V díle sedmém jsme se věnovali výpisu komentářů, které se zobrazují na detailu článku a stránky. V dnešním díle doplníme výpis článků, ať již se jedná o kategorii, nebo archív, o různá druhy post formátů.
Post formáty jsou různé druhy článků, které umožňují zobrazovat různě upravený výpis, dle toho, o jaký post formát se jedná. Například post formát video nepotřebuje mít textový obsah, nebo citace, nepotřebuje titulek.
Nejprve však musíme umožnit šabloně použití post formátů.
Do functions.php vložíme následující funkci:
add_theme_support( 'post-formats', array(
'aside', 'image', 'video', 'audio', 'quote', 'link', 'gallery', 'status', 'chat'
) );Díky tomu řekneme WordPressu, že šablona podporuje post formáty. V tuto chvíli si trochu upravíme functions.php. Vytvoříme funkci blank_setup a tu zavěsíme do hooku after_setup_theme.
add_action( 'after_setup_theme', 'blank_setup' );Tento hook využijeme, protože se provede dříve, než init, kdy už pro některá nastavení může být pozdě.
Do této funkce přesuneme podporu post formátů, register menu a thumbnails.
Výsledek bude vypadat takto:
if ( !function_exists('blank_setup') ) {
function blank_setup(){
register_nav_menu('primary-menu', __('Primary Menu','theme'));
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 56, 56, true ); // Normal post thumbnails
add_image_size( 'sidebar', 50, 50, true ); // Sidebar thumbnail
add_image_size( 'blog', 619, 300, true ); // Blog thumbnail
add_theme_support( 'post-formats', array(
'aside', 'image', 'video', 'audio', 'quote', 'link', 'gallery',
) );
}
}
add_action( 'after_setup_theme', 'blank_setup' );Zvykněte si používat function_exists, když děláte šablonu, v případě šablony tak umožníte vytvoření child theme.
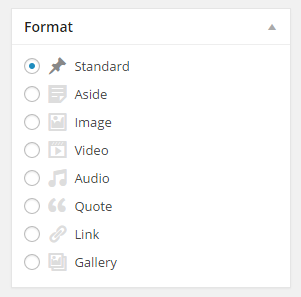
V pravém sloupci se vám objeví nový metabox.

Post formáty můžete přejmenovávat a různě upravovat, ale jejich počet je neměnný. Takže nové není možné přidat.
Nyní začneme upravovat content.php
Protože se nám bude špatně pracovat s velkým množstvím kódu, vezmeme meta, které jsme vytvořili a dáme je do zvláštního souboru post-meta.php, do nově vytvořené složky inc.
Celý kód zkopírujeme do nového souboru a na jeho místo vložíme:
<?php get_template_part( 'inc/post-meta' ); ?>A nyní začneme vytvářet varianty content pro různé post formáty.
Content-gallery.php
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<?php if ( is_single() ) : ?>
<h1 class="title">
<?php the_title(); ?>
</h1>
<?php else: ?>
<h2 class="title">
<a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">
<?php the_title(); ?>
</a>
</h2>
<?php endif; ?>
<div class="post-content">
<?php if ( is_single() || ! get_post_gallery() ) : ?>
<?php echo the_content();?>
<?php else: ?>
<?php echo get_post_gallery(); ?>
<?php get_template_part( 'inc/post-meta' ); ?>
<a class="btn btn-danger" href="<?php the_permalink(); ?>">
<?php _e('Read more','theme'); ?>
</a>
<?php endif; ?>
</div>
</div>Content-link.php
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<?php if ( is_single() ) : ?>
<h1 class="title">
<?php the_title(); ?>
</h1>
<?php else: ?>
<h2 class="title">
<a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">
<?php the_title(); ?>
</a>
</h2>
<?php endif; ?>
<?php get_template_part( 'inc/post-meta' ); ?>
