Integrace obrázků přímo v administraci WordPressu může být pro tvůrce obsahu webových stránek obrovskou výhodou. Pomocí některého z pluginů fotobank jsme schopni snadno a efektivně přistupovat k širokému výběru nezpoplatněných obrázků.
V tomto článku si rozebereme a vysvětlíme některé známé pluginy, které nám možnost stahování obrázků ve WordPressu přidají.
Pluginy pro integrování fotografií z fotobank ve WordPressu
WordPress plugin“Dreamstime Stock Photos“
Po instalaci a aktivaci pluginu musíme provézt ještě registraci na www.dreamstime.com, nebo přímo v nastavení pluginu ve WP. Do nastavení se dostaneme přes knihovnu médií.

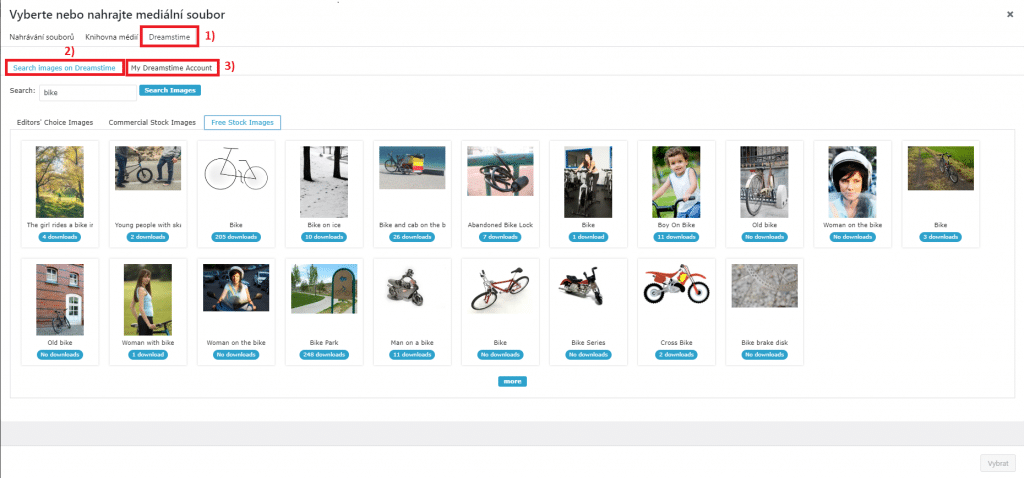
- Během vybírání fotek by se nám měla zobrazit možnost „Dreamstime“, kde již můžeme vyhledávat fotografie pro náš web.
- V tomto okně vybereme jeden z tabů, ve kterém chceme obrázky vyhledávat:
- „Editors‘ Choice Images“
- Jsou fotografie, které byly vybrány nebo označeny redaktory či editory jako ty nejlepší či nejkvalitnější v určitém kontextu. Stažení stojí kredity, za které se musí platit.
- „Commercial Stock Images“
- Jsou vytvořeny s úmyslem být prodávány, nebo licencovány pro komerční účely.
- „Free Stock Images“
- Jsou fotografie, které jsou k dispozici zdarma.
- „Editors‘ Choice Images“
- Zde bychom měli být registrovaný a přihlášený, abychom vůbec byli schopni obrázky stahovat.
WordPress plugin „Free Assets Library“
Rozšíření je zcela zdarma a nabízí obsáhlou knihovnu obrázků. Obrázky můžeme filtrovat podle licence, kategorií, i barev. Zde si ukážeme základní nastavení pluginu a všechny jeho benefity.

