Z jakého důvodu obrázky vůbec optimalizovat?
Optimalizace obrázků je důležitá nejen z pohledu rychlosti webu, ale i celkového SEO. Obrázky, které jsou na webu v nevhodném formátu, nebo zbytečně velikém rozlišení výrazně zatěžují webové stránky, které se z toho důvodu dlouze načítají a odrazují tak potencionální návštěvníky.
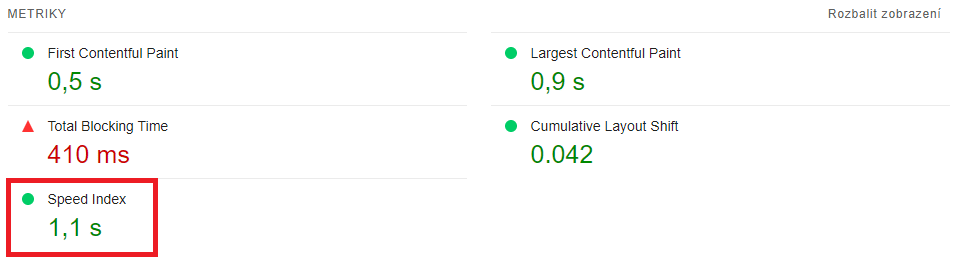
Míra okamžitého opuštění webu se značí pomocí „bounce rate“ a ovlivňuje hned několik aspektů. Optimální rychlost webu(Speed index) by měla správně dosáhnout maximálně 3 vteřin(kompletní načtení).

Jak je na tom Váš web si můžete vyzkoušet například pomocí Google nástroje pro měření rychlosti PageSpeed Insight.
Proč používat právě Imagify?
Imagify je jedním z nejrozšířenějších WordPress pluginů co se týče optimalizace a změny velikostí obrázků.
Obsahuje nástroje, které umožňují např. hromadnou optimalizaci, převod formátů obrázků do .webP a mnohé další. Jeho základní verze je se všemi funkcemi dostupná plně zdarma.
Instalace a aktivace Imagify
Přejdeme do Pluginy > Přidat nový plugin, kde plugin jednoduše nainstalujeme a aktivujeme.

Po aktivaci pluginu ve WordPressu ještě nejsme schopni používat jakoukoliv funkci, protože potřebujeme nejdříve budeme potřebovat API klíč, který získáme následovně:
- Přejdeme do sekce Média > Knihovna
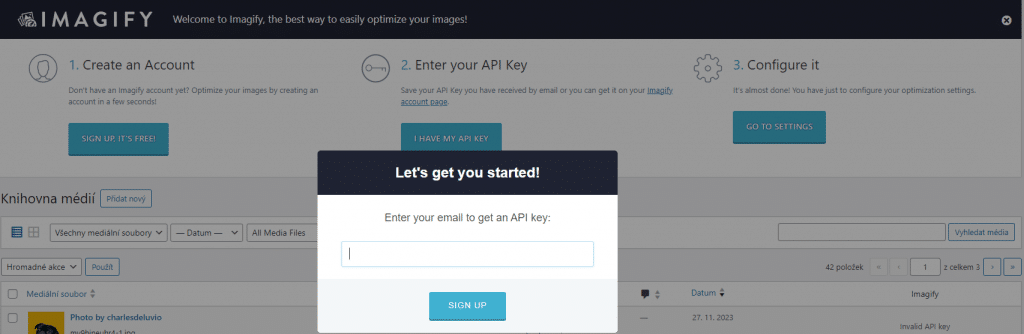
- Zobrazí se uvítací stránka Imagify, kde zvolíme „SIGN UP, IT’S FREE!“
- Vložíme náš e-mail a potvrdíme
- V e-mailu nalezneme již hotový a funkční API klíč
- Klíč zkopírujeme, přejdeme zpět do Média > Knihovna, zvolíme „I HAVE MY API KEY“ a vložíme

