonám a o její kvalitě hovoří více než tisíc pětihvězdičkových recenzí.
Autoři šablony zvolili obchodní model free šablony s omezenými možnostmi a placené prémiové verze. Pokud nechcete ztrácet čas se čtením, můžete se na Premium GeneratePress podívat.
Instalace šablony
Stejně jako každá šablona, jenž je umístěná v repositáři WordPress.org, je i GeneratePress možné vyhledat v administraci WordPressu.

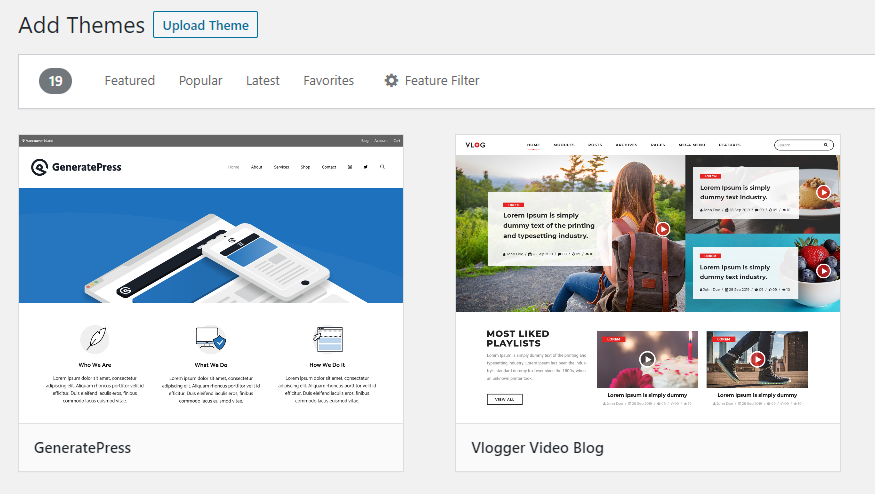
Systém vám nabídne šablonu k instalaci

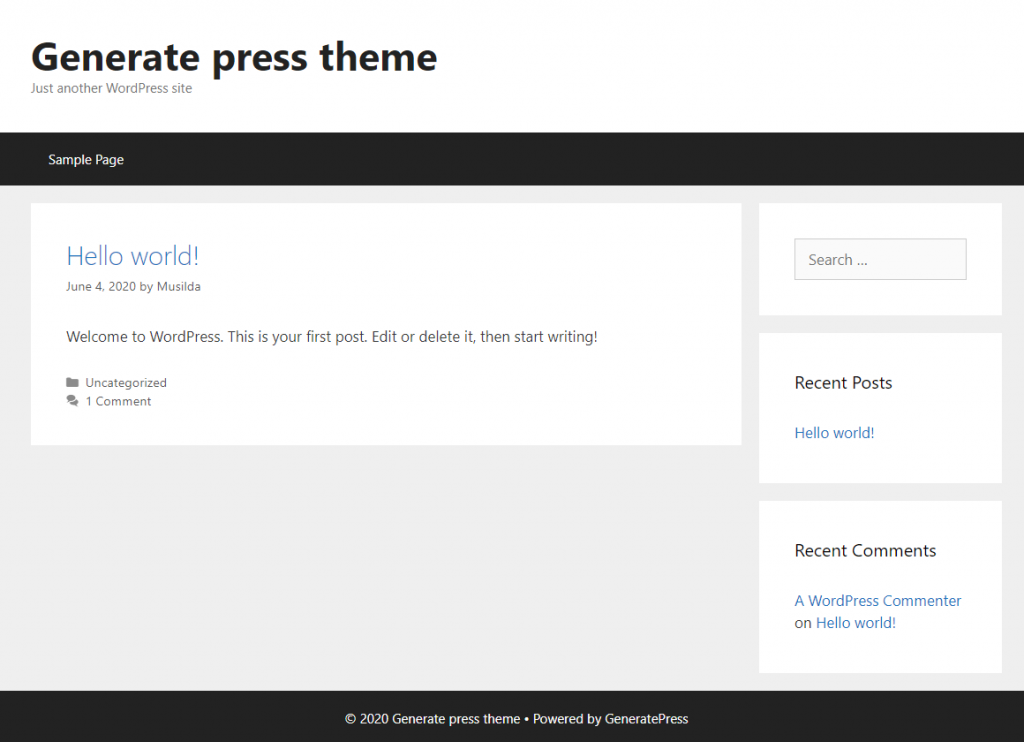
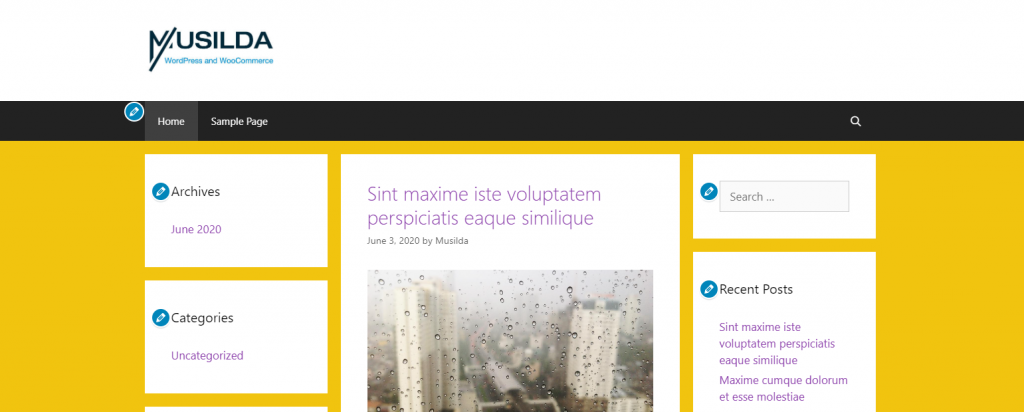
Po nainstalování a aktivaci šablony, se vám začne zobrazovat velmi jednoduchý design webu:

Jak vidíte, není to nic překombinovaného, jednoduchý a střízlivý design, který se dá ale poměrně jednoduše upravovat.
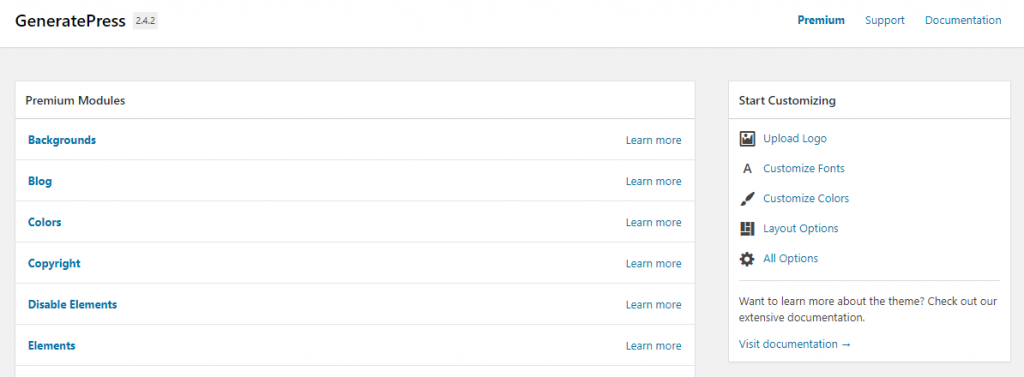
Přestože se vám v postranním menu objeví položka GeneratePress, jsou v ní pouze moduly, které jsou součástí premiové verze.

Nastavení šablony
Nějaké možnosti nám do začátku dává především customizér kde najdeme tyto volby:
- site identity – logo a podobně
- layout
- barvy
- písmo
- obecné
- menu
- widgety
- nastavení hlavní strany
- vlastní css
Obsah pro testování
Protože je web nový a není na něm žádný obsah, použijeme plugin FakerPress, který umí naplnit WordPress příspěvky a stránkami. S obsahem se bude lépe pracovat.