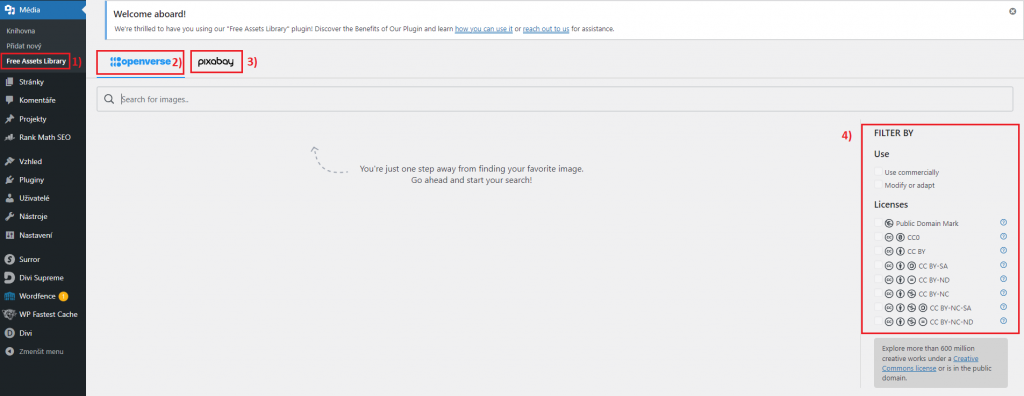
- Po instalaci uvidíme v mediích novou položku „Free Assets Library“.
- Openverse – daleko rozsáhlejší knihovna, ve které je plno obrázků, ale pod určitou licencí.
- Pixabay – menší knihovna, ve které je většina obrázků zdarma bez jakékoliv licence.
- V Openverse můžeme filtrovat podle typu licence. Např. Public Domain Mark znamená, že obrázky můžeme volně používat pro všechny účely.

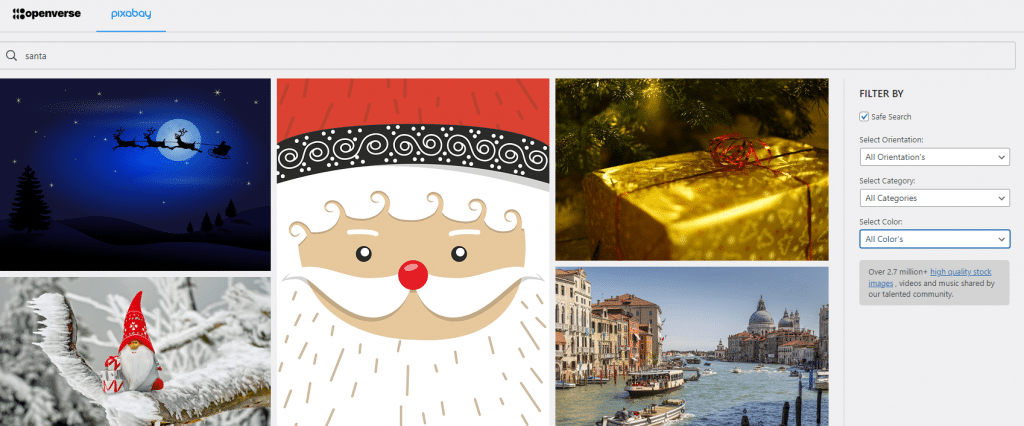
V sekci Pixabay můžeme filtrovat podle orientace, kategorií a barev. Obrázky můžeme buď rovnou stáhnout, nebo je zobrazit a ještě před stažením změnit některá nastavení.