Než začneme cokoliv optimalizovat, plugin si předtím správně nastavíme.
Nastavení > Imagify
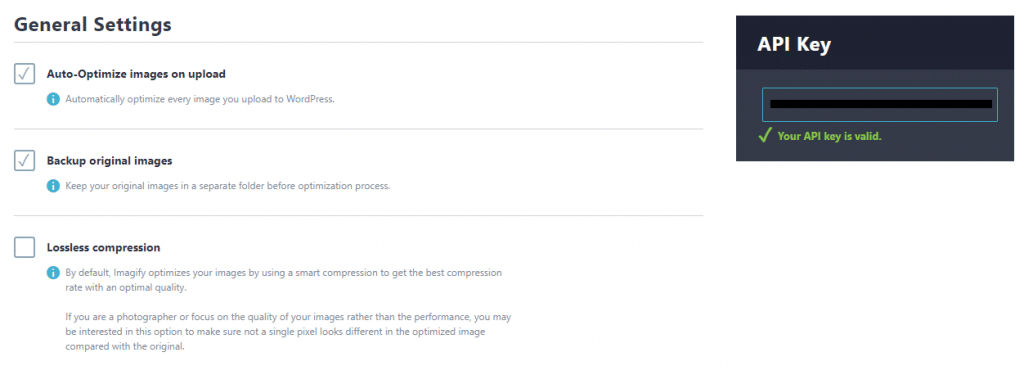
General Settings – obecné nastavení

Auto-Optimize images on upload – automatická optimalizace obrázků ihned po nahrání
Pokud necháme zaškrtnutou tuto možnost, tak se každý nově nahraný obrázek ve WordPressu automaticky optimalizuje.
Backup original images – zálohovat původní obrázky
Originální obrázky se před optimalizací budou zálohovat do samostatné složky.
Lossless compression – bezztrátová komprese
Pokud nezaškrtneme, obrázky se defaultně budou optimalizovat pomocí „smart compression“ pro nejlepší poměr komprese a kvality.
Pokud však na webu chceme zachovat obrázky s vysokou kvalitou(portfolio fotografa…), necháme políčko zaškrtnuté.
Optimization – optimalizace
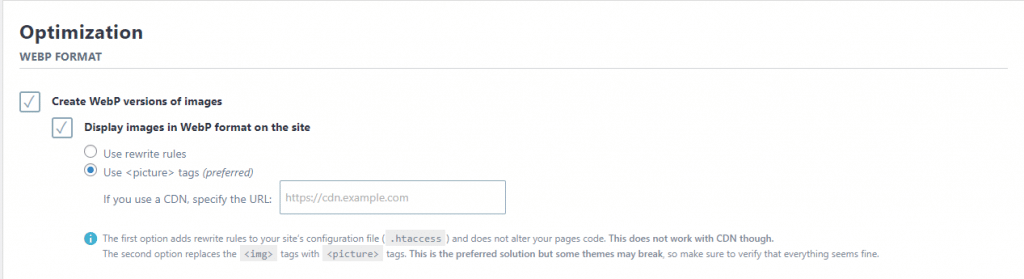
OPTIMIZATION > WEBP FORMAT

Create webP versions of images – Vytvoření obrázků ve formátu .webP
Pokud na web nahrajeme obrázek, např. ve formátu .jpg, tak si Imagify vytvoří novou verzi toho samého obrázku, ale ve formátu .webP.
Další možností je tuto verzi ve převedeném formátu zobrazovat na webu(Display images in webP…). Důvod, proč bychom měli nechat obě kolonky zaškrtnuté je ten, že formát .webP umožňuje zobrazovat obrázky ve vysoké kvalitě, ale s mnohem menší velikostí souborů než formáty, jako jsou JPEG a PNG.
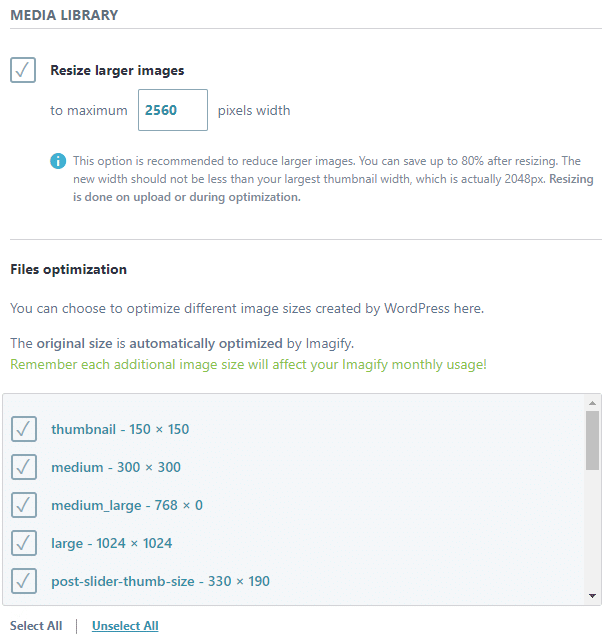
OPTIMIZATION > MEDIA LIBRARY