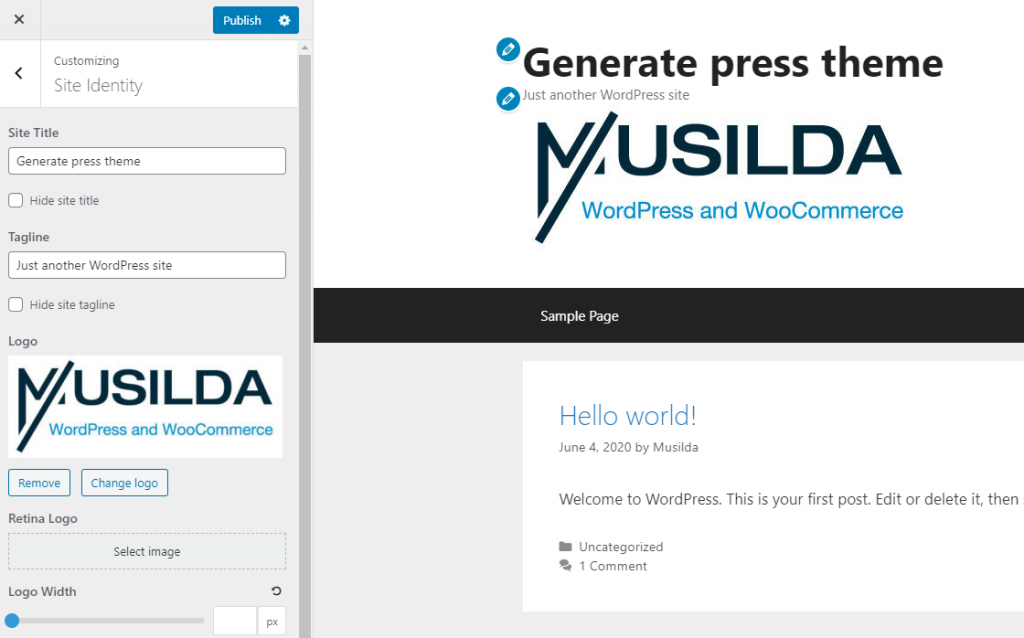
Nastavení loga
Standartní součástí možností úpravy je změna site title, tagline a přidání loga. Site title a tagline můžeme skrýt a lze také nastavit velikost loga.

Layout
V nastavení layoutu (rozvržení) webu je už možností více.
Je zde možné nastavit šířku obsahu webu, upravit hlavičku, hlavní navigaci, sidebar, patičku a blog.
Nastavení headeru
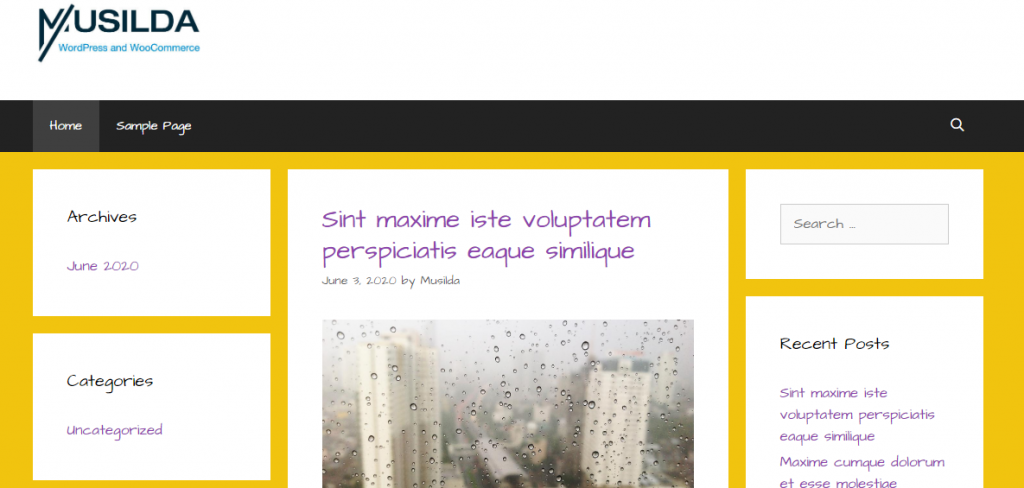
Nastavení hlavičky má několik voleb, z nichž nejzajímavější je volba rozložení, kde je stačí přepnout výběr a hlavička se změní.
Výchozí