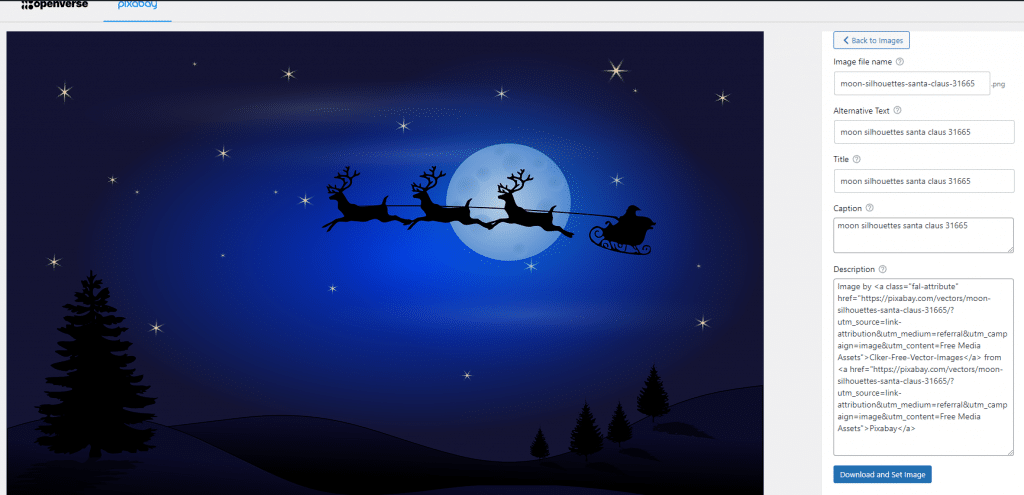
Každý obrázek má vyplněné atributy, které můžeme změnit dle libosti. Ve finále obrázek jednoduše stáhneme. Po stažení jej najdeme v knihovně médií.
Plugin „Free Assets Library“ najdete zde.
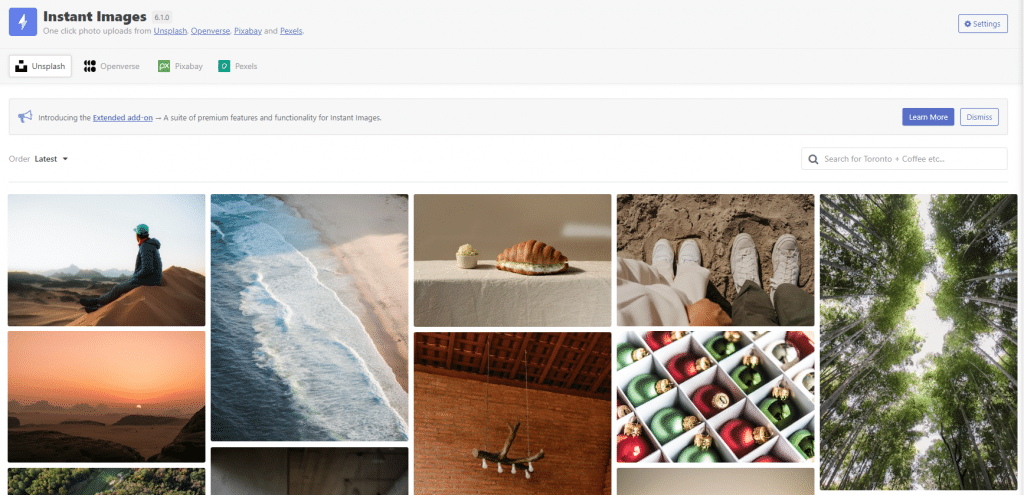
WordPress plugin „Instant Images“
Oproti předešlému pluginu zde máme více knihoven a obrázků, ze kterých můžeme vybírat. V nabídce máme hned několik fotobank:
- Unsplash
- Pixabay
- Pexels
- Openverse

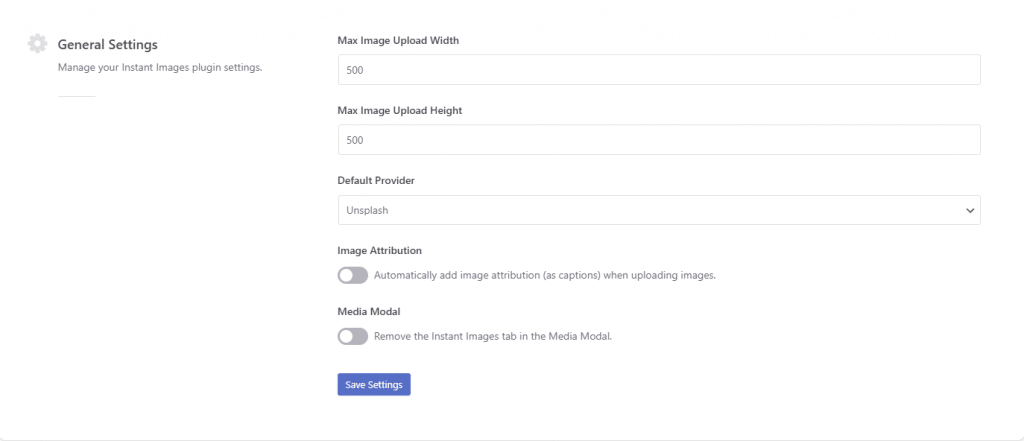
Ještě než začneme cokoliv stahovat, máme možnost zvolit maximální šířku i výšku obrázku(bez deformace), nastavit automatické generování atributů…. Vše zmíněné můžeme nastavit v záložce Nastavení > Instant Image.

