Jedním ze základním post formátů ve WordPressu jsou komentáře. Pro každého blogera jsou nezastupitelným nástrojem pro komunikaci s komunitou čtenářů. Protože je však základní formulář velmi jednoduchý a zároveň nemusí jeho nastavení vyhovovat každému, ukážeme si, jak jej jednoduše upravit k obrazu svému.
Samotný formulář pro komentáře zobrazíme v šabloně použitím funkce
comment_form($args,$post_id); |
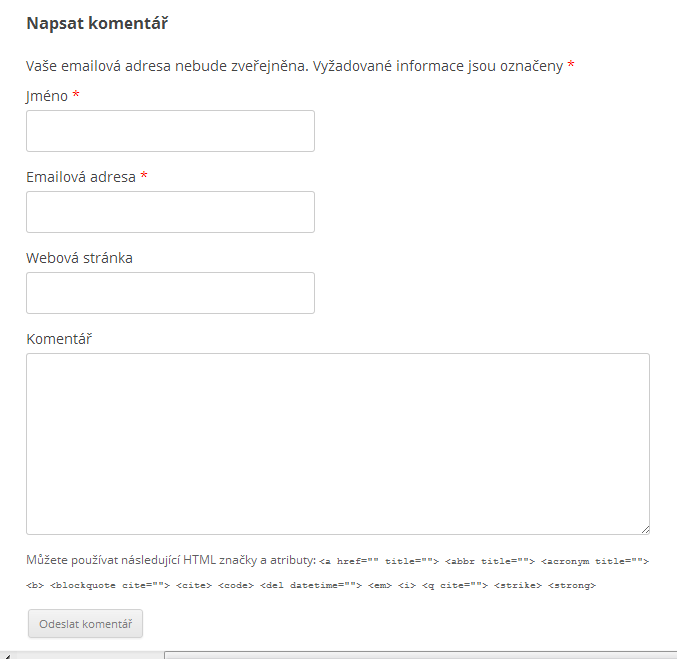
Většinou v šablonách vidíme jednoduchý zápis comment_form(), ale právě využití parametrů funkce umožňuje snadnou úpravu základního formuláře. Volání funkce bez parametrů zobrazí formulář takto:
Parametry, které funkce obsahuje jsou tyto:
- fields
- comment_field
- must_log_in
- logged_in_as
- comment_notes_before
- comment_notes_after
- id_form
- id_submit
- title_reply
- title_reply_to
- cancel_reply_link
- label_submit
Většinu z nich asi nebudete mít potřebu měnit, ale někdy se to může hodit.
Úprava formuláře pomocí parametrů funkce
Fields
Zobrazuje jednotlivá pole formuláře, v základním nastavení to je Name, Email, Website, přičemž první dvě pole jsou povinná. Pomocí tohoto pole můžete přidávat, či odebírat jednotlivá pole. Pokud například chcete odebrat z formuláře položku Website, použijete následující kód:
$fields = array( 'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>', 'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>', ); $args = array( 'fields' => $fields ); comment_form($args); |
Proměnnou $req použijete, pokud budete chtít přidat nové pole, které bude povinné. Následující kód přidá do formuláře povinné pole s věkem:
$fields = array( 'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>', 'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>', 'age' => '<p class="comment-form-age"><label for="age">' . __( 'Age' ) . '</label>' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="age" name="age" type="text" size="30" /></p>' ); $args = array( 'fields' => apply_filters( 'comment_form_default_fields', $fields ) ); comment_form($args); |
Comment_field
Zobrazení textarea tagu ve formuláři. Jeho defaultní hodnota je:
<p class="comment-form-comment"><label for="comment">' . __( 'Comment' ) . '</label> <textarea id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea></p> |
Toto pole asi nebudete mít potřebu měnit, ale pro případnou změnu můžete použít následují kód:
$args = array( 'comment_field' => 'html kód pro vaši textareu' ); comment_form($args); |
Must_log_in
Zobrazení informace o nutností přihlášení, pro přidání komentáře. Základní hodnota je:
<p class="must-log-in">' . sprintf( __( 'You must be <a href="%s">logged in</a> to post a comment.' ), wp_login_url( apply_filters( 'the_permalink', get_permalink( ) ) ) ) . '</p> |
Logged_in_as
Zobrazuje jméno přihlášeného uživatele a nahrazuje pole Name a Email. Základní hodnota je:
<p class="logged-in-as">' . sprintf( __( 'Logged in as <a href="%1$s">%2$s</a>. <a href="%3$s" title="Log out of this account">Log out?</a>' ), admin_url( 'profile.php' ), $user_identity, wp_logout_url( apply_filters( 'the_permalink', get_permalink( ) ) ) ) . '</p> |
Comment_notes_before
Zobrazuje text před komentářovým formulářem. Základní hodnota je:
<p class="comment-notes">' . __( 'Your email address will not be published.' ) . ( $req ? $required_text : '' ) . '</p> |
Pokud chcete text odstranit, stačí použít následující kód:
$args = array( 'comment_notes_before' => '' ); comment_form($args); |
Comment_notes_after
Zobrazuje text za textareou a před submit tlačítkem. Základní hodnota je:
<p class="form-allowed-tags">' . sprintf( __( 'You may use these <abbr title="HyperText Markup Language">HTML</abbr> tags and attributes: %s' ), ' <code>' . allowed_tags() . '</code>' ) . '</p> |
Pokud chcete tento text odstranit, použijte podobný postup jako v předchozím příkladu:
$args = array( 'comment_notes_after' => '' ); comment_form($args); |
Další parametry funkce
Protože následující parametry většinou obsahují texty jednotlivých prvků, shrnu je do jednoho odstavce.