Vycentrovaná s navigací nad logem

Vycentrovaná s navigací pod logem

Logo vlevo, navigace vpravo

Logo vpravo, navigace vlevo

Z další voleb je ještě zajímavá možnost nastavit hlavičku jako boxed.

Nastavení hlavní navigace
Toto nastavení se trochu prolíná s natavením hlavičky, ale i tak se dá navigace celkem pěkně upravovat.
Šířka navigace
- plná šířka
- boxed
Vnitřní šíře navigace
- plná šířka – pokud je šířka navigace full, bude pak menu u okraje stránky
- boxed
Zarovnání navigace
- doleva
- doprava
- na střed
Umístění navigace
- nad hlavičkou
- pod hlavičkou
- vlevo
- vpravo
- v levém sidebaru
- v pravém sidebaru
- nezobrazovat navigaci
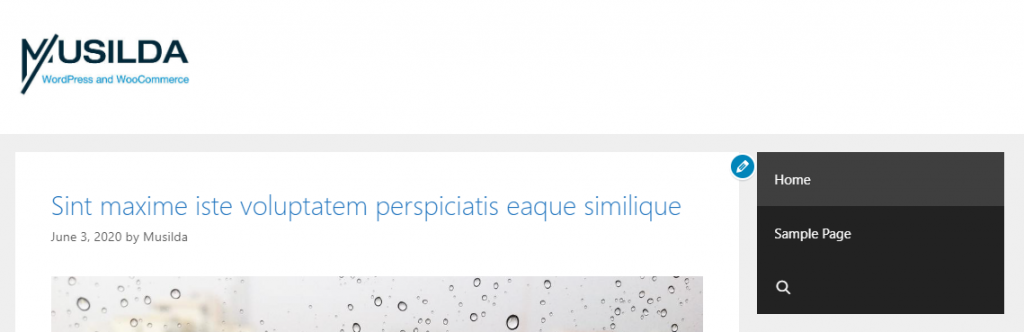
Jak vidíte, zde je možností poměrně dost a velmi dobré mi přišlo umístění navigace v sidebaru:

Rozbalení podmenu
- hover
- kliknutí na položku menu
- kliknutí na šipku v menu
Zarovnání podmenu
- vlevo
- vpravo
Zobrazení vyhledávání v navigaci
- zobrazit
- skrýt
Sidebars
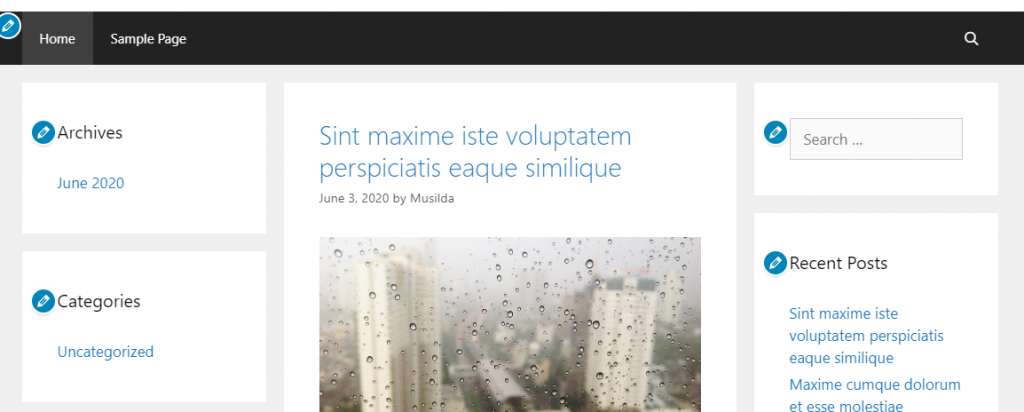
Nastavení postranních panelů je poměrně jednoduché, jde o kombinace sidebar vlevo, nebo v pravo, či v kombinaci dva sidebary a obsah. Na screenu vidíte volbu dvou sidebarů a obsahu uprostřed.

