V předešlém článku jsme si uvedli Gutenberg bloky pro vkládání multimédií. Dnes se zaměříme čistě na prvky rozložení a na další věci s ním spojené.
Předešlý článek o Gutenberg blocích pro multimédia najdete zde.
Prvky rozložení
- Blok sloupce
- Blok média a text
- Blok tlačítka
- Blok pokračování textu
- Blok rozdělení stránky
- Blok vodorovná čára / oddělovač
- Blok mezera
Blok sloupce
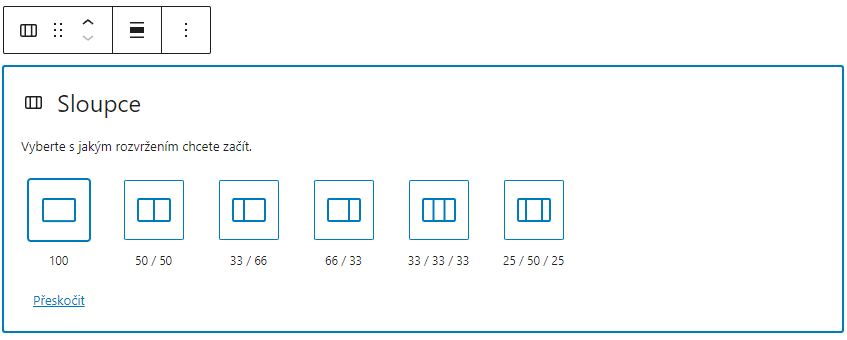
Můžeme si zvolit jeden z těchto předpřipravených layoutů, nebo si později nastavit vlastní šířku jednotlivých sloupců. Do každého sloupce můžeme přidávat libovolný počet prvků.
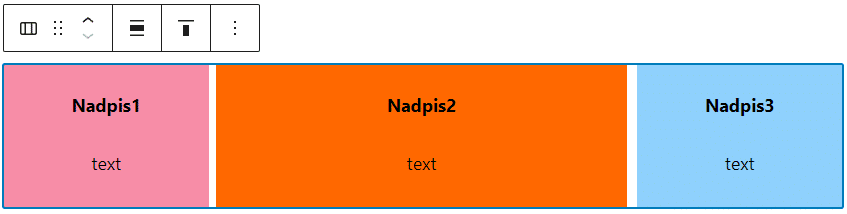
Pro ukázku si níže vyzkoušíme rozpoložení 25 / 50 / 25. Nastavení horního panelu se mění podle toho, jestli máme vybrané všechny sloupce, nebo pouze jeden individuální.
Nastavení všech sloupců
V horním panelu můžeme měnit rozpoložení sloupců, zvolit šířku sekce, a změnit svislé zarovnání:
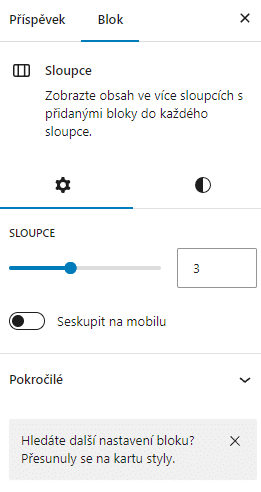
V bočním panelu pak můžeme zvolit celkový počet sloupců a možnost zaškrtnout „Seskupit na mobilu“(na mobilu se sloupce přehodí pod sebe). Pak už je zde pouze možnost stylování(pozadí, typografie…):
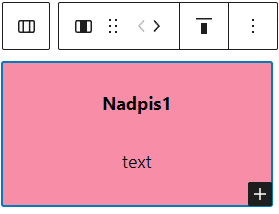
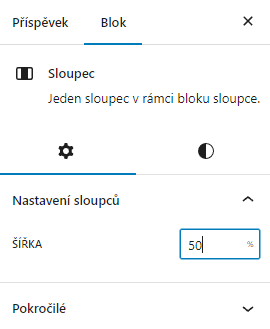
Nastavení individuálního sloupce
Každý sloupec můžeme editovat zvlášť. Vybereme jej, a ukážeme si možná nastavení.
V horním panelu můžeme pomocí šipek přesouvat sloupce a měnit svislé zarovnání.
V nastavení pravého panelu nástrojů pak najdeme možnost měnit šířku daného sloupce. Stejně jako u bloku sloupů je zde i možnost individuálního sylování.