Id_form – hodnota id pro tag form, základní hodnota je „commentform“.
Id_submit – hodnota id pro submit tlačitko, základní hodnota je „submit“.
Title_reply – titulek nad formulářem, základní hodnota je „Leave Reply“.
Title_reply_to – titulek nad formulářem při odpovědi, základní hodnota je „Leave Reply to %“.
Cancel_reply_link – text odkazu pro vymazání odpovědi, základní hodnota je „Cancel reply“.
Label_submit – text tlačítka pro odeslání komentáře, základní hodnota je „Post Comment“.
Použití:
$args = array( 'id_form' => 'id formuláře', 'id_submit' => 'id tlačitka', 'title_reply' => 'Přidej komentář', 'title_reply_top' => 'Přidej komentář k', 'cancel_reply_link' => 'Vymaž odpověď', 'label_submit' => 'Odeslat komentář' ); comment_form($args); |
Přidání a odebrání polí pomocí filtru
V předchozích příkladech jsme upravovali formulář pomocí funkce comment_form a jejích parametrů. Nyní si ukážeme, jak využít filtr comment_form_default_fields. Jak pomocí tohoto filtru odebrat pole z formuláře jsem ukazoval v tomto článku. Proto zde uvedu pouze postup jak přidat do formuláře další pole.
Do souboru functions.php vložte následující kód:
function add_comment_fields($fields) { $fields['age'] = '<p class="comment-form-age"><label for="age">' . __( 'Age' ) . '</label>' . '<input id="age" name="age" type="text" size="30" /></p>'; return $fields; } add_filter('comment_form_default_fields','add_comment_fields'); |
Tím do formuláře přidáte nepovinné pole Věk. Stejný výsledek jsme dostali pomocí použití fields ve funkci comment_form(). Máme tedy ve formuláři nové pole, ale ještě jej musíme uložit do databáze. Použijeme comment meta a hooku „comment_post“. Do functions.php vložíme následující kód:
function add_comment_meta_values($comment_id) { if(isset($_POST['age'])) { $age = wp_filter_nohtml_kses($_POST['age']); add_comment_meta($comment_id, 'age', $age, false); } } add_action ('comment_post', 'add_comment_meta_values', 1); |
Tím jsme uložili věk do databáze jako comment meta a pokud jej budeme chtít zobrazit v šabloně, použijeme:
get_comment_meta( $comment->comment_ID, 'age', true ); |
A jsme u konce. Díky tomuto článku si můžete upravit formulář dle vašich požadavků. Pro dokonalou kontrolu nad zobrazováním komentářů a formuláře je nutné použít soubor comments.php, který, pokud je ve složce aktuální šablony, je automaticky načten a zobrazování se řídí pomocí něj. Ale to bude součást některého z dalších článků.





Super zrhnuté, niektoré funkcie hneď vyskúšam a pohrám sa s tým. Ďakujem za tip.
Moc se v tom nevyznám, potřebuji odstranit ten text před tlačítkem odeslat, kam to mám nahrát ? Díky předem za radu.
$args = array(
‚comment_notes_after‘ => “
);
comment_form($args);
Pokud máte formulář volaný pomocí comment_form(), tak do toho místa v šabloně, kde je ta funkce. Pokud máte comment.php soubor, tak to musíte upravit tam.
Ahoj kde presne v comment.php to dat? At to zkousim jak to zkousim, tak to nefunguje. Na konci mam comment_form (). Diky moc
To by bylo potřeba ten soubor vidět, dost často jsou v něm podmínky a záleží na tom, kam se ty argumenty přidají. Také té funkci se musí předat comment_form($arg, $post_id)
Je to php od šablony Photologger
Díky! Moc mi to pomohlo
Díky moc
Pingback: 24 základních nastavení po instalaci WP - část 1. - Vikate, aneb Writeland město zázraků
Pingback: 20 základních nastavení po instalaci WP - Vikate, aneb Writeland město zázraků
Pingback: 20 základních nastavení po instalaci WP - Writeland ostrov pisálků
Pingback: 20 základních nastavení po instalaci WP - Ženy v online světě