Po dlouhé době zde máme druhou část základních bloků v Gutenbergu, ve které budeme pokračovat s ukázkou dalších dostupných bloků se zaměřením na vkládání multimédií
Než budete pokračovat, začněte nejprve první částí Gutenberg bloků, která je dostupná zde,
Gutenberg bloky pro multimédia
Blok video
Tento blok na web vloží přehrávač pro soubor z knihovny médií(lepší varianta, protože budeme mít k dispozici více nástrojů), nebo z URL adresy.
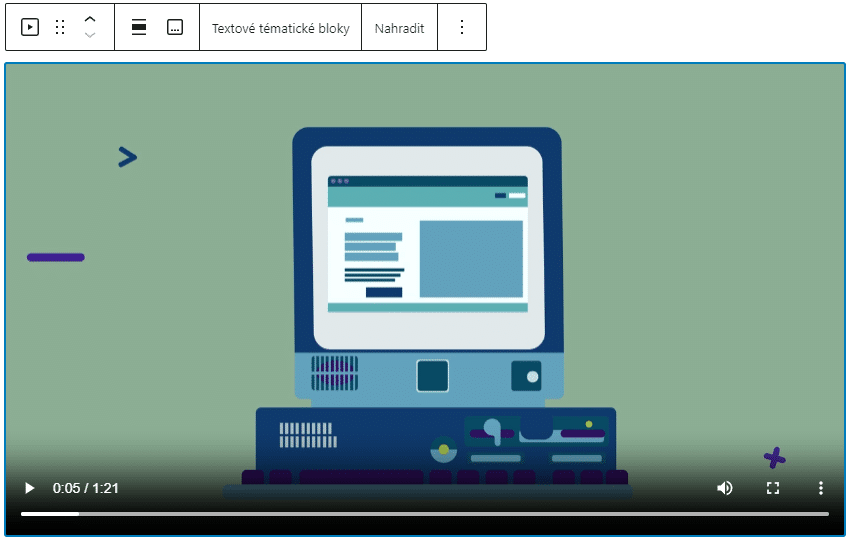
Ukážeme si zde soubor nahrávaný z knihovny médií:
V horním panelu jsou opět možnosti jako je zarovnání obsahu, přidání titulku, textové tématické bloky a nahrazení videa jiným.
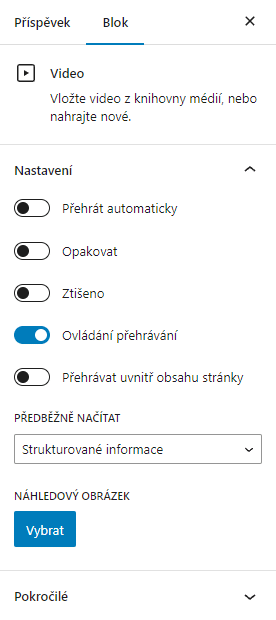
V pravém panelu jsou možnosti o něco zajímavější(pokud je nevidíte, nejspíše jste video vložili pomocí URL adresy!).
Funkce:
- Přehrát automaticky – po otevření stránky se video automaticky spustí
- Opakovat – po skončení se video spustí od začátku
- Ztišeno – po spuštění je video ztišeno, dokud uživatel nenastaví jinak
- Ovládání přehrávání – pokud je vypnuto, uživatel nemůže jakkoliv ovládat video
- Přehrávat uvnitř obsahu stránky – Uživatelům na mobilním zařízení umožní přehrávat video v obsahu příspěvku, namísto zobrazení videa přes celý displej.
- Předběžné načítání:
- Automaticky – po otevření stránky se video stáhne nehledě na jakoukoliv interakci. Toto nastavení může v případě větších souborů zpomalovat web.
- Strukturované informace – stáhnout se pouze metadata videa. Stahování videa započne po kliknutí na tlačítko „přehrát“.
- Žádné – stahování začne stejně jako v předchozím případě až po kliknutí na tlačítko „přehrát“. Jedná se o nejrychlejší řešení.
- Náhledový obrázek videa – obrázek, který se zobrazí před samotným spuštěním videa
Blok audio / zvuk
Podobně jako u videa lze audio přidat z knihovny médií, nebo pomocí URL adresy.
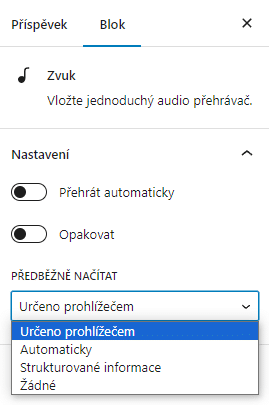
V pravém panelu nástrojů najdeme následující nastavení:
- Přehrát automaticky
- Opakovat
- Předběžně načítat – oproti video zde přibyla možnost „určeno prohlížečem„
Blok soubor
Soubor jednoduše nahrajeme.