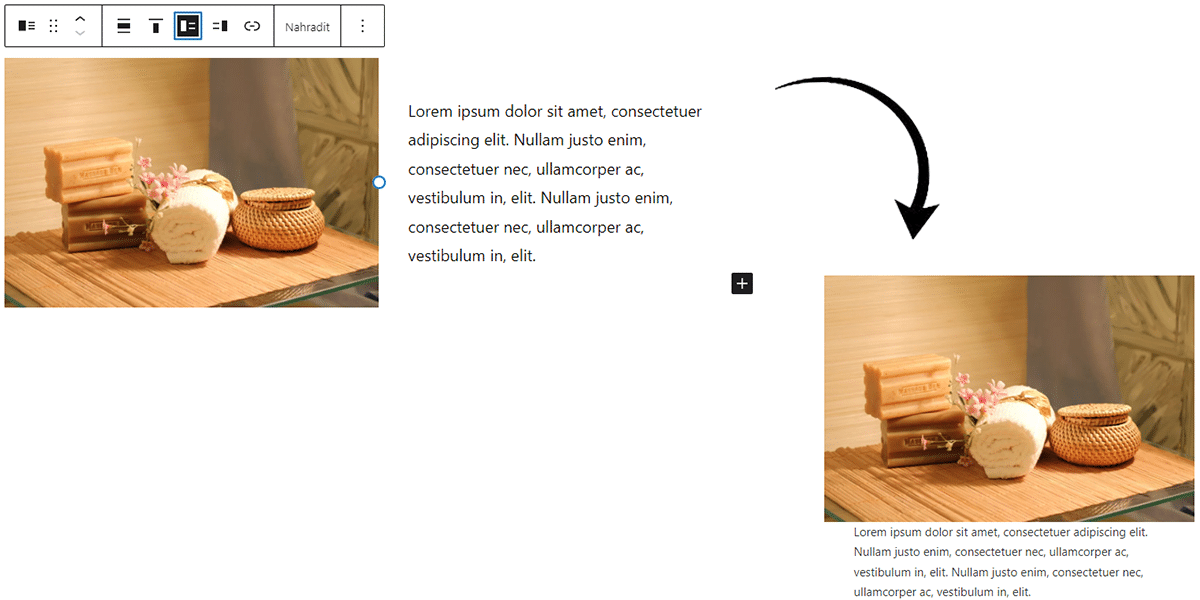
Blok média a text
Jednoduše obrázek vedle textu. Blok je defaultně nastavený na zarovnání pod sebe na mobilních zařízeních.
V horním panelu můžeme měnit zarovnání, svislé zarovnání a především můžeme prohazovat stranu textu a obrázku.
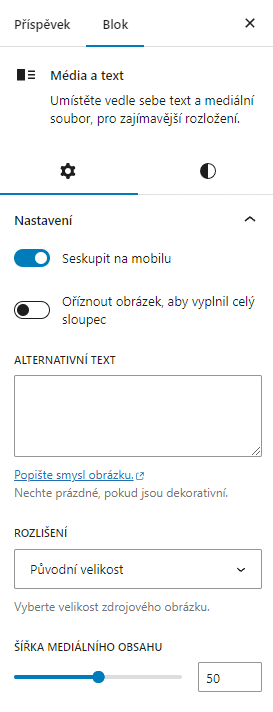
V bočním panelu pak narazíme na následující možnosti:
- Seskupit na mobilu – pokud vypneme, text se na mobilních zařízeních nezarovná pod obrázek a zůstane tak jak je
- Oříznout obrázek, aby vyplnil celý sloupec – výška obrázku se bude zvětšovat dle výšky textového pole
- Rozlišení
- Šířka mediálního obsahu – zvětší šířku obrázku na úkor textu
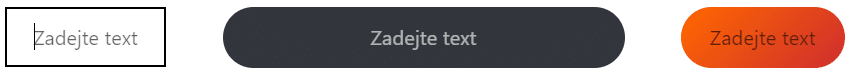
Blok tlačítka
Vytvořit můžeme hned několik tlačítek, které se skládají v řadě za sebou, nebo pod sebou(dle nastavení) a lze s nimi pracovat jako s celkem, včetně individuálního nastavení a stylování každého tlačítka zvlášť.
Nastavení všech tlačítek
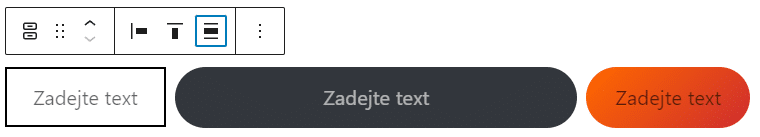
V horním panelu můžeme nastavit zarovnání obsahu, změnit svislé zarovnání a změnit šířku panelu s tlačítky.