Resize larger images – změnit velikost větších obrázků
V případě, že se na web nahraje větší obrázek než je zvolená velikost(v pixelech), automaticky se jeho velikost zmenší, čímž dokážeme efektivně snížit velikost webu a můžeme tak posílit rychlost načítání.
Files optimization
Po každém nahrání obrázku si WordPress vytvoří několik verzí stejného souboru se změněnou velikostí. Právě tímto způsobem jsme schopni automaticky optimalizovat tyto různé velikosti obrázků vytvořené WordPressem.
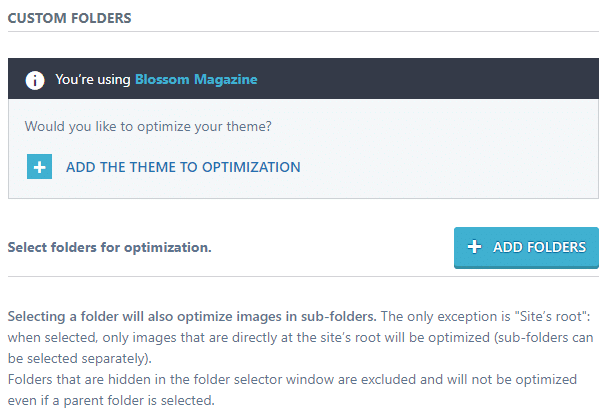
Custom folders – vlastní složky

Máme zde možnost optimalizovat samotnou šablonu. Dalším nastavením je volba konkrétních složkek, ve kterých chceme optimalizaci provézt(skryté složky se optimalizaci vyhnou).
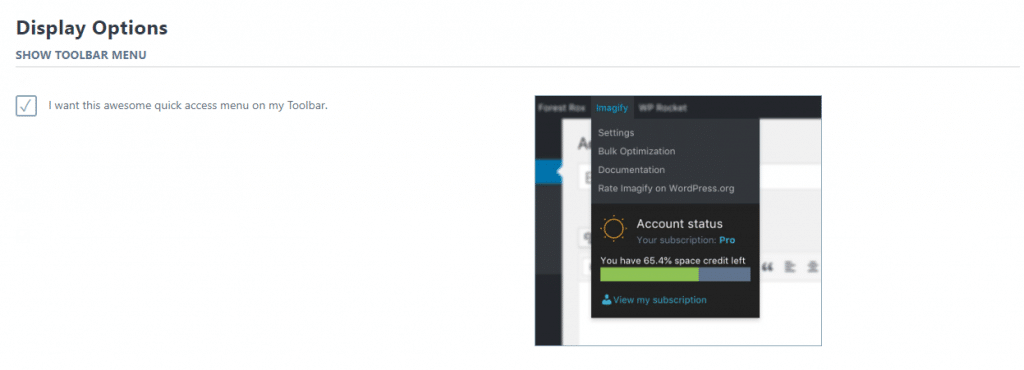
Display Options – možnosti zobrazení

