Plně editovatelné menu je ve WordPressu již nějakou dobu a pomocí funkce wp_nav_menu můžete změnit a upravit každou část generovaného kódu. Zároveň je k dispozici skrytá nabídka pro zobrazení dalších informací, včetně popisu odkazu. A zobrazením tohoto odkazu se budeme dnes zabývat.
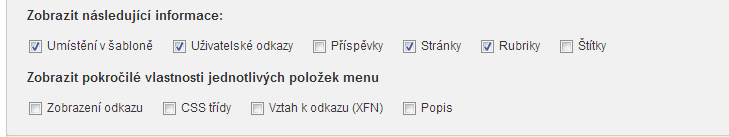
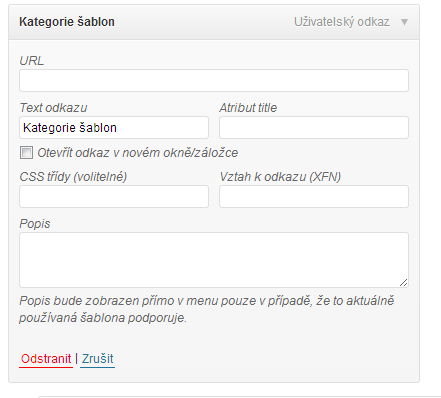
Při základním nastavení máte v nabídce u odkazu pouze odkaz, text odkazu a titulek. Jak ukazují obrázky, po zaškrtnutí dalších možností se zobrazí pole pro přidání css třídy k odkazu, vztah odkazu, target a popis.
Na některých WordPress šablonách můžete vidět v menu, pod názvem odkazu i další text, jako například na povedené Corrito od Themes4all. Samozřejmě to není problém nakódovat v html, ale my máme redakční systém a chceme dát uživateli možnost si popis upravit.
Funkce wp_nav_menu obsahuje parametr „walker“. Tento parametr určuje vlastní walker objekt. Deafultně to je Walker_Nav_Menu. Pomocí vlastní třídy upravíme walkera a připravíme menu na zobrazování popisu.
Nebudu vás zdržovat a rovnou do functions.php vložíme následující kód:
class Menu_With_Description extends Walker_Nav_Menu { function start_el(&$output, $item, $depth, $args) { global $wp_query; $indent = ( $depth ) ? str_repeat( "\t", $depth ) : ''; $class_names = $value = ''; $classes = empty( $item->classes ) ? array() : (array) $item->classes; $class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) ); $class_names = ' class="' . esc_attr( $class_names ) . '"'; $output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>'; $attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : ''; $attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : ''; $attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : ''; $attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : ''; $item_output = $args->before; $item_output .= '<a'. $attributes .'>'; $item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after; $item_output .= '<br /><span class="sub">' . $item->description . '</span>'; $item_output .= '</a>'; $item_output .= $args->after; $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args ); } } |
V podstatě upravujeme funkci start_el, která je součástí původní třídy. Důležitá je pro nás část $item_output, kde můžete vidět kód odkazu a ‚ . $item->description . ‚, což je samotný výpis popisu.
Další krok, který musíme udělat, je úprava funkce wp_nav_menu. Před kód, ve kterém vypisujeme menu v šabloně, vložíme řádek s:
$walker = new Menu_With_Description; |
a samotnou funkci wp_nav_menu doplníme o ‚walker‘ => $walker, například:
if ( has_nav_menu( 'primary-menu' ) ) { wp_nav_menu( array( 'theme_location' => 'primary-menu', 'menu_class' => 'sf-menu', 'walker' => $walker, 'container' => '' ) ); } |
Dnešní návod je u konce, pokud si nejste jisti, jak použít funkci wp_nav_menu, podívejte se prosím do codexu, nebo vás odkáži na starší článek Jak vytvořit editovatelné menu.