V případě, že používáte shortcody, víte, že jejich největším problémem je nepřehlednost. V editoru to po chvíli vypadá hůře jak v html kódu. Plugin Shortcake toto umí elegantně vyřešit.
Ať již jste kodér, programátor, nebo uživatel, tak využití pluginu vám přinese především větší komfort při používání shortcodů v editoru.
Vizuální zobrazení shortcodů není nic nového, známým pluginem je Visual Composer a řada prémiových šablon obsahuje takzvané page buildery. V podstatě nejdo o nic jiného, než nahrazení nehezkého zápisu, elegantním prvkem, pro lepší orientaci.
Většina těchto doplňků však vyžaduje přepnout režim, z klasického editoru, do editoru page builderu.
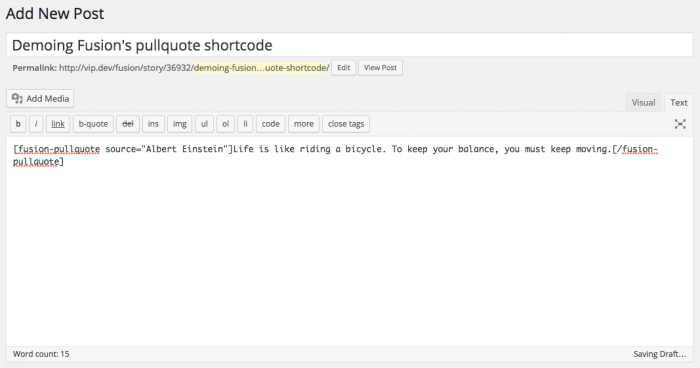
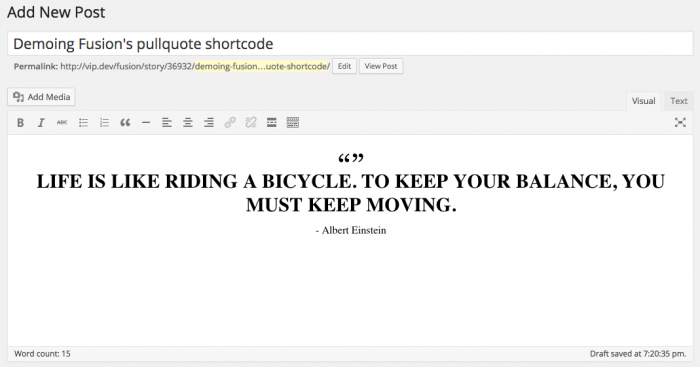
Což u Shortcake není potřeba. Následující dva screenshoty ukazují rozdíl při použití pluginu:


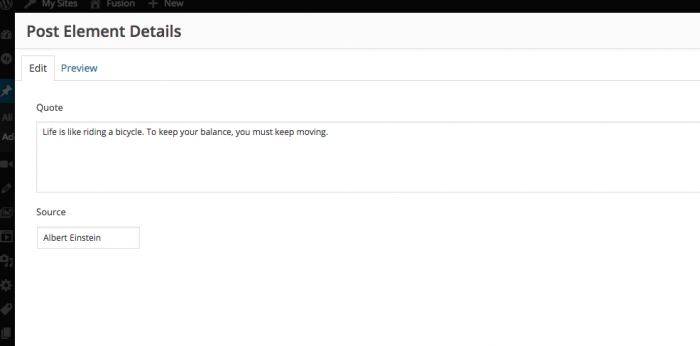
Zároveň plugin umožňuje vytvořit přehledné rozhraní pro nastavení atributů pluginu

Vypadá to zajímavě, ne? Určitě větší pohodlí, než u normálních shortcodů. Navíc umí plugin přidat seznam shortcodů do dialogu pro vkládání médií. Tam vytvoří další záložku a zobrazí seznam zaregistrovaných shortcodů.

Nainstaloval jsem si plugin a nic takového nevidím
Máte aktivní plugin a všechny shortcody vypadají stále stejně?
Plugin je totiž nástroj. Pokud v něm nejsou shortcody zaregistrovány, tak se nezobrazují. Takže vývojář vám musí nejprve tuto možnost nabídnout. Až teprve poté, využijete přednosti pluginu.
Jednodušší práce se shortcody dokonce dostala tento plugin do diskuze vývojářů jádra WordPressu a je možné, že se za nějakou dobu stane součástí přímo WordPressu, podobně jako jiné pluginy.
Než se tak stane, mají před sebou autoři pluginu ještě jednu výzvu. Plugin totiž neumí zanořené shortcody.
[col]
[/col]
Tento zápis zatím plugin neumí provést. Až se to vývojářům podaří zapracovat, bude ze Shortcake výborný nástroj.
Plugin najdete zde – Shortcake (Shortcode UI)