Zaškrtnutím povolíme zobrazování možnosti „Imagify“ v horním nástrojovém panelu.
Po dokončení základního nastavení je potřeba vše uložit. Tímto naše práce stále nekončí, a čeká nás tak poslední a finální krok k optimalizaci obrázků, „Bulk Optimization„
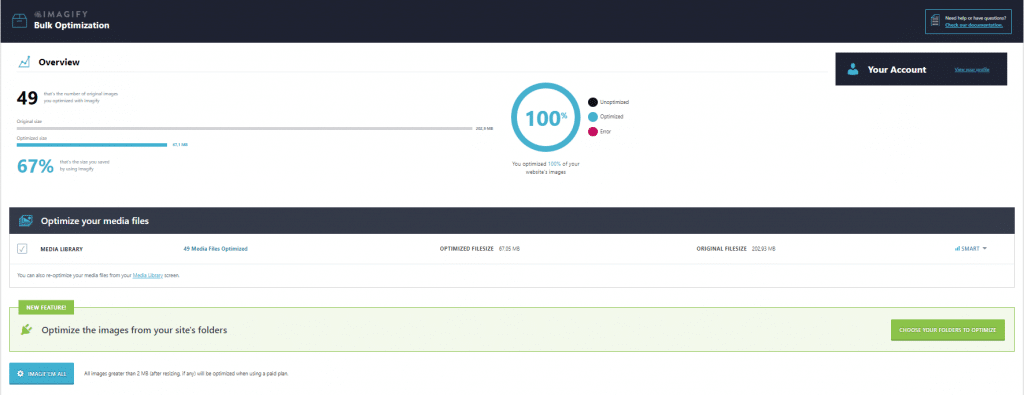
Média > Bulk Optimization – hromadná optimalizace
Jedná se o skvělý nástroj, který dokáže hromadně optimalizovat všechny obrázky najednou. Vhodný je zejména pro uživatele, kteří do dneška zanedbávali údržbu webu a nikdy předtím obrázky neoptimalizovali.
S touto funkcí jsme schopni optimalizovat celou knihovnu médií během krátké chvíle. Imagify je sice zdarma, ale i tak má své hranice. Ve verzi zdarma tak můžeme optimalizovat pouze 200 obrázků měsíčně.
Hromadnou optimalizaci zahájíme tlačítkem „IMAGIFEM ALL“.

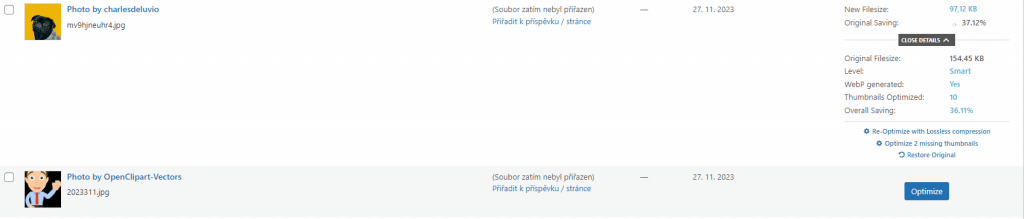
Média > Knihovna – optimalizace jednotlivých obrázků
Pokud nemáme dostatek kreditu na optimalizaci všech obrázků, nebo potřebujeme optimalizovat pouze některé konkrétní obrázky, můžeme tak jednoduše provézt přímo v knihovně médií. U každého obrázku se nám nově přidala možnost optimalizace.