Patička
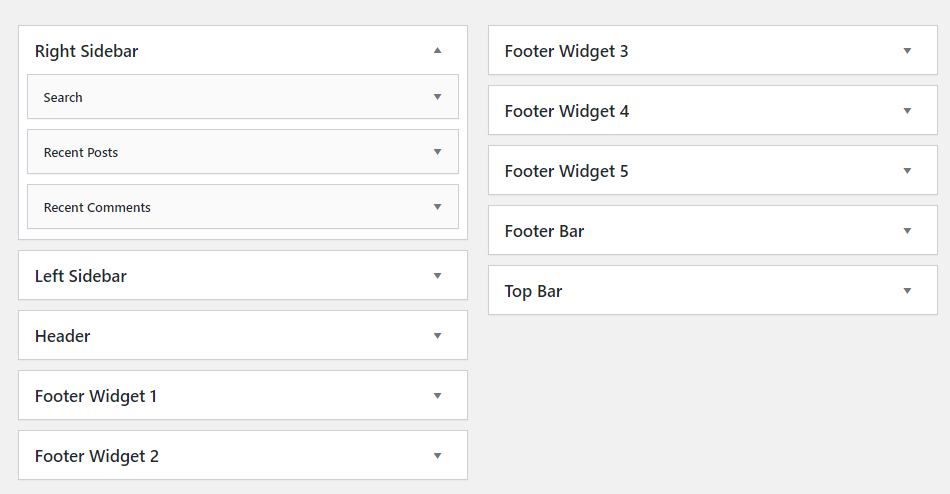
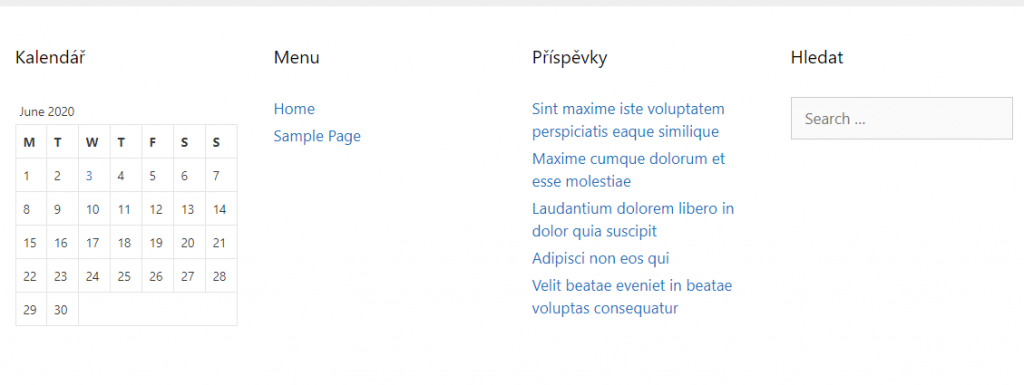
Šablona obsahuje několik umístění pro sidebary a v patičce to je 5 boxů a footer bar.

Podle toho, kolik zvolíte v nastavení polí, tolik se bude v patičce zobrazovat sloupců.

Kromě toho, obsahuje nastavení patičky i možnost zapnout tlačítku „Zpět nahoru“ a umístit obsah do footer baru. Můžete tak do spodní lišty pod patičkou přidat další navigační menu.