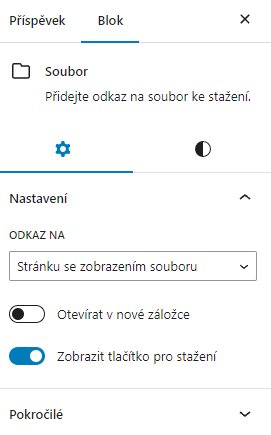
V základním nastavení máme pouze běžné prvky, zatímco v bočním panelu můžeme nastavit následující:
- Odkaz na:
- Mediální soubor – odkáže uživatele na adresu nahraného souboru.
- Stránku se zobrazením souboru – otevře se samostatná stránka se souborem.
- Otevřít v nové záložce – při rozkliknutí, se soubor zobrazí v nové kartě prohlížeče.
- Zobrazit tlačítko pro stažení – při zapnutí se bude u souboru ukazovat tlačítko „Stáhnout“, které můžete vidět výše.
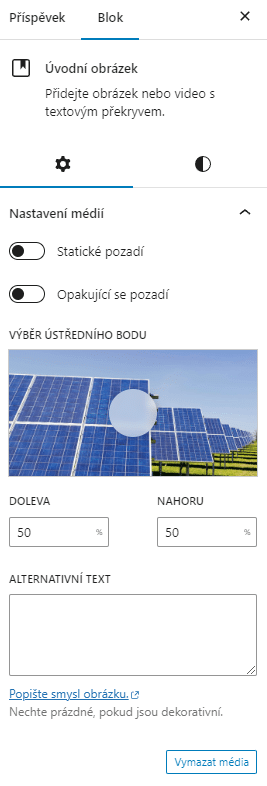
Úvodní obrázek
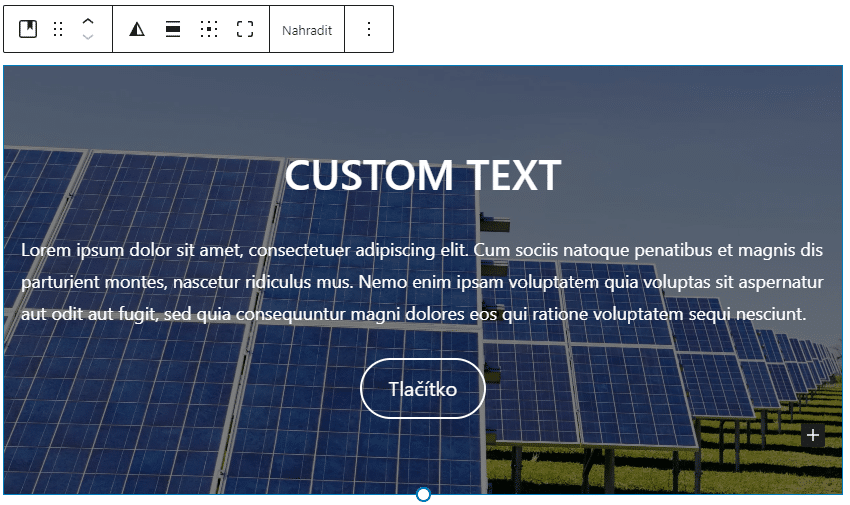
Pokud jste o tomto bloku ještě neslyšeli, zřejmě si jej rychle oblíbíte. Nabízí velikou přizpůsobivost. Blok se dá použít například u výpisu detailů jednotlivých článků.
V základním panelu lze nalézt dvojitý filtr(jde zde lehce nastavit například černobílá fotografie, nebo jiné filtry…), zarovnání, změna pozice obsahu a zapnutí plné šířky.
Největší výhodou bloku je, že lze do obrázku velmi snadno vkládat jednotlivé elementy. V tomto případě jsem do obrázku vložil paragraf a tlačítko(nadpis se vytvoří automaticky).
Co se týče pravého panelu nastavení, máme zde následující:
- Statické pozadí
- Opakující se pozadí
- Výběr ústředního bodu
- Obrázek můžeme nasměrovat tak, jak chceme
- Alternativní text
Dnes se dá považovat za zastaralý editor, který se používal převážně ve starších verzích WordPressu pro editaci obsahu.
V článku jsme si ukázali všechny Gutenberg bloky pro multimédia a jejich nastavení. Příště se podíváme na velice zajímavé téma, kterým budou Gutenberg bloky zaměřené na rozložení webu. Budeme tak moct jednoduše tvořit například layouty webu bez použití jakéhokoliv pluginu, nebo builderu.