Plugin Instant Images najdete zde.
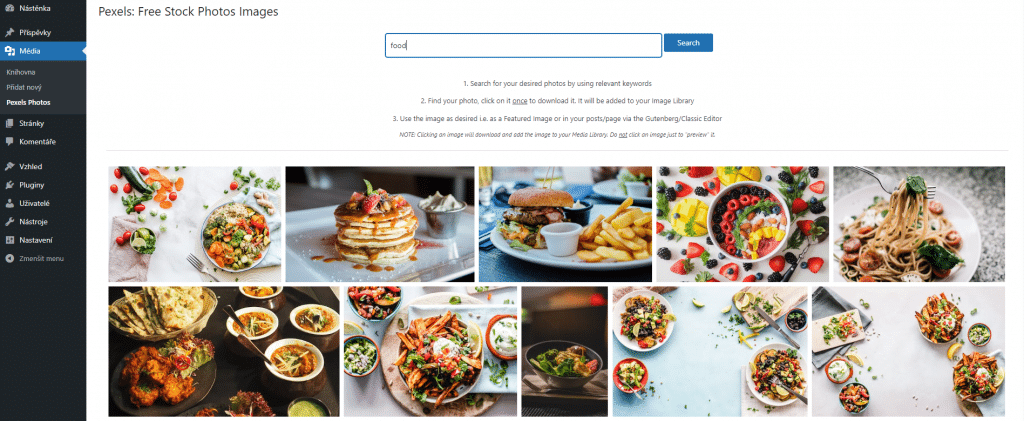
WordPress plugin „Pexels: Free Stock Photos“
Jednoduchý a efektivní plugin pro stahování obrázků z Pexelu. Po stažení a aktivaci přejdeme do Média > Pexels Photos, kde již můžeme volně vyhledávat a stahovat obrázky(zdarma), ke kterým se nevztahuje žádná licence.
Obrázky nemůžeme nijak filtrovat podle kategorií, ani zvolit jejich maximální velikost. K dispozici je pouze vyhledávací pole.

Plugin „Pexels: Free Stock Photos“ najdete zde.
WordPress plugin „Pixabay Images(„Pixabay obrázky“)“
Poslední aktualizace proběhla již 6 let zpátky a po důkladném testovaní nebylo možno plugin rozchodit(testováno na nejnovější verzi WordPressu).
Z těchto důvodů bych plugin nedoporučoval používat a místo něho zvolil alternativu, jako je plugin „Instant Images“, který knihovnu Pixabay zahrnuje.
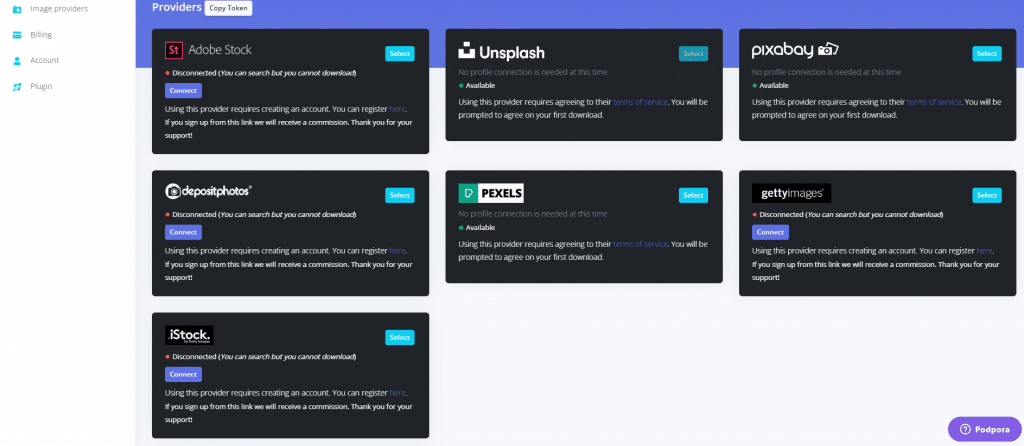
WordPress plugin „StockPack – Stock images in WordPress“
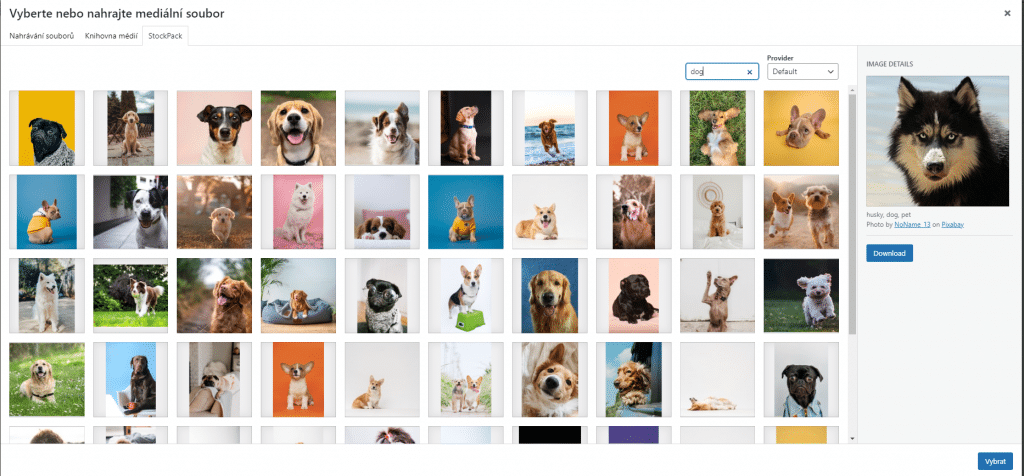
Pro používání je potřeba se nejdříve registrovat, a následně vyplnit token(token vložíme do Nastavení > StockPack > Token). Plugin ve své bezplatné verzi obsahuje limit, který umožňuje stáhnout pouze 50 obrázků za hodinu. Rozšíření podporuje hned několik knihoven včetně Pixabay a Pexelu(některé knihovny jsou pouze pro zobrazování fotek, nikoliv ke stažení!).

