Pokud je náš web přeplněn různými vizuálními prvky, zpomalujeme jeho celkovou rychlost a snižujeme tak návštěvnost včetně SEO.
Řešením by samozřejmě mohlo být odstranění vizuálních prvků, ale v tomto článku si ukážeme lepší a efektivnější způsob. Jak již z názvu vyplývá, řešením bude lazy loading.
Co je lazy loading?
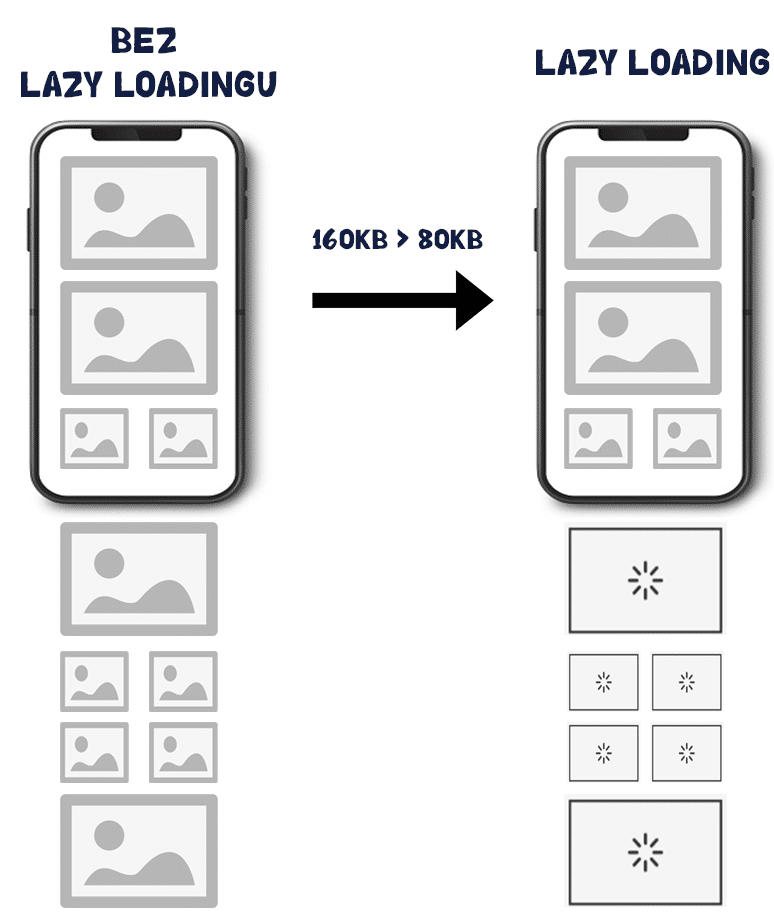
V doslovném překladu „líne načítání“ zjednodušeně řečeno umožní načítat vizuály rychleji.
Bez lazy loadingu by se uživateli při načítání naší stránky načetli všechny obrázky najednou, ale s použitím lazy loadingu se obrázky načítají postupně v závislosti na tom, ve které části webu se návštěvník momentálně nachází.
Stáhnou se tedy vždy pouze obrázky viditelné na obrazovce. Zbytek obrázků je před načtením nahrazeno placeholdery.