<div class="post-content">
<?php echo the_content();?>
</div>
</div>Content-image.php
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<?php if ( is_single() ) : ?>
<h1 class="title">
<?php the_title(); ?>
</h1>
<?php else: ?>
<h2 class="title">
<a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">
<?php the_title(); ?>
</a>
</h2>
<?php endif; ?>
<div class="post-content">
<?php echo the_content();?>
</div>
<?php get_template_part( 'inc/post-meta' ); ?>
<?php if ( !is_single() ) : ?>
<a class="btn btn-danger" href="<?php the_permalink(); ?>">
<?php _e('Read more','theme'); ?>
</a>
<?php endif; ?>
</div>Content-audio.php
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<?php if ( is_single() ) : ?>
<h1 class="title">
<?php the_title(); ?>
</h1>
<?php else: ?>
<h2 class="title">
<a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">
<?php the_title(); ?>
</a>
</h2>
<?php endif; ?>
<?php get_template_part( 'inc/post-meta' ); ?>
<div class="post-content">
<?php echo the_content();?>
</div>
<?php if ( !is_single() ) : ?>
<a class="btn btn-danger" href="<?php the_permalink(); ?>">
<?php _e('Read more','theme'); ?>
</a>
<?php endif; ?>
</div>Content-video.php
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<?php if ( is_single() ) : ?>
<h1 class="title">
<?php the_title(); ?>
</h1>
<?php else: ?>
<h2 class="title">
<a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">
<?php the_title(); ?>
</a>
</h2>
<?php endif; ?>
<div class="post-content">
<?php echo the_content();?>
</div>
<?php get_template_part( 'inc/post-meta' ); ?>
<?php if ( !is_single() ) : ?>
<a class="btn btn-danger" href="<?php the_permalink(); ?>">
<?php _e('Read more','theme'); ?>
</a>
<?php endif; ?>
</div>Content-aside.php
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<div class="post-content content-aside">
<?php echo the_content();?>
</div>
<?php get_template_part( 'inc/post-meta' ); ?>
<?php if ( !is_single() ) : ?>
<a class="btn btn-danger" href="<?php the_permalink(); ?>">
<?php _e('Read more','theme'); ?>
</a>
<?php endif; ?>
</div>Pro tento formát lehce upravíme styly
.content-aside{
margin-top:30px;
width:100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding:20px 20px 20px 40px;
}Content-quote.php
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<div class="post-content content-quote">
<?php echo the_content();?>
</div>
<?php get_template_part( 'inc/post-meta' ); ?>
<?php if ( !is_single() ) : ?>
<a class="btn btn-danger" href="<?php the_permalink(); ?>">
<?php _e('Read more','theme'); ?>
</a>
<?php endif; ?>
</div>Také lehce upravíme styly
.content-quote{
margin-top:30px;
width:100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding:20px 20px 20px 40px;
background-color:#dddddd;
border-left:solid 5px #d43f3a;
}Content-status.php
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<div class="post-content content-status">
<?php echo the_content();?>
</div>
<?php get_template_part( 'inc/post-meta' ); ?>
<?php if ( !is_single() ) : ?>
<a class="btn btn-danger" href="<?php the_permalink(); ?>">
<?php _e('Read more','theme'); ?>
</a>
<?php endif; ?>
</div>Styl statusu je podobný aside, takže do css jen přidáme řádek:
.content-aside,
.content-status
tím mají aside i status stejný styl.
