V dalším díle seriálu o tvorbě šablony se zaměříme na vytvoření vlastních šablon stránek. Připravíme si stránku se stoprocentní šířkou a stránku se sidebarem vlevo. Zároveň už dáme šabloně trochu vzhledu.
Při instalaci nových šablon je často těžké představit si, jak bude šablona vypadat s obsahem, naimportujeme si na web testovací data, která si stáhnete zde. Tím odpadne zdlouhavé vytváření článků, kategorií a stránek, jen pro testování. Nástroj pro import najdete v Nástrojích -> Import. Důležité je zaškrtnout – Stáhnut a importovat soubory, díky tomu se vám všechny soubory uloží do složky uploads.
Změny v souborech:
Protože od posledního dílu návodu již uplynulo trochu času, musíme aktualizovat soubory Bootstrapu a zároveň i některé názvy tříd. Ve verzi 2.2.2, která je v šabloně, se používaly pro označení jednotlivých sloupců třídy s názvy span4 a podobně. Bootstrap jako takový, dělí obsah na 12 sloupců a čtyřka v názvu třídy, označuje 4xsloupec. Aby jsme dostali 100% šíře obsahu, museli jsme mít dva divy span8 a span4.
Protože se však vše vyvíjí, v novějších verzích budeme používat třídy jako col-xs-12 col-sm-6 col-md-8, což je vlastně to samé, ale rovnou tím určíte, šířky pro desktop, tablet a mobil. Zleva doprava to je 12 sloupců – mobil, 6 sloupců – tablet, 8 sloupců desktop. Tedy 100% šíře, 50% šíře a 75% šíře. Tím nahradíme všechny span8 v kódu šablony. Span4 nahradíme col-xs-12 col-sm-6 col-md-4.
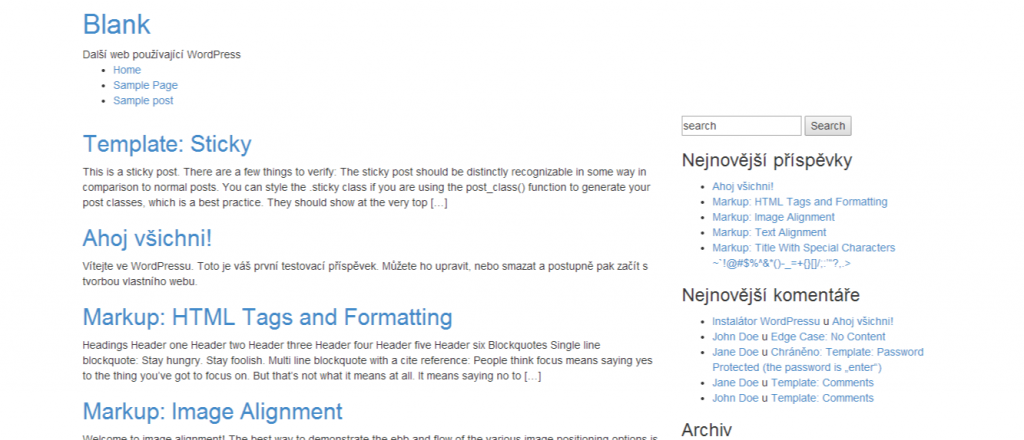
Po úpravě šablony a importu obsahu se nám zobrazí hlavní strana takto:
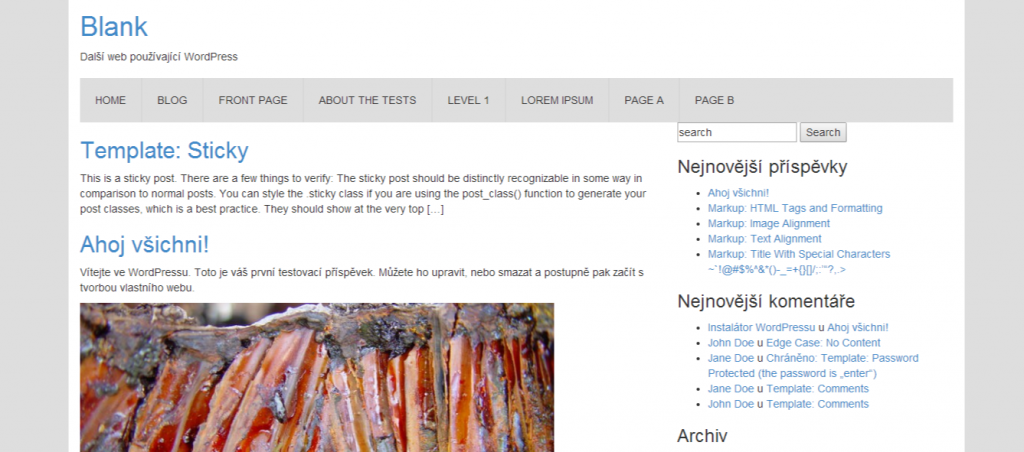
Vidíme název webu, menu, výpis článků a vpravo sidebar. Aby byly další příklady lépe viditelné, uděláme několik drobných úprav. Především v nastavení Vzhled->menu, vytvoříme menu, které umístíme do primary area. Dále dáme stránce šedivé pozadí a obsahu bílé. Také lehce upravíme zobrazování menu.