Blog
Poslední položkou v nastavení layoutu je nastavení blogu. Můžete si zvolit pouze to, zda se na výpisu článků bude zobrazovat zkrácený výpis, nebo celý obsah příspěvku.
Nastavení barev
Zde si můžete zvolit z následujících možností:
- barva pozadí
- barva textu
- barva odkazu
- barva hoveru odkazu
- barva navštíveného odkazu
- barva nadpisu článku
- barva hoveru nadpisu

Typografie
V tomto nastavení si můžete změnit font family – písmo a nadefinovat velikost písma, jeho řez a výšku řádku pro:
- text obsahu
- H1 nadpis
- H2 nadpis
- H3 nadpis
- další možnosti jsou v prémiové verzi

General
Toto nastavení umožňuje vybrat, zda budou ikony jako font, nebo svg, zda se budou spojovat css soubory a zda se bude ukládat dynamické css do cache.
Menu a Widgety
Toto nastavení umožňuje vytvářet a přiřazovat menu, plus práci s widgety. Pro obě možnosti jsou v administraci WordPressu samostatné stránky, které jsou podstatně přehlednější.
Nastavení hlavní strany
Stejně tak můžete nastavení toho co se bude zobrazovat na hlavní straně, uložit v nastavení zobrazování. Na výběr máte výpis příspěvků, nebo statickou stránku.
Vlastní css
V posledním nastavení si můžete dopisovat vlastní css, pokud nechcete přepisovat soubory se styly. Tato možnost je ale u každé šablony, protože to je standartní součást WordPressu.
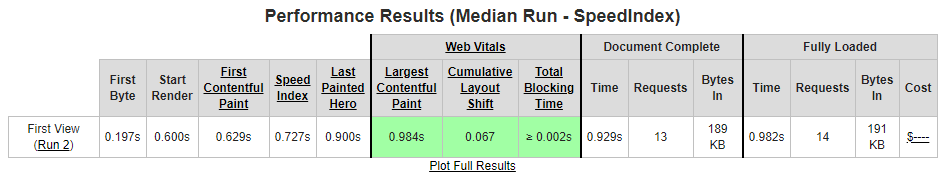
Rychlost šablony
Jak jsem psal v úvodu, jedním z důvodů, proč je šablona oblíbená, je její rychlost. To je zapříčiněno tím, že v šabloně v podstatě není nic navíc.
Díky tomu, se jedná o šablonu, jenž je často používaná jako starter theme pro stavbu webů. Dá s totiž poměrně jednoduše rozšiřovat a upravovat. Běžně u prémiových šablon bývá problém opačný, je třeba odstraňovat prvky, které nepotřebujete.
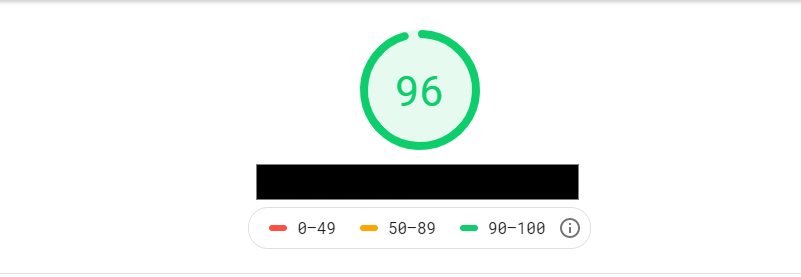
Výsledky testů rychlosti po instalaci šablony:


Editovatelnost šablony
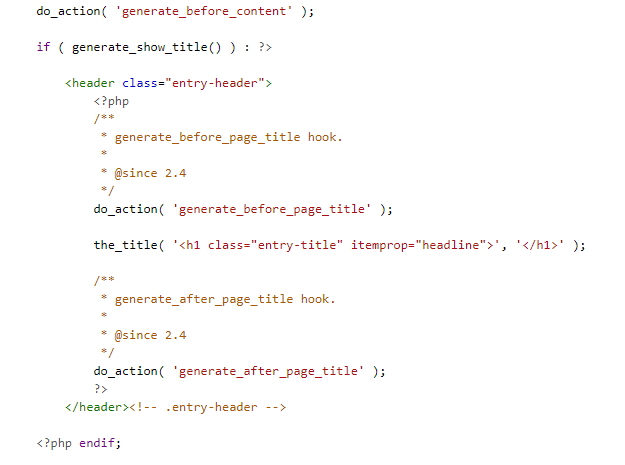
Další z předností GeneratePress je její upravovatelnost. Kód je napsán s ohledem na vývojáře, takže obsahuje řadu akcí, hooků a především používá function_exists podmínku, takže není problém přenášet původní funkce do child šablony a tam je upravovat.
Na obrázku vidíte část kódu souboru content-page.php, což je soubor, jenž se stará o vykreslení obsahu stránky. Jen na této malé ukázce jsou tři akce, jedna před obsahem, druhá před nadpisem a třetí po nadpisu.
Není tak problém, přidávat další prvky do šablony pomocí vlastních fumkcí, nebo pluginů.

Strukturovaná data
Řada šablon uvádí, že jsou SEO friendly. O GeneratePress to platí také což dokazuje podpora strukturovaných dat již v základu bez nutnosti doinstalovávat pluginy. Na obrázku vidíte výsledek testu z nástroje pro kontrolu strukturovaných dat od Google.
Nástroj našel 16 položek, bez jediné chyby.

Prémiové moduly
Jak jsem zmínil již dříve, GeneratePress je možné rozšířit pomocí prémiových modulů.

K dispozici jsou:
- barvy
- typografie
- menu plus
- WooCommerce
- bloky
- spacing
- blog
- druhá navigace
- pozadí sekce
- viditelnost prvků
- copyright
- knihovna vzhledů
Free pluginy
Několik free rozšíření pro GeneratePress
- https://wordpress.org/plugins/quadmenu-generatepress/
- https://wordpress.org/plugins/gp-related-posts/
- https://wordpress.org/plugins/gp-tweaks/
- https://wordpress.org/plugins/wp247-generatepress-pre-footer-widgets/
- https://wordpress.org/plugins/infinite-scroll-generatepress/




Pingback: GeneratePress – rychlá a spolehlivá WordPress šablona – WP kompas
Díky za užitečnou recenzi, sám tuto šablonu používám na webu autovylet.cz, kde jsem měl několik vzhledů, ale snažil jsem se mít stránky rychlé a až Generatpress theme to splňuje. Jen k těm doplňkům na konci článku, gp related posts je více než rok starý a neaktualizovaný, podle mě lepší volba je Yuzo – Related and List post – https://yuzopro.com/.
Dlouho po ní pokukuji, takže díky sa soupis a recenzi ;)
Pekny den.
Nainstaloval som si tuto sablonu. Chcem sa spytat kde sa da zmenit farba pozadia ? vy tam na obrazku mate zltu farbu. Ja som to nenasiel .Dakujem za odpoved
Dobrý den, myslím, že jsem to upravoval v customizéru.
Dobrý den pane Musílku.
Můžete mi prosím poradit. Používám šablonu GP s pluginem GP Premium a pluginem Elementor na svých stránkách. Mám trochu problém. Když v administraci WordPressu pojmenuji stránku např. Péče o šperky, tak se mi jako nadpis H1 zobrazí tento popis, avšak bez možnosti úprav (zarovnání na střed, velikost, barva písma, tučné…). Chtěla bych zakázat zobrazování těchto nadpisu na všech stránkách, s tím, že úpravy nadpisů bych prováděla raději v Elementoru. Napadlo mi vložit nějaký příkaz do child šablony GP, ale nevím přesně, jak by měl příkaz vypadat a kam ho přesně vložit. Děkuji za radu.
Dita
Dobrý den,
v Elementoru je možnost nastavit šablonu stránky. Nejsem si jist, ale Elementor plátno vám odstraní nadpis. Na Facebooku je skupina přímo pro Elementor, kde vám poradí vždy https://www.facebook.com/groups/elementorczsk