Výhody a nevýhody Lazy loadingu
Lazy loading s sebou sice přináší plno benefitů. ale je vhodné mít na paměti, že ne vždy musí být jeho implementace vhodná.
Výhody
- Zrychlí načítání především na mobilních zařízeních
- Zvýší celkovou rychlost webu
- Optimalizuje největší vykreslení obsahu, neboli LCP(„Largest Contentful Paint„)
Nevýhody
- Při rychlejším scrollování na webu se obrázky nemusí stihnout načítat rychle a mohou způsobit špatný dojem z pohledu uživatele.
- Musíme si dávat pozor, aby lazy loading nebyl aplikován na LCP prvek. Lazy loading používáme v případě, kdy chceme načítání obrázků odložit a snažíme se o co nejrychlejší prvotní načtení webu. Pokud bychom však LCP prvku nastavili lazy loading, tak by se tento prvek načetl o něco déle a naopak zpomalil rychlost celého webu!
Jak aplikovat lazy loading ve WordPressu?
Existuje několik způsobů, pomocí kterých lze funkci nastavit. Uvedeme si zde ty nejrozšířenější a nejpopulárnější metody.
Používání vyšší verze WordPressu, než je 5.4
Od verze WordPressu 5.4 byl lazy loading přidán a měl by být automaticky povolen. Pro implementaci lazy loadingu by tento způsob mohl být nejjednodušší, ale rozhodně ne ten nejlepší.
Velikou nevýhodou je chybějící nastavení, kdy nemůžeme zvolit, které obrázky načítat pomocí lazy loading a které nikoliv. WordPress by tedy mohl této funkce nadměrně využívat a ve finále zpomalit celkovou rychlost webu.
Nativní lazy loading obrázků
Většina známých prohlížečů, mezi které spadá např. Chrome, Firefox a Opera podporují tzv. nativní načítání obrázků. Jedná se o vestavěnou funkcionalitu prohlížeče, kterou můžeme nastavit velmi jednoduše.
Pokud chceme některému obrázku nastavit nativní lazy loading, musíme k němu přidat atribut loading=“lazy“.
Ve WordPressu můžeme atributu „loading“ nastavit až tři různé hodnoty:
- Auto – necháme volbu na prohlížeči. Chová se podobně jako eager
- Lazy – odloží se načtení prvku, dokud k němu uživatel neposune stránku
- Eager – načte všechny prvky ihned po načtení stránky bez ohledu na jejich umístění
Kompletní zápis by vypadal nějak takto:
<img src=”muj-obrazek.png” loading=”lazy” alt=”nazev” width=”200″ height=”200″>Tento způsob lazy loadingu je ideální v případě, že chceme mít vše pod kontrolou, a přesně můžeme určit, jak které obrázky načítat.
Lazy loading pomocí pluginu
Pro některé starší prohlížeče nemusí předešlá metoda fungovat. Proto můžeme sáhnout po jednom z hned několika dostupných pluginů pro lazy loading.
Než začneme cokoliv instalovat, musíme se nejprve ujistit, že nemáme funkci lazy loadingu již povolenou v některém z aktivovaných pluginů na webu. Pokud například používáme nějaký plugin pro cahování(WP Rocket, placená verze WP Fastest Cache…), většinou je funkce lazy loadingu již zahrnutá v tomto pluginu a nemusíme tak nic stahovat.
Pro všechny ostatní případy si zde uvedeme ty nejlepší pluginy pro lazy loading obrázků ve WordPressu(všechny dále zmiňované pluginy obsahují základní verzi zdarma).
a3 Lazy Load

Plugin lze snadno nastavit a umožňuje rozsáhlé nastavení lazy loadingu. Máme možnost lazy loading zahrnout, nebo vyloučit u jednotlivých položek. Během načítání obrázků pak můžeme nastavit přechodové efekty v podobě načítající se ikonky, nebo postupného vykreslování.
Plugin a3 Lazy Load můžeme použít i na větších webech(testováno i na webu s 1000 obrázky)
Smush

Populární WordPress plugin, který se zabývá komplexní problematikou obrázků. Pokud si tedy kromě lazy loadingu chceme ještě více usnadnit práci s obrázky, jedná se o ideální volbu, protože Smush nabízí i funkce jako je optimalizace, komprese a změna velikosti obrázků. Placená verze dále nabízí převod obrázků do .webP formátu a mnoho dalšího.
Při optimalizaci však Smush přeskakuje obrázky s velikostí nad 5MB, což by například v případě portfolia fotografa mohlo způsobovat problémy. Další alternativou pluginu Smush může být ShortPixel a Imagify.
Lazy Loader

Na závěr tu máme Lazy Loader, který kromě lazy loadingu nedělá nic jiného. Svou práci však provádí na jedničku.
Plugin se velmi jednoduše konfiguruje. Lazy loading můžeme u každého prvku nastavit zvlášť, a během vykreslování můžeme nastavit animaci. Lazy loading lze nastavit mimo obrázků i na většinu dalších druhů obsahu jako jsou videa, iframy, audio prvky, pozadí, skripty a některé styly stránky.
Lazy loading ve WordPressu – tipy
Nastavení lazy loadingu sice není raketová věda, ale i tak se můžeme dopustit základních chyb. Z toho důvodu si ukážeme, jak se těmto chybám vyvarovat.
- Nepoužívejte lazy loading na obrázky viditelné při prvotním načítání webu – naším cílem je naopak urychlit načítání vrchního obsahu, a teprve zbytek webu načítat pomocí lazy loadingu
- Zvolte vhodný placeholder(obrázek, který se zobrazí během načítání daného prvku)
- Definujte velikosti obrázkových kontejnerů – díky pevně stanoveným rozměrům se vyhneme takzvanému CLS(posun obsahu webu během jeho načítání)
- Používejte lazy loading pouze na obsahově delší stránky – aby mělo použití lazy loadingu smysl, stránka by měla být alespoň trochu obsáhlá(minimálně 5 obrázků umístěných níže, než je viditelná část stránky bez scrollování)
Závěr
Používání lazy loadingu ve WordPressu se správným nastavením může přinést plno benefitů. V článku jsme si uvedli několik způsobů, pomocí kterých jsme schopni využít potenciál lazy loadingu na plno.
Pokud máme vše správně nastaveno, měli bychom pocítit výrazné zvýšení rychlosti. Rychlost webu můžeme změřit například pomocí bezplatného nástroje Google PageSpeed Insight.




Pingback: 25 pluginů pro zrychlení vašeho Wordpressu - Musilda.cz