V souboru header.php pridáme ke container třídu content-wrap a do style.css vložíme tyto řádky:
body{
background-color:#dedede;
}
.content-wrap{
background-color:#ffffff;
}
img{
max-width:100%;
}
/*----------------------------------------------------------------------*/
/* Main navigation menu */
/*----------------------------------------------------------------------*/
.header-menu {float:left;
width:100%;
margin-top:18px;
background-color:#dedede;
}
.header-menu ul {float:left;
margin:0;
padding:0;
list-style:none;
}
.header-menu ul li {float:left;
margin:0;
padding: 0;
position:relative;
}
.header-menu ul li a{
border-right:solid 1px #d3d3d3;
}
.header-menu ul li a,
.header-menu ul li.pagenav {
padding: 0px 20px 0px 20px;
color: #333333;
float: left;
font-size: 14px;
line-height:58px;
font-weight:normal;
text-transform:uppercase;
}
.header-menu ul li:last-child a{border-right:none;}
.header-menu ul li.current-menu-item a,
.header-menu ul li a:hover,
.header-menu ul li a.active,
.header-menu ul li.pagenav:hover {
background-color:#ffffff;
text-decoration:none;
}
.header-menu ul li ul{
display:none;
}Takže jsme přidali barvu pozadí, obsahu a lehce upravili menu. Výsledek vypadá takto:
Šablony stránek
Pro vytvoření šablon stránek a ukázce toho, jak fungují, budeme potřebovat dvě nové stránky. Nazveme je Full width a Left sidebar. Pravý dělat nemusíme, ten máme od začátku a obě stránky přidáme do menu.
Nyní otevřeme soubor page.php a uložíme jej jako template-fullwidth.php. Na pojmenování nezáleží, ale pro lepší přehlednost, budeme šablony stránek označovat jako template. Z uloženého souboru smažeme:
<div class="col-xs-12 col-sm-6 col-md-4">
<php?php get_sidebar(); ?>
</div>a col-xs-12 col-sm-6 col-md-8 změníme na col-xs-12 col-sm-12 col-md-12.
Na začátek souboru přidáme:
/*
Template name: Full width
*/a uložíme.
Nyní otevřeme znovu soubor page.php a kód:
<div class="col-xs-12 col-sm-6 col-md-4">
<?php get_sidebar(); ?>
</div>přesuneme před:
<div class="col-xs-12 col-sm-6 col-md-8">Na začátek souboru přidáme:
/*
Template name: Left sidebar
*/a uložíme jako template-leftsidebar.php.
Závěrem
V dnešním článku jsme si updatovali Bootstrap, který využíváme především proto, aby jsme se nemuseli starat o zobrazování na jiných zařízeních. Dále jsme upravili soubory, tak aby využívali nové třídy Bootstrapu. Lehce jsme upravili styly šablony, aby bylo lépe vidět, co děláme a proč. Nakonec jsme vytvořili dvě šablony stránek, pro stránku bez sidebaru a se sidebarem vlevo.
Na co se můžete těšit příště?
Upravíme výpis článků, kam přidáme informace o autorovi, datu publikace a počtu komentářů. Podíváme se podrobněji právě na komentáře a jejich zobrazování na detailu článku.
Seriál: Jak vytvořit vlastní šablonu pro WordPress
- Jak vytvořit vlastní šablonu pro WordPress 1.díl
- Jak vytvořit vlastní šablonu pro WordPress 2.díl
- Jak vytvořit vlastní šablonu pro WordPress 3.díl
- Jak vytvořit vlastní šablonu pro WordPress 4.díl
- Jak vytvořit vlastní šablonu pro WordPress 5.díl
- Jak vytvořit vlastní šablonu pro WordPress 6.díl
- Jak vytvořit vlastní šablonu pro WordPress 7.díl
- Jak vytvořit vlastní šablonu pro WordPress 8.díl






Díky moc! Dnes jsem začal od prvního dílu až do pátého a dokázal jsem styl už napsat :) Doufám, že bude brzy pokračování, někdo bude totiž třeba pomoci s psaním stylu :) … Je to opravdu užitečný návod, nepolevujte v psaní ;)
Ještě jednou děkuju!
JJ souhlasím. Super článek a jedinný co se zatím drží v pokračování a mooc doufám, že budete pokračovat s dalšími díly ;o)
Mohl bych poprosit o obsah toho style.css co je uvedeny zde v clanku? Zobrazuje se mi jen par radek a nemohu ho tak vyzkouset. Predem diky.
Pingback: Jak vytvořit vlastní šablonu pro WordPress – 3 díl - Musilda.cz
Pingback: Jak vytvořit vlastní šablonu pro WordPress – 2 díl - Musilda.cz
Dobrý den, mám nějaký problém s kódováním, v patičce se vypisuje „V�echna pr�va“ poradí mi někdo? děkuji, jinak super článek
Zkontrolujte kódování v kterém je uložen soubor.
Dobrý den,
zkouším si vytvořit šablonu, podle tothoto tutoriálu a opravdu jsem moc ráda, že zde je, protože konečně přestávám (snad) se úplně topit v záplavě pojmů, kterým nerozumím. Avšak po provedení tohoto kroku, tedy rozdělení na stránku a sidebar, se mi stránka rozhodila a nezobrazuje se správně. Sidebar se mi řadí až pod stránku, přesto že před provedením tohoto kroku vězel vedle, jak měl. Navíc odkazy v menu mi fungují pouze ty, které které jsou umístěny nad oblastí sidebaru, nikoli ty nad page. Jsem z toho už zmatená a zoufalá. Netušíte čím by to mohlo být? Kde jsem mohla udělat chybu?
odkaz: http://jackiedecker.hys.cz/
Pingback: Jak vytvořit vlastní šablonu pro Wordpress - 4 díl
Pingback: Jak vytvořit vlastní šablonu pro WordPress – 8 díl