V tomto konkrétním případě jsme obrázek zmenšili o nějakých 37%. Po optimalizaci máme dále na výběr:
- Re-Optimize with Lossless compression – Znovu optimalizovat s bezztrátovou kompresí
- Optimize 2 missing thumbnails – optimalizovat pro chybějící thumbnaily
- Restore Original – obnovit originální obrázek
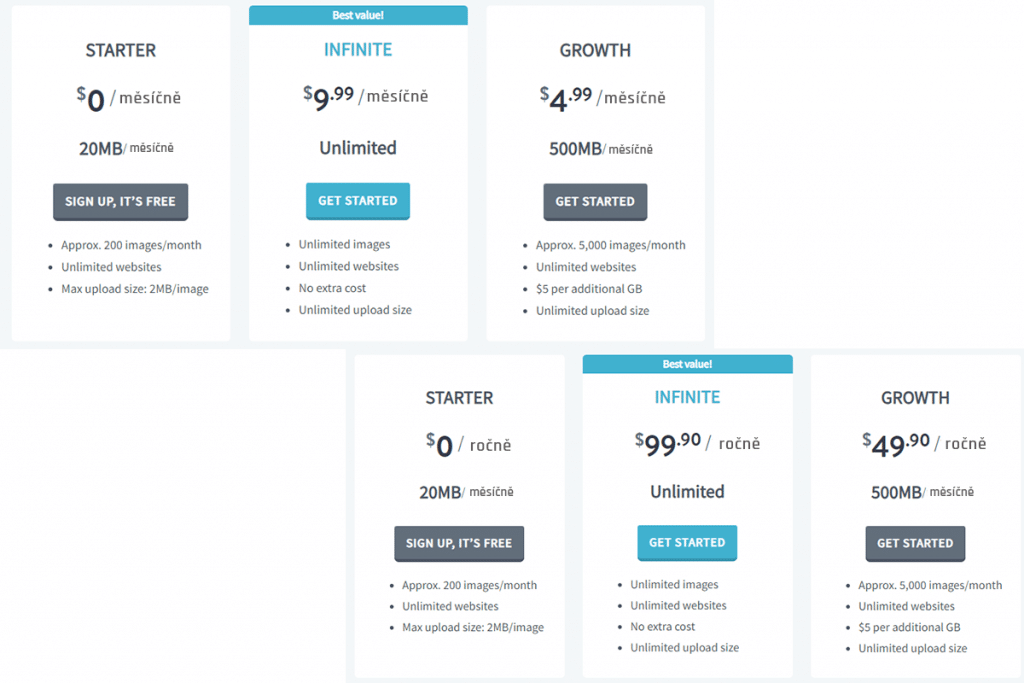
Kolik Imagify stojí?
Na výběr máme ze základních tří licencí, které se dají zakoupit měsíčně, nebo ročně.

Imagify – licence STARTER – plně zdarma
Vhodná je však pouze pro menší weby s omezeným množstvím obrázků.
- Přibližně 200 obrázků měsíčně
- Použití pro neomezený počet webů
- Maximální velikost nahrávaného souboru jsou 2MB
Imagify – licence GROWTH – řešení pro středně velké a větší weby
- Přibližně 5000 obrázků měsíčně
- Použití pro neomezený počet webů
- 5$ se platí pro GB navíc
- Neomezená velikost nahrávaného souboru
Imagify – licence INFINITE – nejdražší licence, se kterou si každý vystačí
- Neomezené množství obrázků
- Použití pro neomezený počet webů
- Neomezená velikost nahrávaného souboru
Závěr
Optimalizace obrázků je klíčovým faktorem při zrychlování webu. Neoptimalizované obrázky, nebo obrázky ve špatném formátu zatěžují web a odrazují tak potencionální návštěvníky. Pomalá rychlost načítání webu dále dokáže zhoršit i jeho SEO. Po zrychlení není na škodu upravit i samotné názvy obrázků.
Díky Imagify jsme schopni vše napravit za relativně malou chvíli. Existují sice i ostatní pluginy pro optimalizaci, ale pokud kromě základní optimalizace hledáte komplexní nástroj, který dokáže hromadné úpravy, optimalizaci již při nahrávání, nebo automatický převod obrázků do formátu .webP, Imagify se stává jasnou volbou ve svém oboru.
Alternativou Imagify může být např. plugin ShortPixel, nebo TinyPNG.
Je dobré mít na paměti, že kompletního zrychlení WordPress webu jsme v některých situacích schopni během krátké chvíle, ale ve většině případů se může jednat o velmi zdlouhavou a časově náročnou práci. Více o této problematice se dozvíte v článku „Jak nákladné je zrychlení WordPressu„.




Pingback: 25 pluginů pro zrychlení vašeho Wordpressu - Musilda.cz
Pingback: Google PageSpeed Insight - nejčastější chybové hlášky - Musilda.cz