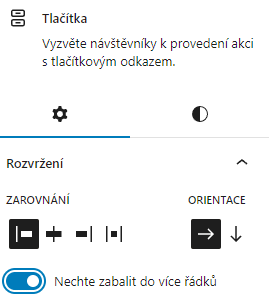
V bočním panelu nástrojů lze nastavit orientaci tlačítek a možnost „Nechte zabalit do více řádků“, která povolí, nebo zakáže zalamování tlačítek na menších obrazovkách.
Nastavení individuálního tlačítka
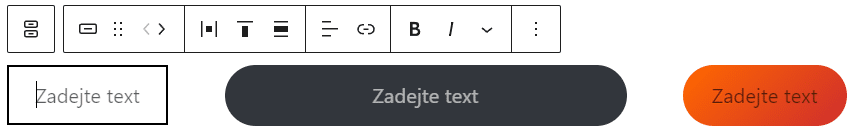
U každého tlačítka si můžeme opět hrát s jeho zarovnáním a stylováním textu.
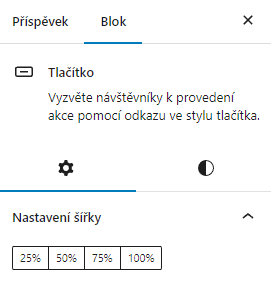
V bočním panelu pak můžeme každému tlačítku nastavit vlastní šířku, a v sekci stylování upravovat například zaoblení rohů, rámeček…
Blok pokračování textu
Veškerý obsah, který bude nad tímto blokem, se v archivu bude zobrazovat jako stručný výpis příspěvku.
Jediné dostupné nastavení je v bočním panelu. Můžeme nastavit, aby se výpis v článku nezobrazoval.
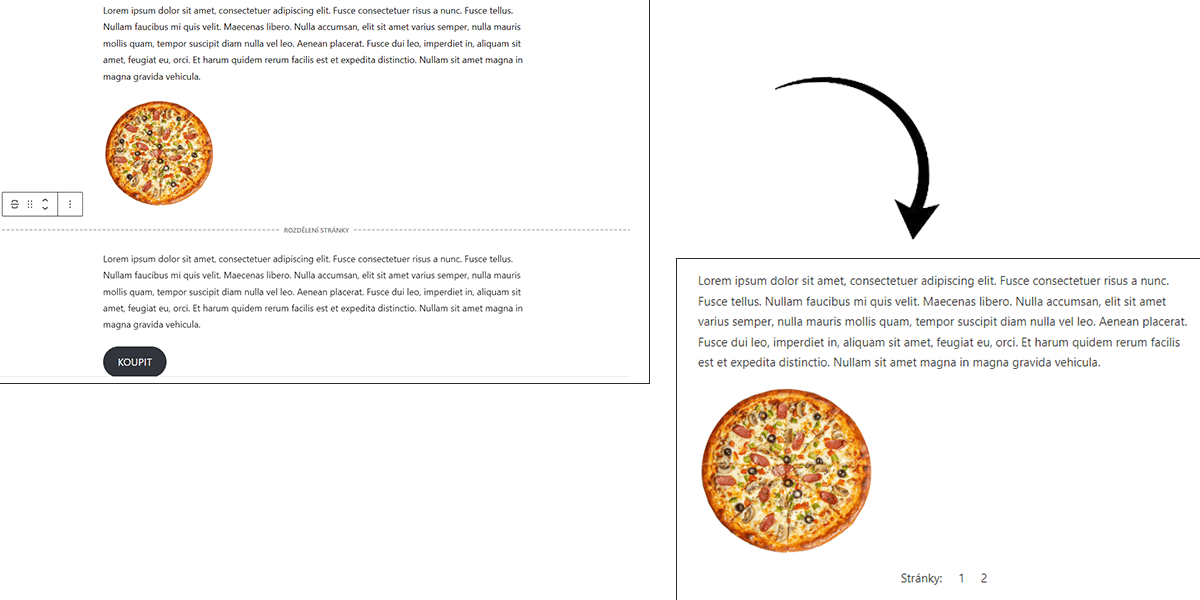
Blok rozdělení stránky
Blok umožní vytvořit v příspěvku stránkování. Veškerý obsah po tomto bloku bude tedy součástí následující stránky. Bohužel nemám k dispozici žádné nastavení.
Blok vodorovná čára / oddělovač
Pouze přidá vodorovnou čáru.
V pravém bočním panelu můžeme měnit barvu a styl čáry(plná, nebo v podobě 3 teček vedle sebe):
Blok mezera
Blok přidává neviditelnou mezeru(v editoru má šedou barvu).
V pravém panelu lze měnit pouze výšku mezery.
Pokud jste se dostali až sem, měli byste již porozumět základům rozložení webu v Gutenbergu, což ale pro komplexní web stačit nemusí. V dalším článku si proto předvedeme Gutenberg bloky pro formátování.