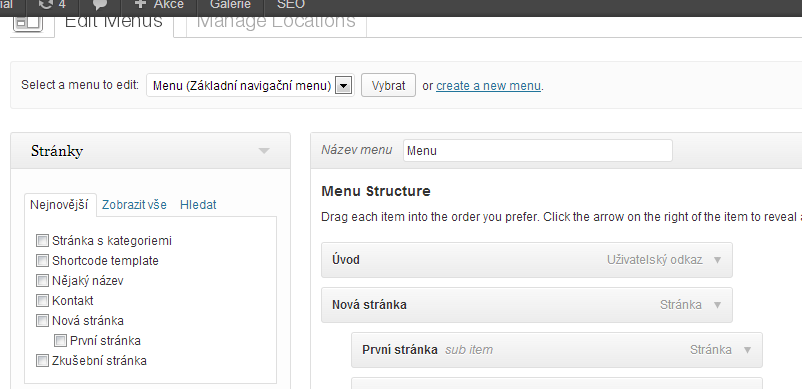
Všechny WordPress šablony využívají vytváření menu pomocí rozhraní v administraci, které najdete v nastavení Vzhled, položka Menu. Přestože se jedná o běžnou a používanou věc, dnes si ukážeme, jak si vytvořit další místo v šabloně, kam můžeme umístit jakékoliv menu.
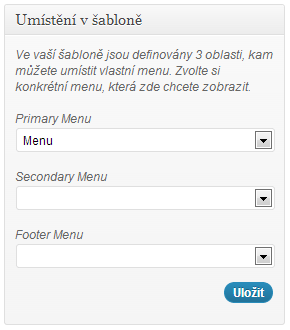
V nastavení menu v levém sloupci můžete vidět následující dialog:

Pokud tomu tak není, vaše šablony nepodporuje umístění menu do definované oblasti. Díky tomuto návodu ji však můžete vytvořit. Já ale předpokládám, že šablona má definovanou minimálně jednu oblast pro umístění menu. V souboru functions.php by jste tedy měli mít tento kód:
add_theme_support( 'menus' );
if ( function_exists( 'register_nav_menus' ) ) {
register_nav_menus(
array(
'primary-menu' => 'Primary Menu'
)
);
}
Funkce add_theme_support() umožňuje používat pluginu, nebo šabloně definovanou Theme Features, v našem případě úpravu menu v administraci. K vlastní registraci oblasti pro menu využijeme funkci register_nav_menus(), která má jeden argument a to $locations, tedy název lokace, kde bude menu umístěno. Předchozí kód vytváří v šabloně místo pro jedno menu, které se zobrazuje, řekněme na spodní straně headeru. My si vytvoříme jedno menu nad headerem a jedno do patičky. Toto berte jako příklad, záleží jen na vás, kam si menu v šabloně umístíte.
V functions.php nahradíme předchozí mírně upraveným kódem:
add_theme_support( 'menus' );
if ( function_exists( 'register_nav_menus' ) ) {
register_nav_menus(
array(
'primary-menu' => 'Primary Menu',
'secondary-menu' => 'Secondary Menu',
'footer-menu' => 'Footer Menu'
)
);
}
V administrace se nám zobrazí toto:

Jak vidíte, zobrazili se nám další oblasti. Když vytvoříme další menu, které umístíme, musíme jej vložit do šablony. použijeme funkci wp_nav_menu. Ta má poměrně hodně parametrů, doporučuji nahlédnout do codexu.
Nám bude stačit následující kód:
if ( has_nav_menu( 'primary-menu' ) ) {
wp_nav_menu( array(
'theme_location' => 'primary-menu', 'menu_class' => 'menu', 'container' => ''
) );
} else {
echo '';
}
Nejprve zjistíme, zda existuje primary-menu. Pokud ne, vypíšeme seznam všech kategorií. Pokud ano, vypíšeme menu. Jednoduchou obměnou, změníme primary na secondary a tak dále dle umístění v šabloně.
A to je vše.




Pingback: Zobrazení menu description ve Wordpress šabloně | Musilda.cz
Dobrý den,
Je možné měnit stránky a obsah rubryk pro každou stránku jako je například na http://www.stredniskolastraznice.cz??? Každý obor je jako jedna stránka a obsahuje rubryky, keré se vždy mění po přejití na další obor.
Děkuji za odpověď.
Dobrý den
to samozřejmě lze, záleží na tom, co přesně chcete měnit.
Pingback: Jak vytvořit odlišné menu pro různé stránky - Musilda.cz