Content-chat.php
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<?php if ( is_single() ) : ?>
<h1 class="title">
<?php the_title(); ?>
</h1>
<?php else: ?>
<h2 class="title">
<a href="<?php the_permalink() ?>" title="<?php the_title(); ?>">
<?php the_title(); ?>
</a>
</h2>
<?php endif; ?>
<div class="post-content">
<?php echo the_content();?>
</div>
<?php get_template_part( 'inc/post-meta' ); ?>
<?php if ( !is_single() ) : ?>
<a class="btn btn-danger" href="<?php the_permalink(); ?>">
<?php _e('Read more','theme'); ?>
</a>
<?php endif; ?>
</div>Content-none.php
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<?php if ( is_single() ) : ?>
<h1 class="title">
<?php _e( 'Nothing Found', 'theme' ); ?>
</h1>
<?php else: ?>
<h2 class="title">
<?php _e( 'Nothing Found', 'theme' ); ?>
</h2>
<?php endif; ?>
<div class="post-content">
<?php if ( is_home() && current_user_can( 'publish_posts' ) ) : ?>
<p><?php printf( __( 'Ready to publish your first post? <a href="%1$s">Get started here</a>.', 'theme' ), admin_url( 'post-new.php' ) ); ?></p>
<?php elseif ( is_search() ) : ?>
<p><?php _e( 'Sorry, but nothing matched your search terms. Please try again with different keywords.', 'theme' ); ?></p>
<?php get_search_form(); ?>
<?php else : ?>
<p><?php _e( 'It seems we can’t find what you’re looking for. Perhaps searching can help.', 'theme' ); ?></p>
<?php get_search_form(); ?>
<?php endif; ?>
</div>
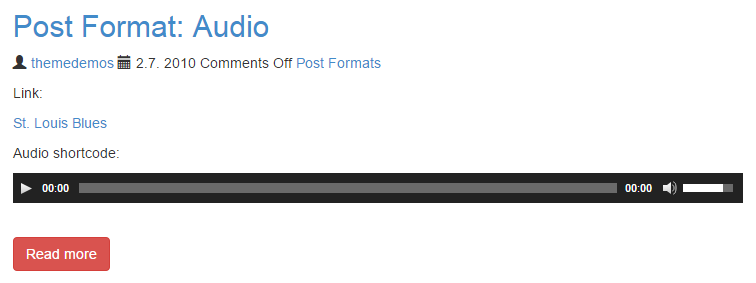
</div>A to by pro dnešek mohlo stačit. Sice to na první pohled vypadá jako mnoho, stále se opakujícího kódu, jen s malými změnami, ale všimněte si, jak se změnil výpis post formátu audio

Navíc, díky speciálnímu souboru pro každý post formát, můžete jejich vzhled více odlišit. Například u magazínů jsem viděl zobrazení ikonek, které označovaly určité post formáty.
Protože vás nechci nutit psát celý kód, šablonu v aktuálním stavu si můžete stáhnout:
Seriál: Jak vytvořit vlastní šablonu pro WordPress
- Jak vytvořit vlastní šablonu pro WordPress 1.díl
- Jak vytvořit vlastní šablonu pro WordPress 2.díl
- Jak vytvořit vlastní šablonu pro WordPress 3.díl
- Jak vytvořit vlastní šablonu pro WordPress 4.díl
- Jak vytvořit vlastní šablonu pro WordPress 5.díl
- Jak vytvořit vlastní šablonu pro WordPress 6.díl
- Jak vytvořit vlastní šablonu pro WordPress 7.díl
- Jak vytvořit vlastní šablonu pro WordPress 8.díl




Děkuji, že zde dáváte tyto návody. Hodně mi pomáhají. :-)
Super, že takový seriál existuje i v cz podmínkách, moc dobrá práce!
Na kdy se chystá pokračování tohoto seriálu?
Díky za super seriál! Dost mi pomohl do začátků tvorby šablon pro wp.
Zdravím,
jen chci upozornit na chybu v kódu, nevím přesně kde, ale widgety pro nejnovější příspěvky atd se zobrazují dvakrát.
Chyba je v souboru sidebar.php kde v podmínce voláme dynamic_sidebar funkci, ale měli bychom volat is_dynamic_sidebar
Pingback: Jak vytvořit vlastní šablonu pro WordPress – 3 díl - Musilda.cz
Pingback: Jak vytvořit šablonu pro Wordpress - 1 díl
Zdravím, dá sa ta šabloná ešte stiahnuť?
Dobrý den,
bohužel již ne. Je to poměrně starší návod.
Pingback: Jak vytvořit vlastní šablonu pro WordPress – 2 díl - Musilda.cz
Pingback: Jak vytvořit vlastní šablonu pro Wordpress - 4 díl
Pingback: Jak vytvořit vlastní šablonu pro Wordpress 5. díl