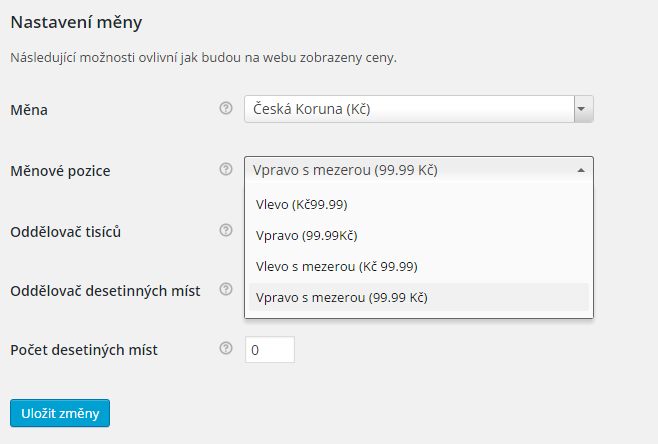
Změna pozice měny ve WooCommerce je jednoduchá, stačí využít nastavení měny. Kromě pozice, si můžete změnit počet desetinných míst, oddělovat tisíců a desetinných míst a měnu samotnou.
Funguje to perfektně, pokud však nepoužíváte pluginy, pro zobrazování více měn.
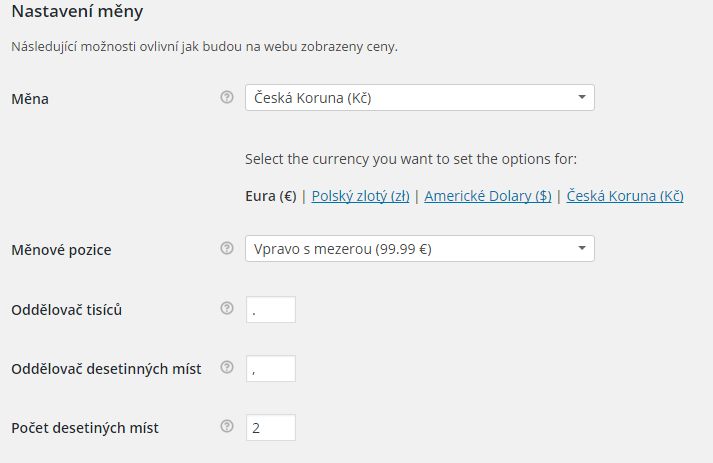
V tuto chvíli mám konkrétní zkušenost s WPML, kdy dle nastavení, můžete pro každou měnu, vybrat pozici symbolu měny.
A co myslíte? Nastavení nefunguje.
Můžete sice překliknout mezi měnami, ale roletka s nastavením se nedá rozbalit, ani změnit.
Naštěstí se to dá poměrně jednoduše vyřešit, použitím filtru woocommerce_price_format. Vzhledem k tomu že se jedná o WPML, máme k dispozici konstantu ICL_LANGUAGE_CODE, která vrací aktuálně vybraný jazyk.
Do functions.php, nebo do vašeho pluginu, přidáme následující kód:
add_filter('woocommerce_price_format', 'musilda_currency_position' ); function musilda_currency_position() { if(!empty(ICL_LANGUAGE_CODE)){ if(ICL_LANGUAGE_CODE == 'cs'){ $currency_pos = 'right_space'; } elseif(ICL_LANGUAGE_CODE == 'en'){ $currency_pos = 'left'; } else{ $currency_pos = 'right_space'; } }else{ $currency_pos = 'right_space'; } switch ( $currency_pos ) { case 'left' : $format = '%1$s%2$s'; break; case 'right' : $format = '%2$s%1$s'; break; case 'left_space' : $format = '%1$s %2$s'; break; case 'right_space' : $format = '%2$s %1$s'; break; } return $format; } |
V tuto chvíli, pokud je jazykem čeština, je symbol vpravo s mezerou, v případě angličtiny je vlevo bez mezery. U ostatních jazyků je nastavená pozice stejná, jako u češtiny.
Další užitečné snippety najdete na stránce Užitečné snippety pro WooCommerce






Šikovný návod, určitě použiji. Díky! ale předtím musím vyřešit jinou věc. Jak lze hromadně vygenerovat tagy k produktům?