Po aktivaci a vložení tokenu do nastavení pluginu si ukážeme, kde knihovnu fotek zobrazíme. Pokud jsme vše udělali správně, tak by se nám během nahrávání obrázku měla zobrazit možnost Stockpack, kde již můžeme filtrovat a vyhledávat obrázky pro náš web. Po stažení se přesunou do knihovny médií.

Plugin StockPack najdete zde.
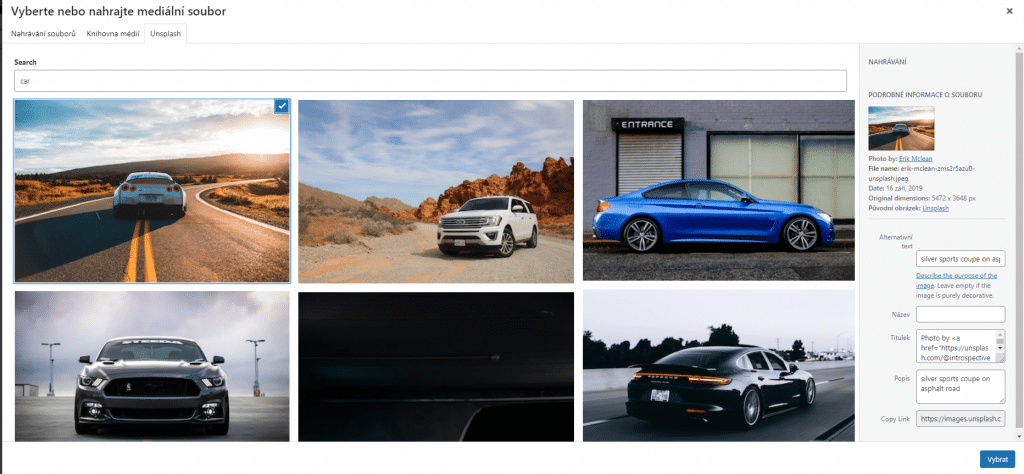
WordPress plugin „Unsplash“
Po instalaci a aktivaci pluginu potřebujeme získat API klíč, který se nám odemkne po registraci na webu www.unsplash.com. Klíč se nám poté automaticky přidá do nastavení pluginu(stačí když uložíme změny).
Po aktivaci klíče se dá v knihovně médií nalézt kolonka „Unsplash“, ve které můžeme vyhledávat a stahovat obrázky.

Plugin Unsplash najdete zde.
Tip na závěr – optimalizace obrázků
Pokud jsme již začali obrázky používat, měli bychom myslet také na jejich správně zvolený formát a velikost, která je esenciální pro rychlost WordPress webu.
Obrázky by sice šli po jednom optimalizovat a převádět, to by však bylo velmi pomalé a neefektivní. Z toho důvodu existují pluginy, které se o kompletní optimalizaci obrázků postarají automaticky ihned po jejich nahrání do galerie. Jedním z těchto pluginů je ShortPixel.
Komprese obrázku
Na obou obrázcích je téměř neviditelný rozdíl, ale velikostně je obrázek po optimalizaci menší až o 68%!





Pingback: Generování obrázků pro WordPress pomocí AI - Musilda.cz